核心思想主要是利用float+margin的形式。利用块状元素的流体特性,然后计算出float元素的宽度,并赋予到块状元素的相应margin中。但是这么做是有个缺点的,就是我们每次都得知道float元素的宽度,然后赋予到块状元素的margin。
BFC有一特性:BFC的区域不会与外部浮动元素重叠。并且利用了这一特性,实现了两栏自适应布局
例如:
<!DOCTYPE html>
<head>
<title>BFC</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
.leftDiv {
100px;
height:100px;
background:green;
float:left;
}
.normalDiv {
height:100px;
background:pink;
/*添加overflow:hidden,触发元素BFC*/
overflow:hidden;
}
</style>
</head>
<body>
<div class="leftDiv"></div>
<div class="normalDiv">
</div>
</body>
</html>
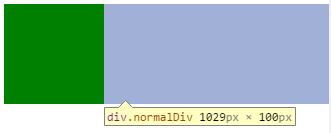
如下:

可以看见浮动元素(绿色方块)与div.noramDiv元素的确木有发生重叠,并没有加margin
上面是利用的overflow:hidden;来触发div.normalDiv的BFC,我们学习到要触发元素成为BFC,有如下几种方法:
1、 float属性不为none
2、 position为absolute或fixed
3、 overflow的值不为visible
4、 display的值为table-cell,table-caption,inline-block中的任何一个。
------------------------------------------------------------------------------------------------------------
抛开第三点,overflow的值不为visible,其他几种也适合实现BFC自适应布局?
当然不是咯。
首先,针对第一点float,由于float触发元素BFC后,自身float又带有特性,如将元素包裹化了,破坏了块级元素的流体性,所以不能用来自适应布局。
针对第二点position,又由于position将元素脱离文档流比较严重,因此,更加不能用来自适应布局。
针对,第四点中 display:table-cell,当你设置一个比宽度无线大时,它也不会超过它容器的宽度。
那么我们设置它的宽度为很大很大时,也就可以用来自适应布局了嘛。
对触发BFC的方法,能用在自适应布局中的方法如下
|
overflow(hidden/auto) |
缺点: 1、 overflow:hidden当内容过多时,带有剪裁功能 2、 overflow:auto当内容过多时,会出现滚动条 |
|
display:inline-block |
缺点: 只适用于IE6、7 |
|
display:table-cell |
缺点: 只适用于IE8+和其他浏览器 |
.floatElm {
float:left;
}
.bfcContent {
display:table-cell;
9000px;/*宽度大到屏幕宽度即可*/
/*hack手段,针对IE6、7*/
*display:inline-block;
*auto;
}