六、Django模版
定义模版:
变量:视图传递给模版的数据 {{ var }}
注意:如果使用的变量不存在,则插入的是空字符串
在模板中使用点语法:字典查询、属性或者方法、数字索引
在模板中调用对象的方法:不能传递参数
标签:{{ tag }}
作用:在输出中创建文本、控制逻辑和循环

1 comment:注释多行 2 ifequal、ifnotequal:判断是否相等或者不相等 3 inlude:加载模版并以标签内的参数渲染 4 url:反向解析 5 csrf-token:用于跨站请求伪造保护 6 block、extends:用于模版的继承 7 autoescape:用于HTML转义
过滤器:{{ var | 过滤器 }}
作用:在变量被显示前修改它,但是不修改其本身

1 lower:全部变成小写 2 upper:全部变成大写 3 join:过滤器可以传递参数,参数用引号引起来 {{列表|join:'#'}} 4 default:如果一个变量没有被提供,或者值为false、空,可以使用默认值 {{ var|default:'good' }} 5 date:根据给定格式转换日期为字符串 {{dateVal|date:'y-m-d}} 6 escape:HTML转义
注释:
单行注释:{#注释的内容#}
多行注释:
1 {% comment %} 2 多行注释内容 3 {% endcomment %}
反向解析:
工程urls.py文件中:url(r'^', include('myApp.urls', namespace='app')),
app的urls.py文件中:app_name = 'myApp' url(r'^good/(d+)/$',views.good, name='good'),
index.html文件中:<a href="{% url 'app:good' 1 %}">链接</a>
模版继承:
作用:模版继承可以减少页面的内容的重复定义,实现页面的重用
block标签:在父模版中预留区域,子模版去填充
extends标签:继承模版,需要写在模版文件的第一行
CSRF:
跨站请求伪造:某些恶意的网站包含链接、表单、按钮、js利用登录用户在浏览器中认证,从而攻击服务
防止CSRF:
在settings.py文件中的MIDDLEWARE里增加'django.middleware.csrf.CsrfViewMiddleware',
在表单文件中增加{% csrf_token %}
验证码:
作用:在用户注册、登录页面的时候使用,为了防止暴力请求,减轻服务器的压力,防止CSRF的一种方式
七、Django高级扩展
静态文件:CSS、js、图片、Json文件、字体文件等
中间件:
概述:一个轻量级、底层的插件,可以介入Django的请求和响应
本质:一个python类
方法:

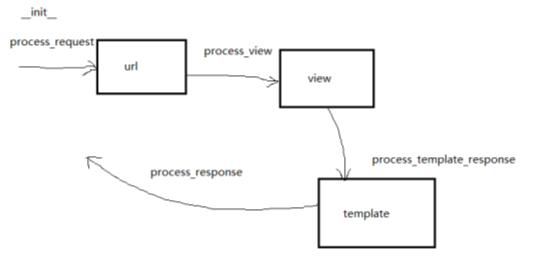
1 __init__():不需要传参数,服务器响应第一个请求的时候自动调用,用于确定是否启用该中间件 2 process_request(self,request):在执行视图之前被调用(分配url匹配视图之前),每个请求上都会调用,返回None或者HttpResponse对象 3 process_view(self,request,view_func,view_args,view_kwargs):调用视图之前执行,每个请求都会调用 返回None或者HttpResponse对象 4 process_template_response(self,request,response):在视图刚好执行完后调用,每个请求都调用,返回None或者HttpResponse对象,使用render返回视图 5 process_response(self,request,response):所有响应返回浏览器之前调用,每个请求都会调用,返回HttpResponse对象 6 process_exception(self,request,exception):当视图抛出异常时调用,返回HttpResponse对象
中间件各方法执行位置:

自定义中间件:
在工程目录下创建middleware目录,并在其下创建myApp目录
使用自定义中间件:
配置settings.py文件
在MIDDLEWARE中添加自定义中间件:'middleware.myApp.myMiddle.MyMiddle',
上传图片:
概述:文件上传时,文件数据存储在request.FILES属性中
注意:form表单要上传文件时需要加enctype="multipart/form-data",上传文件必须是post请求
存储路径:在static目录下创建upfile目录用于存储接收上传的文件
配置settings.py文件:MDEIA_ROOT = os.path.join(BASE_DIR, r'staticupfile')
富文本:
pip3 install django-tinymce
在站点中使用:
配置settings.py文件:
在INSTALLED_APPS中添加:'tinymce', TINYMCE_DEFAULT_CONFIG = {'theme': 'advanced','width': 600,'height': 400,}
创建一个模型类:
from tinymce.models import HTMLField
class Text(models.Model):
str = HTMLField()
配置站点:
注册管理员用户:
pyhton manage.py createsuperuser
设置用户名、邮箱、密码
pyhton manage.py runserver
celery(分布式任务队列):
celery:
任务(task):本质是一个python函数,将耗时操作封装成一个函数
队列(queue):将要执行的任务放队列里
工人(worker):负责执行队列中的任务
代理(broker):负责调度,在部署环境中使用redis
安装:
pip3 install celery
pip3 install celery-with-redis
pip3 install django-celery
配置settings.py文件:
INSTALLED_APPS:'djcelery',
import djcelery
djcelery.setup_loader() # 初始化队列
BROKER_URL = 'redis://:ccm@127.0.0.1:6379/0' # 配置代理
CELERY_IMPORTS = ('myApp.task',) # 配置任务
在应用目录下创建task.py文件
迁移,生成celery需要的数据库表:python manage.py migrate
在工程目录下的项目目录下创建celery.py文件

1 from __future__ import absolute_import 2 import os 3 from celery import Celery 4 from django.conf import settings 5 os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'whthas_home.settings') 6 app = Celery('portal') 7 app.config_from_object('django.conf:settings') 8 app.autodiscover_tasks(lambda: settings.INSTALLED_APPS) 9 @app.task(bind=True) 10 def debug_task(self): 11 print('Request: {0!r}'.format(self.request))
在工程目录下的项目目录下的__init__.py文件中添加:from .celery import app as celery_app
