2D转换
IE10、Firefox、Opera 支持 transform 属性
Chrome、Safari 需要前缀 -webkit- 。
IE9 需要前缀 -ms- 。
translate():接收两个参数:水平移动的距离、垂直移动的距离
transform: translate(50px, 100px);
可以分别使用 translateX() 或者 translateY() 进行单独指定。
rotate():接收一个参数:顺时针(正数)或逆时针(负数)旋转的角度
transform: rotate(45deg);
scale():接收两个参数:width 的倍数、height 的倍数
transform: scale(0.5, 0.5);
使用 scaleX() 或者 scaleY() 单独指定。
skew():接收两个参数:围绕 X 轴翻转的角度、围绕 Y 轴翻转的角度
transform: skew(30deg, 30deg);
使用 skewX() 或者 skewY() 单独指定。
如果需要同时应用多于一种转换效果,需要使用空格,而不是逗号
transform: scale(2, 2) rotate(45deg);
transform-origin:其默认值为 transform 元素的中心点,即 50% 50% ;可以改变这个属性的值,从而改变转换的中心点。
比如将其 transform-origin 设置为 0 0 ,使用 scale() 转换,能明显看出区别。
中心点的设置是相对于元素的左上角,可以使用像素法、百分比法、关键字法自定义转换的中心点。
matrix()详解
matrix():接收 6 个参数:a、b、c、d、e、f
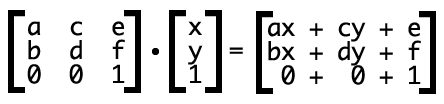
其计算规则为:

其中,x 和 y 表示转换前矩阵偏移元素中心点的坐标;x' = ax + cy + e 和 y' = bx + dy + f 分别表示转换后的坐标。
中心点的坐标固定为(0, 0),这个值与 transform-origin 的值无关;也就是说,即使 transform-origin 的值从默认的 50% 50% 被指定为 (假设)30px 30px ,其意为坐标 (0, 0) 从 50% 50% 的位置移动到 30px 30px 的位置; 30px 30px 这个点是新的中心点,其坐标为 (0, 0) 。
假设 matrix(1,0,0,1,30,30) ;
那么 x' 和 y' 分别等于 x + 30 和 y +30 ;
也就是说,经过矩阵转换之后,(0, 0) 变成 (30, 30) ,(1, 1) 变成 (31, 31) ,以此类推。。。直到转换元素所有的坐标都经过变化之后,在新的位置上组成了一个新的图形。
其结果与 translate(30px, 30px) 完全相同。
总结
位移:
matrix(1, 0, 0, 1, tx, ty) === translate(tx + "px", ty + "px")
x' = x + tx
y' = y + ty
缩放:
matrix(sx, 0, 0, sy, 0, 0) === scale(sx, sy)
x' = sx * x
y' = sy * y
旋转:
matrix(cosθ, sinθ, -sinθ, cosθ, 0, 0) === rotate(θ + "deg")
顺序为 CS - SC ;
x' = x * cosθ - y * sinθ
y' = x * sinθ + y * cosθ
需要传入具体的 cos 或者 sin 值。
斜切:
matrix(1, tan(θy), tan(θx), 1, 0, 0) === skew(θx + "deg", θy + "deg")
x' = x * tan(θx)
y' = y * tan(θy)
参考: