一、介绍
1.页面文件结构
组件放在component文件夹下面
页面放在container文件夹下面
页面入口处获取用户信息,决定跳转到哪个页面
2.开发模式
基于cookie的用户验证 express依赖cookie-parser cookie的管理浏览器会自动处理
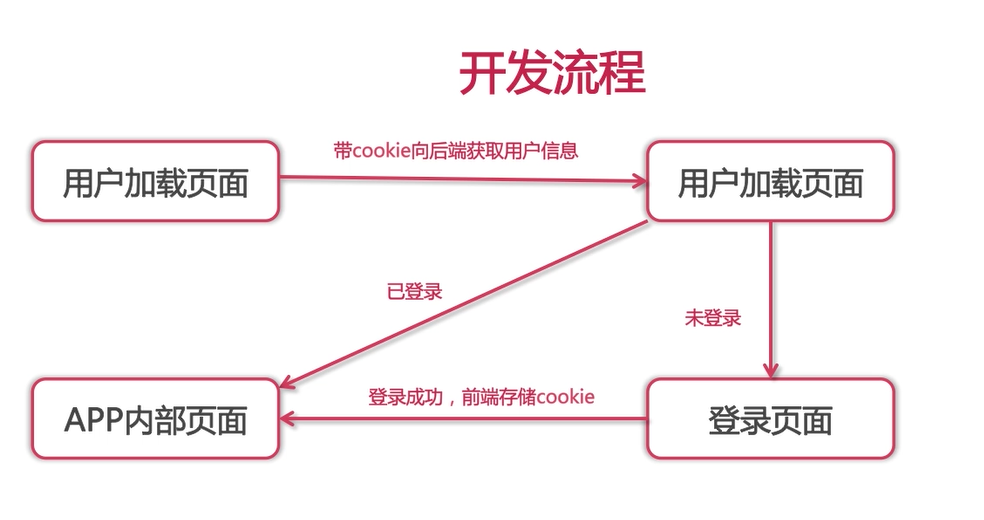
3.开发流程

二、登陆注册页面实现
1.config.js
拦截请求-->Toast.loading-->拦截响应
a.Toast轻提示 可以用来显示不会打断用户操作的内容,适合用于页面转场、数据交互的等场景中。
规则:
一次只显示一个Toast
有Icon的Toast,字数4-6,没有Icon的Toast,不宜超过14
基本用法
import {Toast} from 'antd-mobile'
Toast.loading('加载中',0);
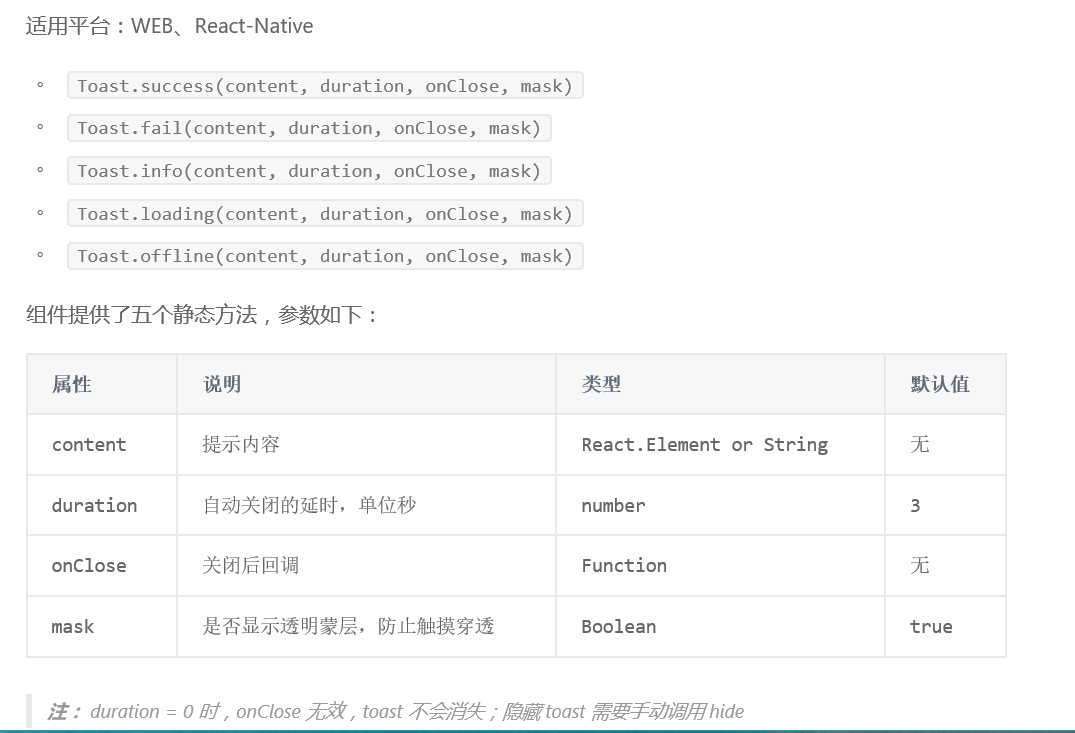
API

b.axios 基于promise写法的http请求插件,支持客户端和node端
特性:
支持restful API
支持拦截请求和响应
自动转换JSON数据
客户端支持保护安全免受XSRF攻击
2.reducer.js
a.combineReducers 合多个reducer
import {combineReducers} from 'redux';
export default combineReducers({
reducer1,
reducer2,
reducer3
})
3.index.js
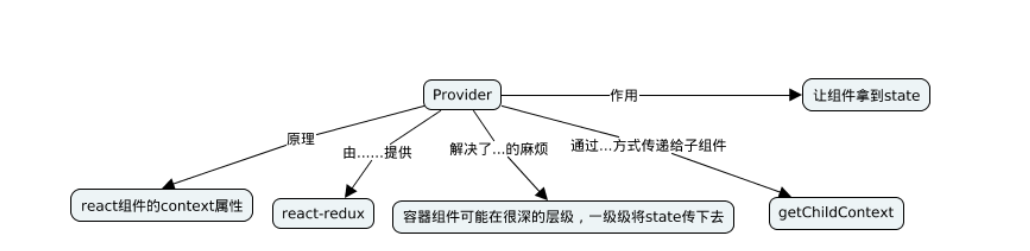
a.Provider

用法:在最外层用Provider包裹
<Provider store={store}>
...
</Provider>
这样所有的后代组件都可以获得store
b.BroswerRouter react-router4的一个组件
c.applyMiddlewares() 接受中间件做参数
它是redux的原生方法,作用是将所有的中间件组成一个数组,依次执行。
d.window.devToolsExtension?window.devToolsExtension():f=>f
chrom的redux调试工具如果存在就启用
e.compose(...functions) 从右到左来组合多个函数
f.createStore(reducer,[initState,enhancer]);
createStore()创建一个store来存放所有的state,一个应用只能有一个store,函数返回store对象
reducer(state,action):接收当前state和action做参数,返回一个新的stat
initState:初始state,如果不为空,需要和reducer中处理的state结构一致
enhancer:中间件
4.package.json
a.babel-plugin-import 实现antd-design的按需加载
b.transform-decorators-legacy 为了支持装饰器的写法
c.proxy 前端调用后端 代理服务 前后端联调
d.cookie-parser app.use(cookieParser()), 这样就可以处理每一个请求的cookie。
5.this.props.history.push('/register')
一个路由组件可以跳转到另一个路由组件去
6.const express=require('express');
const app=express();
app.use('/user',userRouter);//开启一个中间件 入口路径是user,子路径由userRouter决定
7.axios.get('/user/info').then(res=>{...})//res是当前请求返回的所有值
8.withRouter 获取路由信息
import {withRouter} from 'react-router-dom'
@withRouter
三、注册请求发送
1.return {msg,type:ERROR_MSG} === return {type:ERROR_MSG,msg:msg} 前者msg只能在前面
2.action{type,payload} payload表示请求的数据
3.connect() 连接React组件和redux store
import {connect} from 'react-redux'
@connect(
state=>state.user,//需要的是state.user
{register}
)
四、express注册功能实现
1.cookie-parser 解析cookie
2.body-parser bodyParser().json() 解析post过来的json数据 在req.body对象上
五、密码加密
1.md5密码加密解密在线网站
2.utility md5第三方库
3.加盐 在加密的时候,用一个复杂的自定义字符串(盐)+密码传入函数 最好包裹2层加密函数
六、cookie保存登陆状态
1.res.cookie('userid',doc._id)写cookie
const {userid}=req.cookies读cookie
2.User.findOne()第一个参数是查询条件,第二个参数是显示条件,第三个是回调函数