-
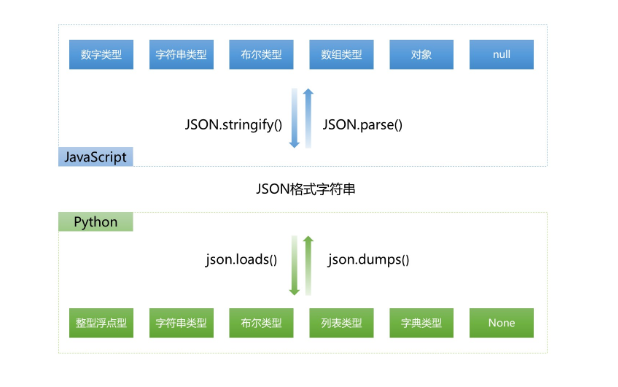
JSON指的是JavaScript对象表示法(JavaScript Object Notation )
-
JSON是轻量级的文本数据交换格式
-
JSON独立语言
-
JSON具有自我描述,更易理解
JSON使用JavaScript语法来描叙数据对象,但是JSON仍然独立于语言和平台.JSON解析器和JSON库支持许多不同的编程语言.

AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行.
-
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才会发出第二个请求.
-
异步交互:客户端发出请求后,无需等待服务器响应结束,就可以发出第二个请求.
需求示例:
页面输入两个整数,通过AJAX传输到后端计算结果并返回:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>AJAX局部刷新示例</title> 8 </head> 9 <body> 10 <div> 11 <input type="text" id="i1"> + 12 <input type="text" id="i2"> = 13 <input type="text" id="i3"> 14 <input type="submit" value="AJAX结果提交" id="b1"> 15 </div> 16 {#上传文件#} 17 <div> 18 <input type="file" id="f1"> 19 <input type="submit" value="提交" id="b2" > 20 </div> 21 <script src="/static/jquery-3.3.1.min.js"></script> 22 {#CSS内容#} 23 <script> 24 {#b1触发点击事件#} 25 $('#b1').on('click', function () { 26 $.ajax({ 27 28 url: '/ajax_add/', 29 type: 'GET', 30 data: {"i1":$("#i1").val(),"i2":$("#i2").val()}, 31 success: function (data) { 32 $('#i3').val(data); 33 } 34 }) 35 }) 36 </script> 37 </body> 38 </html>
views文件:
# 视图函数 def login(request): return render(request, 'login.html') # 运算视图函数 def ajax_add(request): i1 = int(request.GET.get('i1')) i2 = int(request.GET.get('i2')) ret = i1 + i2 return JsonResponse(ret, safe=False)
