
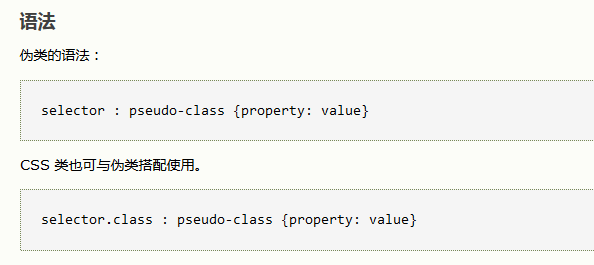
1. 链接伪类:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类</title> 6 <style type="text/css"> 7 a:link {color: #FF0000} /* 未访问的链接 */ 8 a:visited {color: #00FF00} /* 已访问的链接 */ 9 a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ 10 a:active {color: #0000FF} /* 选定的链接 */ 11 </style> 12 </head> 13 <body> 14 15 <h2>链接伪类</h2> 16 <a href="#">伪类链接</a> 17 18 </body> 19 </html>

a:link 未访问

a:hover: 鼠标放上.
2.CSS2 - :first-child 伪类
例如: p:first-child 这个表示的是 p 的父元素 的 第一个子元素是 p ; 如果存在就应用样式, 如果不存在就没有样式.
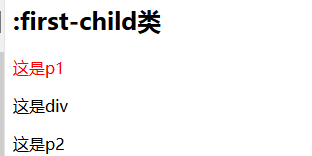
p:first-child 匹配到:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类</title> 6 <style type="text/css"> 7 p:first-child { 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 14 15 16 <h2>:first-child类</h2> 17 <div> 18 <p>这是p1</p> 19 <div>这是div</div> 20 <p>这是p2</p> 21 22 </div> 23 24 </body> 25 </html>

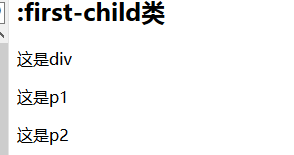
p:first-child 没有匹配到:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类</title> 6 <style type="text/css"> 7 p:first-child { 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 14 15 16 <h2>:first-child类</h2> 17 <div> 18 <div>这是div</div> 19 <p>这是p1</p> 20 <p>这是p2</p> 21 22 </div> 23 24 </body> 25 </html>

这是因为 p 元素的 父元素 div 的第一个子元素 是 子 div , 不是 p 元素, 没有匹配到.

-----------------------