HTTP到底是什么:超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议。
常基于TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。
设计HTTP的初衷是为了提供一种发布和接收HTML页面的方法。
俗话讲:流水的http,铁打的tcp。
因为每个http协议都是基于tcp协议的。
1.HTTP/0.9(1991年)
HTTP协议的最初版本,功能简陋,仅支持请求方式GET,并且仅能请求访问HTML格式的资源。
(图片、视频都是无法返回的)
例子:
GET /index.html
建立tcp连接-->服务器返回html格式的字符串--->关闭tcp连接
2.HTTP/1.0(1996)
1)相较于前者的优点
(1)在1.0协议中,任何格式的内容都可以发送。这使得互联网不仅可以传输文字,还能传输图像、视频、二进制文件。
(2)其次,除了GET命令,还引入了POST命令和HEAD命令,还有PUT、PATCH、 OPTIONS、DELETE命令。
(3)HTTP请求和回应的格式也变了。除了数据部分,每次通信都必须包括头信息(HTTP header),用来描述一些元数据。
(4)增加了响应状态码,明确错误类型。
2)还存在哪些缺点?
每个TCP连接只能发送一个请求。发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接。
建立tcp连接-->服务器返回html格式的字符串--->关闭tcp连接
因为tcp的连接需要三次握手,如果需要请求很多资源的话,时间成本非常高。
解决办法:设定非法标准字Connection: keep-alive。
例子:
client请求:get后要加协议版本 后两行是头信息
GET / HTTP/1.0
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5)
Accept: */*
server返回:头信息 + 一个空行(
) + 数据"
HTTP/1.0 200 OK
Content-Type: text/plain
Content-Length: 137582
Expires: Thu, 05 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 5 August 1996 15:55:28 GMT
Server: Apache 0.84
<html>
<body>Hello World</body>
</html>
其中第一行的200为状态码。
状态码简单介绍一下:
1xx消息响应
2xx成功响应
3xx重定向
4xx客户端错误
5xx服务器错误
关于更多内容看这篇:https://www.cnblogs.com/xiaomage666/p/11918864.html
http命令简单介绍一下:
get 查看
post 创建
put 更新
delete 删除
head 检查资源
patch 更新某些字段
options 检查请求方式
3.HTTP1.1(1997)
头信息是二进制,数据可以是文本,也可以是二进制。
优点有:持久连接(长连接)、节约带宽、HOST域、管道机制、分块传输编码
(1)持久连接:
引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。
客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。不过,规范的做法是,客户端在最后一个请求时,发送Connection: close,明确要求服务器关闭TCP连接。
(2)管道机制
管道机制(pipelining),即在同一个TCP连接里面,客户端可以同时发送多个请求。这样就进一步改进了HTTP协议的效率。
例子:客户端需要请求两个资源。以前的做法是,在同一个TCP连接里面,先发送A请求,然后等待服务器做出回应,收到后再发出B请求。
管道机制则是允许浏览器同时发出A请求和B请求,但是服务器还是按照顺序,先回应A请求,完成后再回应B请求。
缺点:
允许复用TCP连接,但是同一个TCP连接里面,所有的数据通信是按次序进行的。服务器只有处理完一个回应,才会进行下一个回应。要是前面的回应特别慢,后面就会有许多请求排队等着。这称为"队头堵塞"
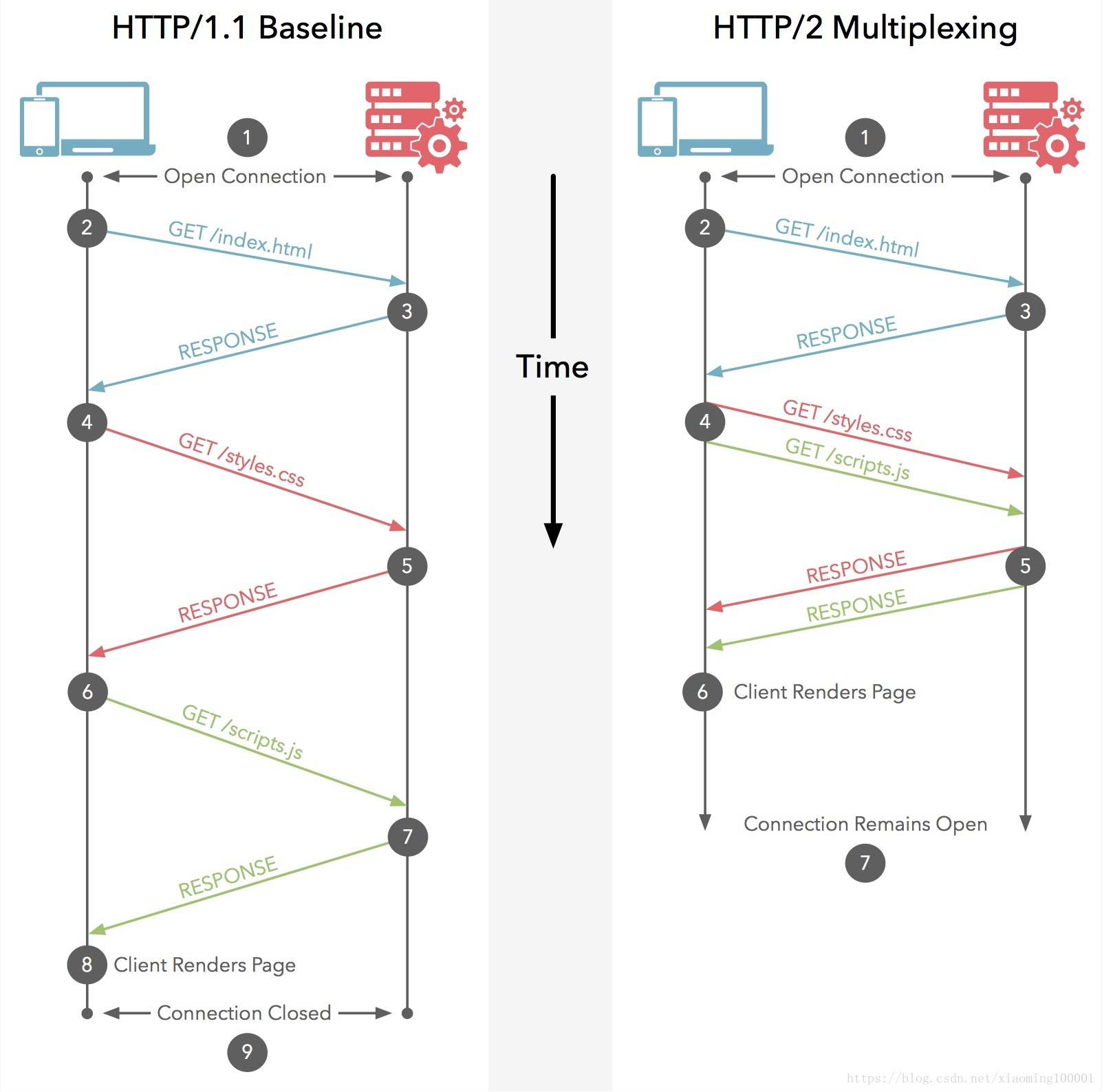
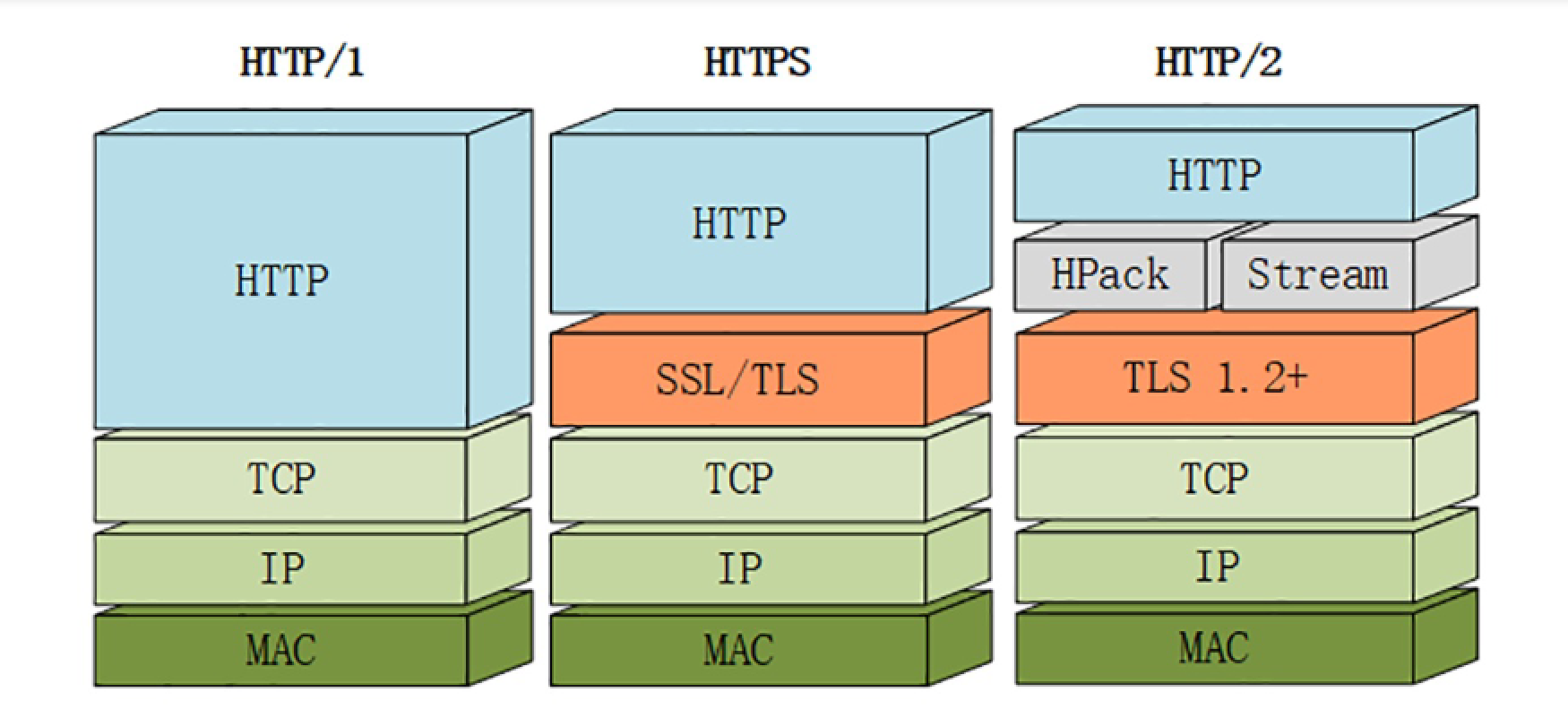
4.HTTP2.0(2015)
(1)HTTP/2 则是一个彻底的二进制协议,头信息和数据体都是二进制,并且统称为"帧"(frame):头信息帧和数据帧。
(2)HTTP/2 复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了"队头堵塞"。
举例来说,在一个TCP连接里面,服务器同时收到了A请求和B请求,于是先回应A请求,结果发现处理过程非常耗时,于是就发送A请求已经处理好的部分, 接着回应B请求,完成后,再发送A请求剩下的部分。
(3)“语义”层不做改动,与HTTP/1完全一致(即RFC7231)。比如请求方法、URI、状态码、头字段等概念都保留不变,这样就消除了再学习的成本,基于HTTP的上层应用也不需要做任何修改,可以无缝转换到HTTP/2。
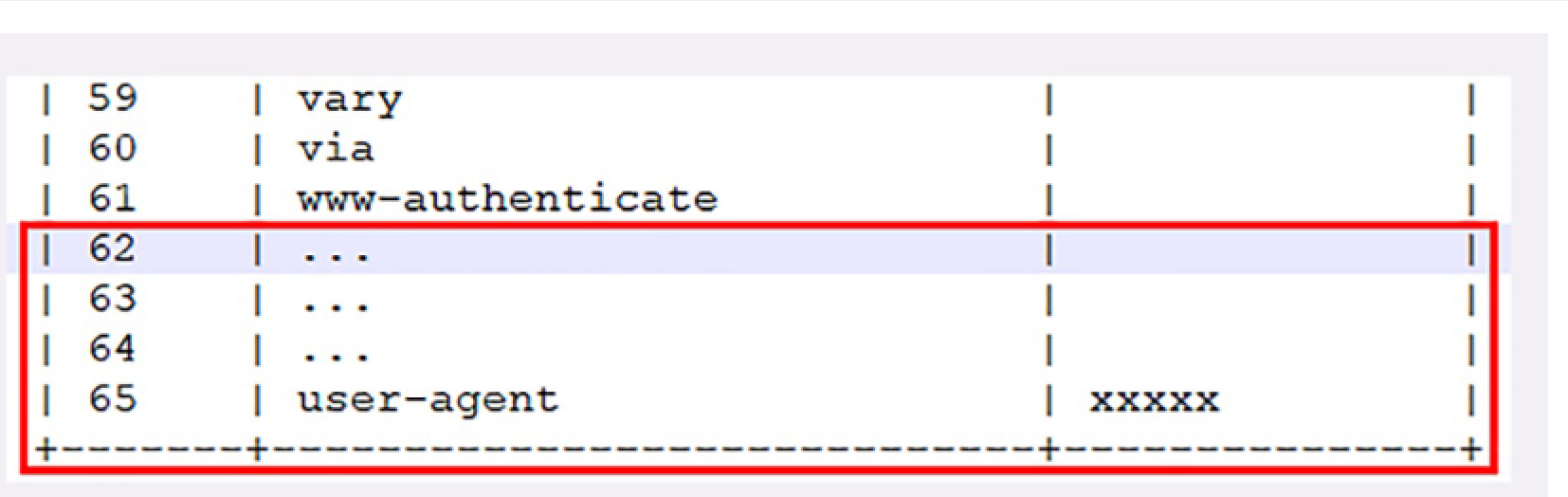
(4)对于HTTP的头部header的字段(user-agent、charset等)进行压缩。开发了专⻔的“HPACK”算法,在客戶端和服务器两端建立“字典”,用索引号表示重复的字符串,还釆用哈夫曼编码来压缩整数和字符串,可以达到50%~90%的高压缩率
(5)HTTP2支持http和https协议,但是主流浏览器只支持使用https的HTTP2。
(6)HTTP/2 将每个请求或回应的所有数据包,称为一个数据流(stream)。每个数据流都有一个独一无二的编号。数据包发送的时候,都必须标记数据流ID,用来区分它属于哪个数据流。
(7)允许服务器未经请求,主动向客户端发送资源,这叫做服务器推送
如右图,这样双向的、实时的通信,这样并发多个流,就叫做多工(Multiplexing)。



头部压缩HPACK算法应用的 静态表

动态表。第一次将数据进行哈夫曼压缩,然后进行动态表的更新。在下一次就可以用编号了。

5.HTTP3
(基于Google的QUIC协议)
http2解决了队头阻塞但是只限于http的队头,底层的tcp的队头阻塞并未解决。
http队头阻塞:虽然我们实现了长连接,但是依旧要求是顺序发送的,如果第一个响应返回发生了延迟,那么其后续的响应都会被延迟,直到队头的响应送达。这就是所谓的HTTP队头阻塞
在http2中引入了二进制帧,所有相应变成二进制,然后发送到接收端再重组,这就解决了http队头阻塞的
但是HTTP/2中,同一个域名只是用一个TCP连接。会引起tcp阻塞。
客戶端用TCP发送了三个包,但服务器所在的操作系统只收到了后两个包,第一个包丢了。那么内核里的TCP协议栈就只能把已经收到的包暂存起来,“停下”等着客戶端重传那个丢失的包,这样就又出现了“队头阻塞

我们看出QUIC协议。
QUIC就选定了UDP,在它之上把TCP的那一套连接管理、拥塞窗口、流量控制等“搬”了过来,“去其糟粕,取其精华”,打造出了一个全新的可靠传输协议,可以认为是“新时代的TCP新时代的TCP。
QUIC是包含TLS的,不是在TLS之下的。支持加密通信。
QUIC的基本数据传输单位是包包(packet)和帧帧(frame),一个包由多个帧组成,包面向的是“连接”,帧面向的是“流”
QUIC使用不透明的“连接ID连接ID”来标记通信的两个端点,客戶端和服务器可以自行选择一组ID来标记自己,这样就解除了TCP里连接对“IP地址+端口”(即常说的四元组)的强绑定,支持“连接迁移”。逻辑上,在更换网络之后不需要重连。
HTTP3没有默认端口号 需要HTTP2的一扩展帧“Alt-Svc”来发现。
参考博客:https://blog.csdn.net/u013967628/article/details/78521908