使用ajax技术发送请求代码比较繁琐,因此我们自己封装了ajax函数
但是在jQuery这个库中也封装了ajax方法,而且jQuery封装的方法要比我们自己封装的方法功能上更加强大
一、 $.ajax()
作用:发送ajax请求
$.ajax({ type: 'get', url: 'http://www.example.com', data: { name: 'zhangsan', age: '20' }, contentType: 'application/x-www-form-urlencoded', beforeSend: function () { return false }, success: function (response) {}, error: function (xhr) {} });
{ data: 'name=zhangsan&age=20' } //data也可以写成上面这种形式 contentType: 'application/json'
serialize方法
作用:将表单中的数据自动拼接成字符串类型的参数
var params = $('#form').serialize(); // name=zhangsan&age=30
二、发送jsonp请求
jsonp请求就是属于get请求
$.ajax({ url:'', // 代表现在要发送的是jsonp请求 dataType:'jsonp',
// 修改callback参数名称
// 通过callback把函数名称传递给服务器端,有些不使用callback,使用其他的简写比如:cb
jsonp:'cb',
// 指定函数名称
jsonCallback:'fnName', success:function(response){ console.log(response); } })
- jsonp属性的使用
一般情况下调用$.ajax(), 向服务器端传递函数名字的参数名称,原来是callback,现在通过jsonp修改这个名字
// 客户端修改传递的函数的名字
<button id="btn">发送请求</button> <!-- 没有添加jsonp属性之前发送的请求是 "./js/jquery.min.js?callback=XXX "--> <!-- 使用了jsonp属性之后就可以写成 "./js/jquery.min.js?cb=XXX" --> <script src="./js/jquery.min.js"></script> <script> $('#btn').on('click', function(){ $.ajax({ url:'/jsonp', // 向服务器端传递函数名字的参数名称 jsonp:'cb', // 代表现在是发送jsonp请求 dataType:'jsonp', success:function(response){ console.log(response); } }) }) </script>
// 服务器端修改
app.get('/jsonp', (req, res) => { // 接收客户端传递过来的函数名字 const cb = req.query.cb; const data = cb+"({name:'zhaoliu'})"; res.send(data); })
- jsonpCallback属性的使用
正常情况下,请求发送成功之后,就会调用success函数,但是如果不想调用success函数,可以添加jsonpCallback属性,属性值是函数名称,在发送请求之前定义好这个函数名称的函数,但是一般情况下这个函数使用不上的,使用success就可以了
// response就是服务器端返回的数据形参 function fn(response){ console.log(response); } $('#btn').on('click', function(){ $.ajax({ url:'/jsonp', // 向服务器端传递函数名字的参数名称,原来是callback,现在通过jsonp修改这个名字 jsonp:'cb', // 请求发送之后如果不想调用success函数,就使用jsonpCallback属性,数据返回之后就会调用这个函数 jsonpCallback:'fn', // 代表现在是发送jsonp请求 dataType:'jsonp', // success:function(response){ // console.log(response); // } }) })
serialize()和 new FormData()的区别
serialize()和FormData对象都可将表单数据序列化,后通过ajax异步提交 ,序列化表单就是将form表单中所有name属性序列化成KEY-VALUE的形式,提交到后台,后台以对象相应的字段接收
1.serialize()
serialize()是JQuery方法,必须依赖jQuery,可序列化表单值创建 URL 编码文本字符串,就是将表单数据以字符串的形式返回,在ssm框架中可通过对象直接接收数据。
缺点:只能序列化一般数据,文件上传则无法序列化,不支持文件二进制流提交。
2.FormData对象
FormData是HTML5对象,目前可兼容大多主流的浏览器,但不兼容低版本IE浏览器。
与普通的Ajax相比,使用FormData 的最大优点就是可以异步上传二进制文件。
通过ajax异步提交表单数据,可实现文件上传
来源: https://www.cnblogs.com/leafarmyarmy/p/10766923.html
ajax和jsonp的区别
ajax是通过创建ajax对象发送请求的,ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。
ajax请求的页面或资源只能是同一个域下面的资源,不能是其他域的资源,这是在设计ajax时基于安全的考虑。
jsonp是通过创建script标签来发送请求的,jsonp可以跨域请求数据,它的原理主要是利用了script标签可以跨域链接资源的特性。
三、$.get()和$.post()
<button id="btn">发送请求</button>
<script src="./js/jquery.min.js"></script>
<script>
$('#btn').on('click',function(){
// 第一个参数是请求地址,
// 第二个参数是一个对象,也可以是一个字符串,是向服务器端传递的请求参数,参数可选
// 第三个参数是一个回调函数 其实就是success函数,请求成功后自动调用。函数的形参response就是服务器端返回的响应数据
// $.get('/base', 'name=zhangsan&age=14', function(response){
// console.log(response);
// })
$.post('/base', function(response){
console.log(response);
})
})
</script>
四、jQuery中ajax全局事件
目的:当页面中有ajax请求被发送时,我们需要给用户一个等待的提示,提示用户当前请求正在操作的过程中,但是尤其当网速比较慢的时候,这个需求比较有用。
在ajax请求参数中加入beforeSend属性可以解决这个问题,但是当页面中请求比较多的时候,我们要在每一个ajax请求中都加入这个,代码的重复率就比较高
ajax全局事件就可以解决这个问题
全局事件:只要页面中有ajax请求被发送,对应的全局事件就会被触发
.ajaxStart() // 当请求开始发送时触发 .ajaxComplete() // 当请求完成时触发
全局事件需要绑定在$(document )身上
// 当页面中有ajax请求发送时触发 $(document).on('ajaxStart',function() { console.log('start'); }) // 当页面中有ajax请求完成时触发 $(document).on('ajaxStart',function() { console.log('complete'); })
NProgress进度条插件的使用
1. 引入相关文件
<link rel="stylesheet" href="js/nprogress/nprogress.css"> <script src="/js/nprogress/nprogress.js"></script>
2.
// 当页面中有ajax请求发送时触发 $(document).on('ajaxStart',function() { NProgress.start(); // 进度条开始运动 }) // 当页面中有ajax请求完成时触发 $(document).on('ajaxComplete',function() { NProgress.done(); // 进度条结束运动 })
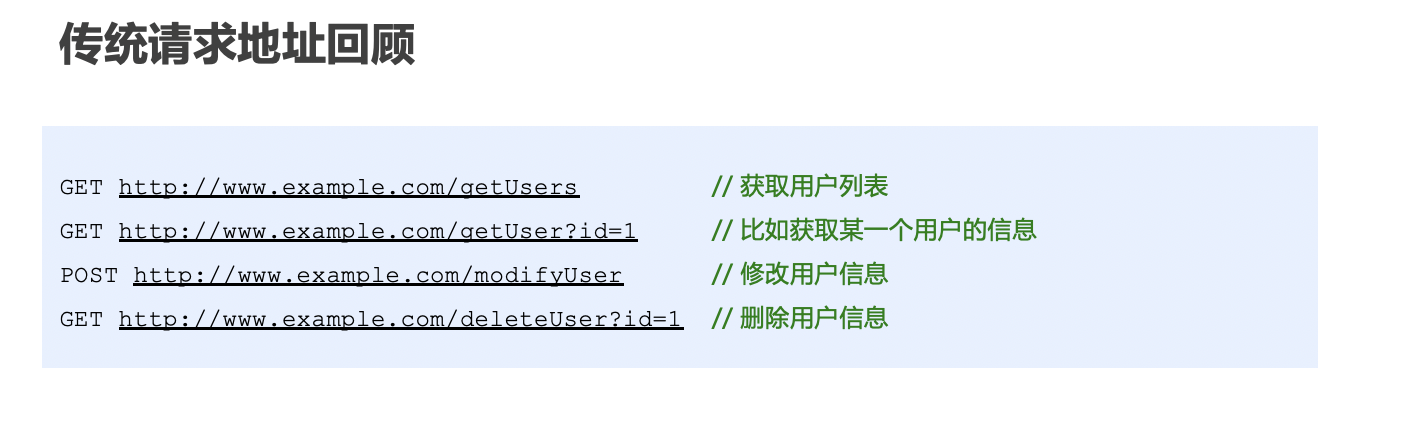
五、RESTful 风格的API



<body>
<script src="./js/jquery.min.js"></script>
<script type="text/javascript">
// 获取用户列表信息
$.ajax({
type:'get',
url:'/users',
success:function(response){
console.log(response);
}
})
// 获取id为1的用户信息
$.ajax({
type:'get',
url:'/users/1',
success:function(response){
console.log(response);
}
})
//删除id为1的信息
$.ajax({
type:'delete',
url:'/users/1',
success:function(response){
console.log(response);
}
})
// 修改
$.ajax({
type:'put',
url:'/users/10',
success:function(response){
console.log(response);
}
})
</script>
</body>
六、XML基础
XML:全称是extensible markup language,代表可扩展标记语言,它的作用是传输和存储数据
XML所有的标签都是开发者定义的,他用来存储和传输数据,关注于数据的内容
而HTML标签是有预定义的,它的用来展示数据的,关注于数据的外观
XML DOM:XML文档对象模型,是w3c组织定义的一套操作XML文档对象的api。浏览器会把XML文档解析成文档对象模型
如何把服务器端返回的XML类型的数据展示到HTML页面中?
<button id="btn">发送请求</button>
<div id="container"></div>
<script type="text/javascript">
var btn = document.getElementById('btn');
var container = document.getElementById('container');
btn.onclick = function(){
var xhr = new XMLHttpRequest();
xhr.open('get','/xml');
xhr.send();
xhr.onload = function(){
// xhr.responseXML 获取服务器段返回的xml数据
var xmlDocument = xhr.responseXML;
var title = xmlDocument.getElementsByTagName('title')[0].innerHTML;
container.innerHTML = title;
}
}
</script>
通过 xhr.responseXML 获取服务器段返回的xml类型的数据
将该值赋值给信息的变量,新变量就可以像HTML一样,下面也有很多 getElementsByTagName、getElementsById等等这样的方法属性
但是xml类型的数据其实已经很少使用了,但需要了解