
1. 内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
内置对象最大的优点就是帮助我们快速开发
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
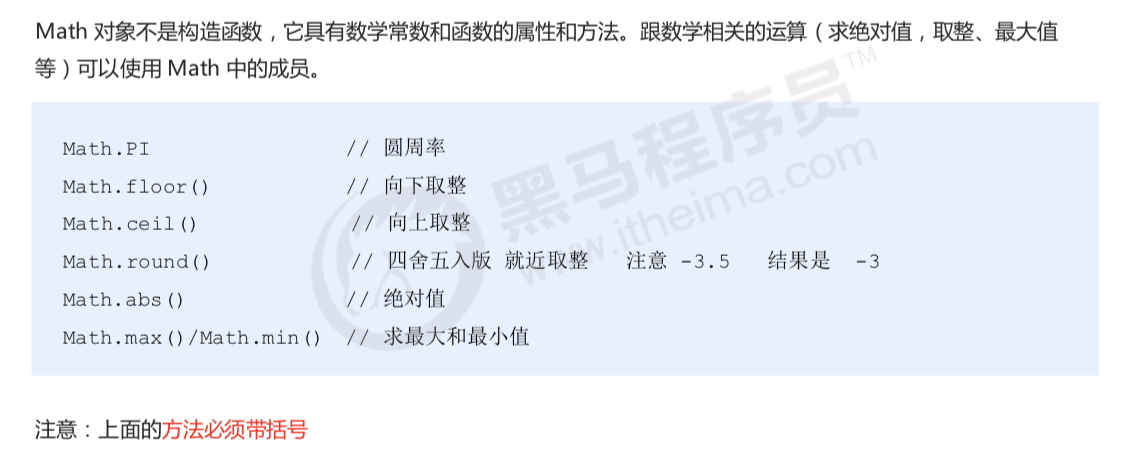
3. Math 对象
3.1 Math 概述

案例:封装自己的数学对象
利用对象封装自己的数学对象 里面有 PI 最大值和最小值
提示:当参数的个数不确定的时候,可以利用函数的arguments内置对象
var myMath = { PI: 3.1415926, max: function() { var max = arguments[0]; for (var i = 1; i < arguments.length; i++) { if (arguments[i] > max) { max = arguments[i]; } } return max; }, min: function() { var min = arguments[0]; for (var i = 1; i < arguments.length; i++) { if (arguments[i] < min) { min = arguments[i]; } } return min; } }

4. 日期对象
4.1 Date 概述
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
Date 实例用来处理日期和时间


注意:
getMonth() 获取的是0-11月,返回的月份会小1,需要加上1.
getDay()注意周日返回的是0,其余的都是正常的
格式化时分秒函数:
function getTimer() { var time = new Date(); var h = time.getHours(); h = h < 10 ? '0' + h : h; var m = time.getMinutes(); m = m < 10 ? '0' + m : m; var s = time.getSeconds(); s = s < 10 ? '0' + s : s; return h + ':' + m + ':' + s; }
4.4 获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
// 实例化Date对象 var now = new Date(); // 1. 用于获取对象的原始值 console.log(date.valueOf()) // 就是现在的时间距离1970.1.1总毫秒数 console.log(date.getTime()) // 2. 简单写可以这么做 var now = + new Date(); // 3. HTML5中提供的方法,有兼容性问题 var now = Date.now();
上面四种方法得到的都是距离1970.1.1总毫秒数
倒计时函数:
function countDown(time) { var nowTime = +new Date(); //返回当前时间总的毫秒数 var inputTime = +new Date(time); //返回输入时间的总毫秒数 var times = (inputTime - nowTime) / 1000; //剩余时间总的秒数 var d = parseInt(times / 60 / 60 / 24); d = d < 10 ? '0' + d : d; var h = parseInt(times / 60 / 60 % 24); h = h < 10 ? '0' + h : h; var m = parseInt(times / 60 % 60); m = m < 10 ? '0' + m : m; var s = parseInt(times % 60); s = s < 10 ? '0' + s : s; return d + '天' + h + '时' + m + '分' + s + '秒'; }
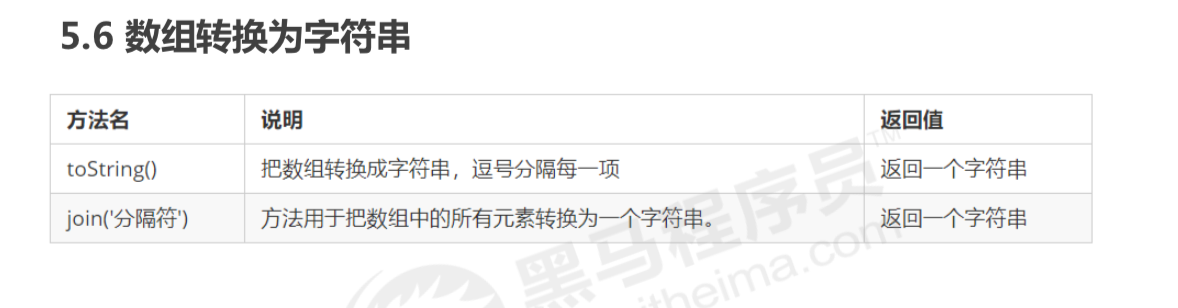
5. 数组对象
5.1 数组对象的创建
创建数组对象的两种方式
字面量方式
new Array()
var arr1 = new Array(3);//这个3代表数组的长度为3,里面有3隔空的数组元素
var arr1 = new Array(2,3); //里面写两个或两个以上的元素代表创建有这两个元素的数组[2,3]






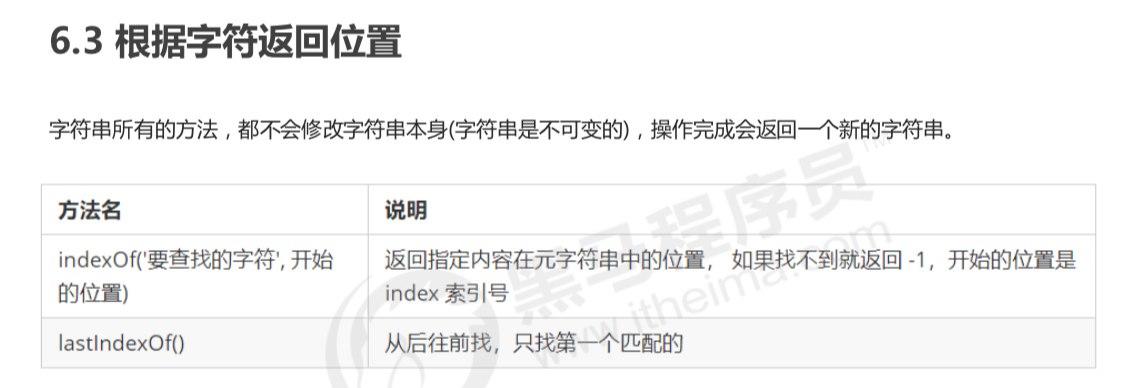
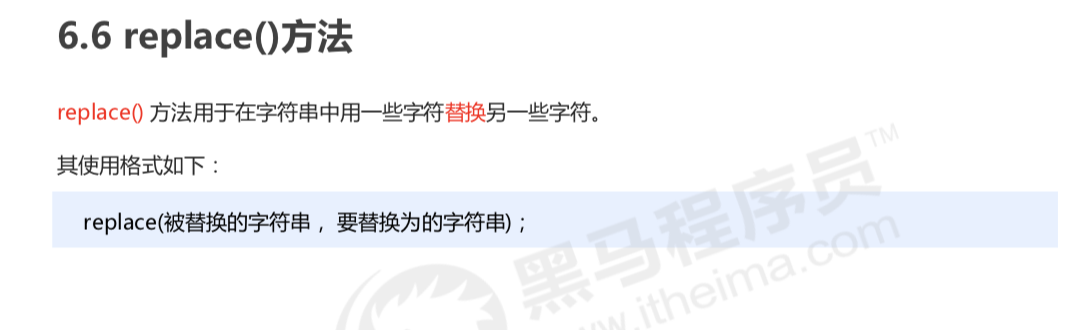
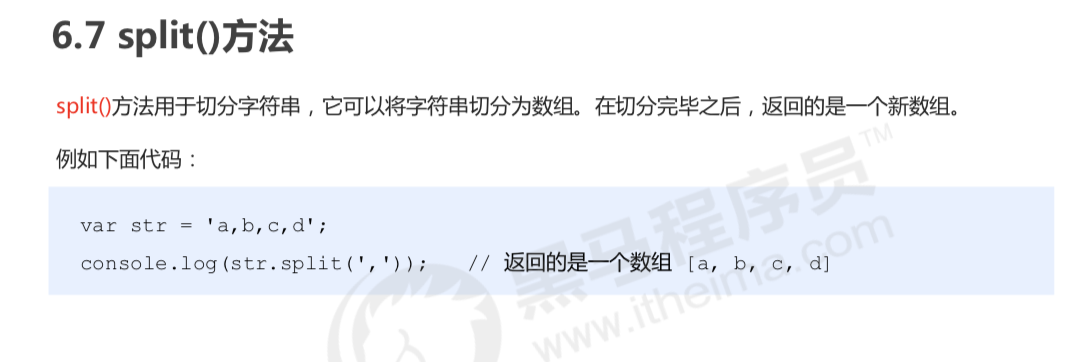
6. 字符串对象
6.1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
js 会把 基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型 var temp = new String('andy'); // 2. 赋值给我们声明的字符变量 str = temp; // 3. 销毁临时变量 temp = null;
6.2 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc'; str = 'hello'; // 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中 // 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题 var str = ''; for (var i = 0; i < 100000; i++) { str += i; } console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
所以不要大量的拼接字符串,那样会浪费大量的时间和空间





toUpperCase() //转换大写
toLowerCase() //转换小写