实习总结第五谈---------element中的table表格显示时间格式问题
张刻骨 2018-12-26 15:37:53 526 收藏
分类专栏: 实习总结
最后发布:2018-12-26 15:37:53
首发:2018-12-26 15:37:53
版权
1.后台直接传回的额时间数据显示在表格中是这样的:

后台返回的时间是这样子的,不方便用户看
第一步安装该插件:npm install moment
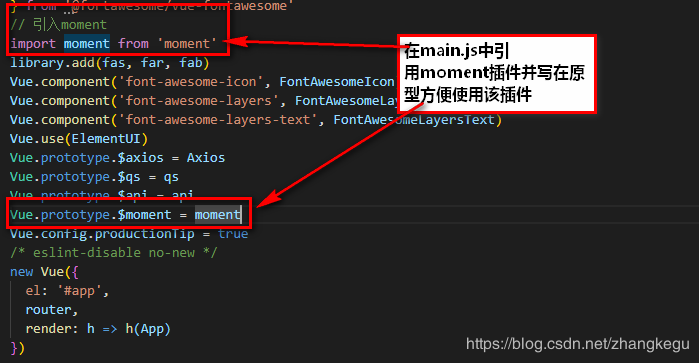
第二步在main.js文件中引入并定义好该插件
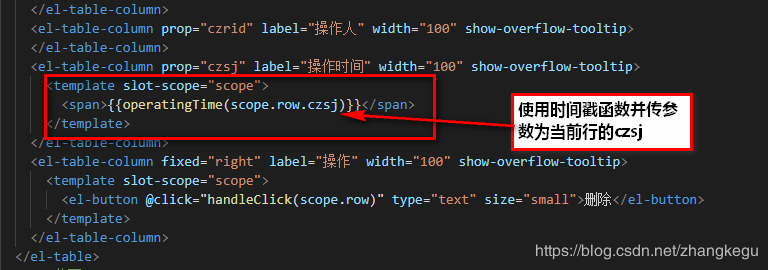
使用时间戳函数转换时间格式

3.用到了JavaScript 日期处理类库

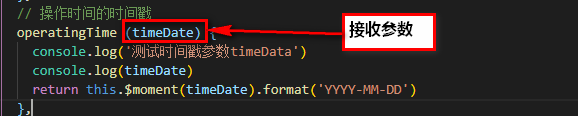
4. 写时间戳函数转换时间格式

5.使用时间戳函数之后的表格时间效果如图:

温馨提示:
我,作为一个神奇的喵系女孩,虽然反射弧稍微迟缓的长那么一点点,但,我必定是一只不容置疑的程序媛大佬!
你可以嘲笑我技术菜,但,你必须告诉我哪里错了,为什么错?
安静的等待本媛的下一篇实习总结吧!
————————————————
版权声明:本文为CSDN博主「张刻骨」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zhangkegu/article/details/85262195