gravity的中文意思就是”重心“,就是表示view横向和纵向的停靠位置
android:gravity:是对view控件本身来说的,是用来设置view本身的内容应该显示在view的什么位置,默认值是左侧。
android:layout_gravity:是相对于包含改元素的父元素来说的,设置该元素在父元素的什么位置
比如:TextView: android:layout_gravity表示TextView在界面上的位置,
android:gravity表示TextView文本在TextView的什么位置,默认值是左侧.
基本选项值:
| Value | Description |
| top | Put the object at the top of its container, not changing its size. 将对象放在其容器的顶部,不改变其大小. |
| bottom | Put the object at the bottom of its container, not changing its size. 将对象放在其容器的底部,不改变其大小. |
| left | Put the object at the left edge of its container, not changing its size. 将对象放在其容器的左侧,不改变其大小. |
| right | Put the object at the right edge of its container, not changing its size. 将对象放在其容器的右侧,不改变其大小. |
| center_vertical | Place object in the vertical center of its container, not changing its size. 将对象纵向居中,不改变其大小. 垂直对齐方式:垂直方向上居中对齐。 |
| fill_vertical | Grow the vertical size of the object if needed so it completely fills its container. 必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充 |
| center_horizontal | Place object in the horizontal center of its container, not changing its size. 将对象横向居中,不改变其大小. 水平对齐方式:水平方向上居中对齐 |
| fill_horizontal | Grow the horizontal size of the object if needed so it completely fills its container. 必要的时候增加对象的横向大小,以完全充满其容器. 水平方向填充 |
| center | Place the object in the center of its container in both the vertical and horizontal axis, not changing its size. 将对象横纵居中,不改变其大小. |
| fill | Grow the horizontal and vertical size of the object if needed so it completely fills its container. This is the default. 必要的时候增加对象的横纵向大小,以完全充满其容器. |
| clip_vertical | Additional option that can be set to have the top and/or bottom edges of the child clipped to its container's bounds. The clip is based on the vertical gravity: a top gravity clips the bottom edge, a bottom gravity clips the top edge, and neither clips both edges. 附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部. 垂直方向裁剪 |
| clip_horizontal | Additional option that can be set to have the left and/or right edges of the child clipped to its container's bounds. The clip is based on the horizontal gravity: a left gravity clips the right edge, a right gravity clips the left edge, and neither clips both edges. 附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧. 水平方向裁剪 |
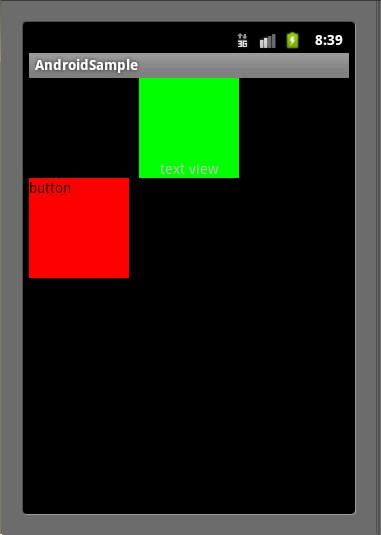
如下例子:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="100dip" android:layout_height="100dip" android:layout_gravity="bottom|center_horizontal" android:gravity="center|bottom" android:background="#00FF00" android:text="@string/textview" /> <Button android:layout_width="100dip" android:layout_height="100dip" android:layout_gravity="bottom|left" android:gravity="left|top" android:background="#FF0000" android:text="@string/button" /> </LinearLayout>

注意,TextView并没有按照我 们设置的android:layout_gravity属性那样显示在界面的下方正中央,Button也没有显示在界面的左下方。这是因为我们设置了 LinearLayout的android:orientation属性为"vertical"。对于LinearLayout如果设置 android:orientation="vertical",那么android:layout_gravity的设置只在水平方向生效,如上图 TextView显示在屏幕的水平正中央,而Button显示在水平方向的最左边;如果设置 android:orientation="horizontal",那么android:layout_gravity属性只在垂直方向生效