小程序点击地址导航功能首先必须去腾讯地图申请账号并开通权限
地址:https://lbs.qq.com/dev/console/home
第一步:
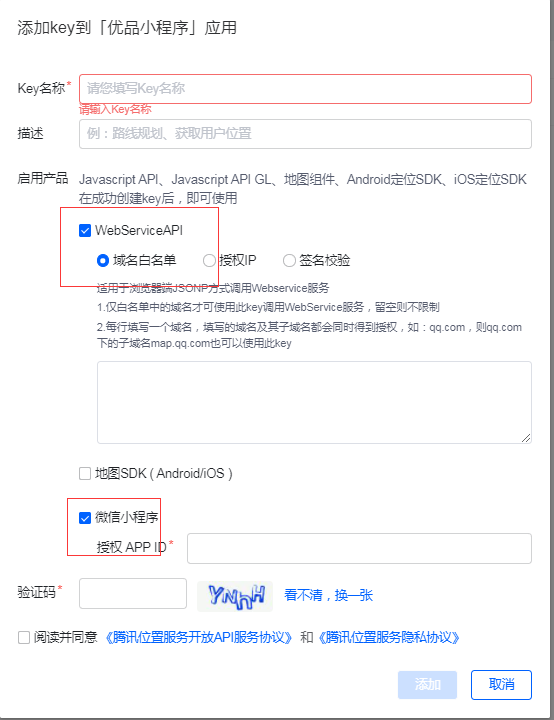
申请完账号---------控制台---------应用管理-----------我的应用------------添加key。注:勾选请勿选错

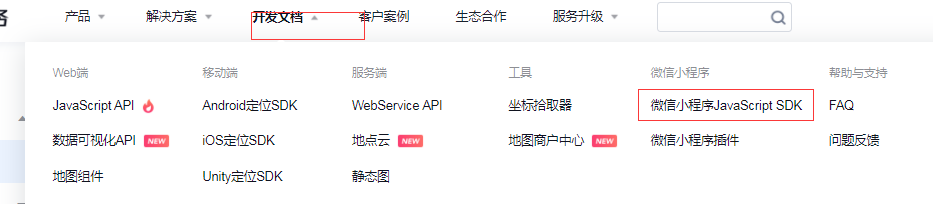
第二步:在开发者文档中下载sdk

第三步:
小程序引入sdk(存放位置不重要)

第四步:
app.json中需要添加获取地理位置的用途

此处仅展示测试数据。在js中定义了。动态数据需要自己调用
创建一个按钮
<button bindtap="navigation">点击导航</button>
// pages/map/map.js
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
qqmapsdk = new QQMapWX({
key: '填写刚申请的key'
});
},
navigation(){
qqmapsdk.geocoder({
address: '江西省九江市九江学院',
complete: res => {
console.log(res.result.location); //经纬度对象
this.openMap(res.result.location.lat,res.result.location.lng,'九江学院','江西省九江市九江学院')
}
})
},
openMap: function (lat,lon,name,address) {
wx.getLocation({
type: 'gcj02', //默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标
success: function (res) {
wx.openLocation({//使用微信内置地图查看位置。
latitude: lat,//要去的纬度-地址
longitude: lon,//要去的经度-地址
name: name,
address: address
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
最终效果


想要点击去这里的话需要在手机上真机调试测试