本地搭建了前端项目,但奈何有时候需要https访问的需求,所以做了一个尝试在本地(windows环境)下配置nginx,最终的效果就是

搭建的时候,遇到两个问题:
第一个是如果要在本地搭建https,必须需要证书,那么如何在本地生成证书。
第二个是证书生成了以后,nginx如何配置。
先说第一个问题
1、需要下载一个生成证书的软件库包openssl,下载安装以后,会像npm或者是node一样,可以使用命令,就类似于这样

这里我的下载地址是http://gnuwin32.sourceforge.net/packages/openssl.htm,下载的是Complete package, except sources这个文件。
下载完了以后是一个exe文件需要安装一下,需要注意的是,要记录一下安装的地址,因为安装完了以后,需要进入安装路径下的bin文件夹,才能执行openssl命令。
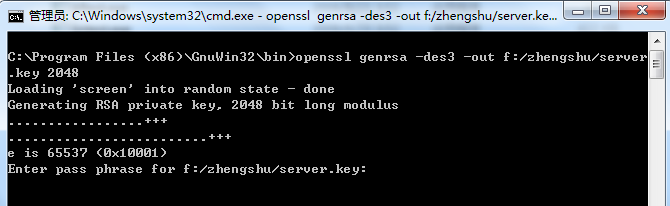
2、运行命令,生成密钥key
openssl genrsa -des3 -out f:/zhengshu/server.key 2048
这里的生成路径可自行修改,回车后会被要求输入密码,需要记住下一步要用。这样在相关的路径下就生成了一个server.key的文件。

3、使用命令,去掉密码(需要上一步的密码)
openssl rsa -in f:/zhengshu/server.key -out f:/zhengshu/server.key
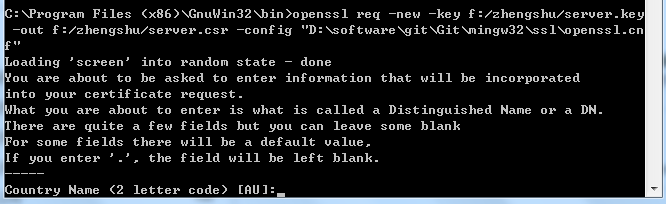
4、创建证书的申请文件
openssl req -new -key f:/zhengshu/server.key -out f:/zhengshu/server.csr
这是,会报一个错误 Unable to load config info from /usr/local/ssl/openssl.cnf
是因为openssl找不到对应配置文件,找了一些教程,发现这个配置文件可以引用git里面的这个文件,那么可以修改一下变成这样
openssl req -new -key f:/zhengshu/server.key -out f:/zhengshu/server.csr -config "D:softwaregitGitmingw32sslopenssl.cnf"
其中D:softwaregitGitmingw32sslopenssl.cnf这个文件是我本地安装git的路径。

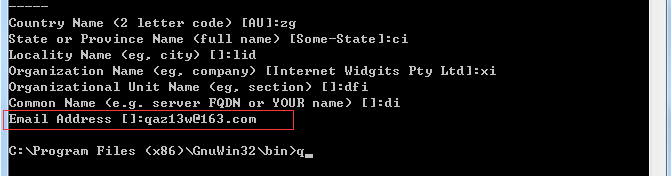
然后输入国家、姓名.....一大堆,随便写就好

在尝试的时候这里的mail地址有时候输几次都不好,可能是格式有校验。
5、使用上面的证书申请文件和CA证书,来创建自己的证书
openssl x509 -req -days 3650 -in f:/zhengshu/server.csr -CA f:/zhengshu/ca.crt -CAkey server.key -CAcreateserial -out f:/zhengshu/server.crt
这样,在文件里最终有两个文件,一个是ca.crt一个是server.key,证书生成完成。
第二个问题是nginx配置,这个比较简单,安装nginx后,这里先记录几个命令
- start nginx 启动服务器
- nginx -s stop 快速停止服务器
- nginx -s quit 完全正常停止
- nginx -s reload 重新加载配置文件,修改后执行该命令即可
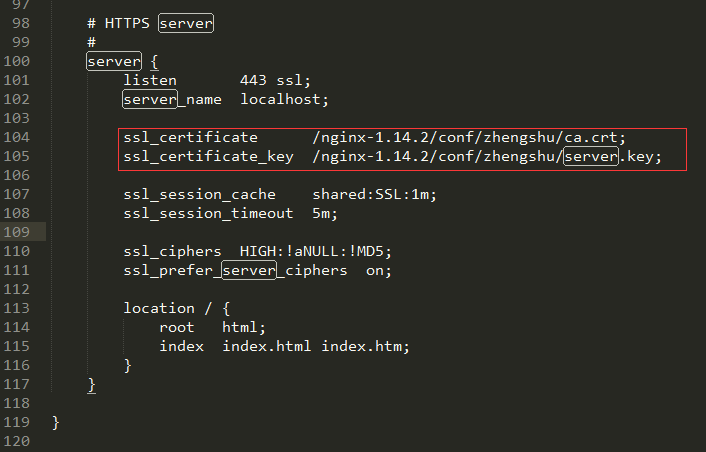
nginx默认端口是80端口。配置文件在conf下的nginx.config进行配置,先启动nginx,一样需要进入到nginx目录,执行启动命令,能正常访问localhost:80页面后,把nginx.config文件里面的HTTPS server打开,并把以前的server注掉。

标红的路径,是我放证书的路径,至此配置完成。
------------------------------------------------------------------------------分割线-------------------------------------------------------------------------
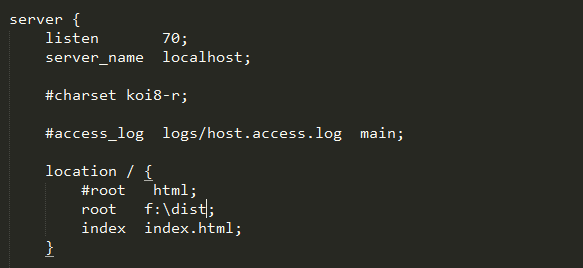
把前端项目放到nginx上,如下图

其中root为文件存放的路径,index.html为文件名,这个配置只输入localhost:70,就可以跳转到index.html