1. Google Chrome扩展简介
Google Chrome扩展是一种软件,以增强Chrome浏览器的功能。
Google Chrome扩展使用HTML、JavaScript、CSS和图片等Web技术开发。
Google Chrome扩展与Google Chrome插件不同。Google Chrome扩展无需了解浏览器的源代码,而Google Chrome插件是更底层的浏览器功能扩展,需要深入掌握浏览器的源代码。
2. Google Chrome扩展的基本组成
Google Chrome扩展,至少包括一个manifest.json和一个js文件
- manifest.json是扩展的调度中心,用于声明各种资源。该文件采用JSON格式定义
- js文件中定义要执行的操作
Google Chrome扩展,通常还可以包括图标、页面和CSS等资源
- 图标通常是19px*19px的PNG文件
- 页面通常是HTML文件,用于定义显示给用户的窗口,如popup页面或options页面等
注意:控制popup窗口或options窗口的分别是popup.js和options.js文件
- CSS是常见的定义页面样式的文件
作为一个Google Chrome扩展,上述所有文件应该都位于一个根目录之下,各个不同类型的文件可以位于不同的子目录下。
3. Google Chrome扩展的部署运行
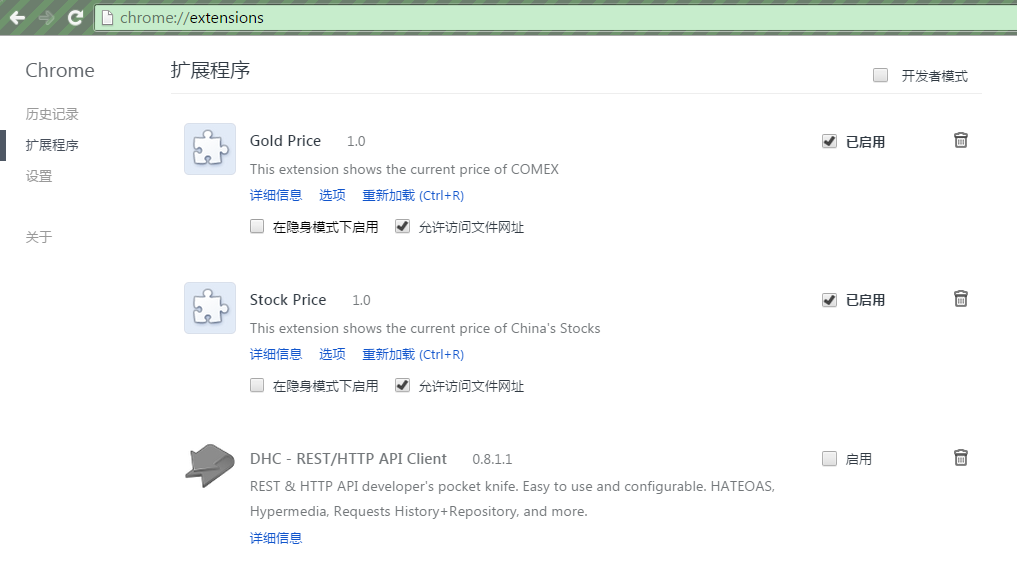
Google Chrome扩展的运行无需依赖任何Web服务器。Chrome 浏览器可以方便地进行部署、测试和运行。通过Chrome 浏览器打开chrome://extensions页面可以查看当前Chrome 浏览器部署的全部扩展,该页面也可以通过Chrome 浏览器的“ ->更多工具->扩展程序”打开。chrome://extensions页面如下:

在chrome://extensions页面中,选中右上角的“开发者模式”,出现开发辅助按钮如下:

在开发者模式中,开发人员可以通过“加载已解压缩的扩展程序…”按钮,直接加载并调试Google Chrome扩展。当然,也可以直接将扩展程序所在的目录拖放到chrome://extensions页面中,实现对扩展程序的加载。Chrome 浏览器会对加载的扩展程序的manifest.json文件进行语法有效性验证,通过验证的扩展程序将会立刻在Chrome 浏览器中生效。
注意:manifest.json文件仅在加载过程中被读取一次。对manifest.json文件的修改必须通过重新加载才能够生效。
在开发过程中,开发人员可以通过“立即更新扩展程序”按钮,查看Google Chrome扩展的最新变化。
Google Chrome扩展开发完毕,开发人员可以通过“打包扩展程序…”将程序打包为一个.crx文件,以便于发布。
通过Chorme Developer Dashboard (注册需要$5),可以将Google Chrome扩展发布到Chrome Web Store。