典型 React 应用面临的缓存问题,可通过 Nginx 配置进行解决
通用部署
构建应用后,只需使用 Nginx 指向静态文件即可
server {
listen 80;
root /PATH/TO/APP/build;
try_files $uri $uri/ /index.html;
}
缓存问题
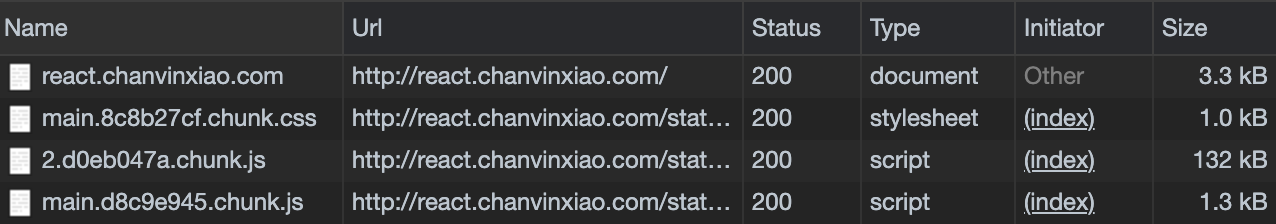
第一次请求页面的时候,所有页面和资源都是从服务器返回的,如下图所示:

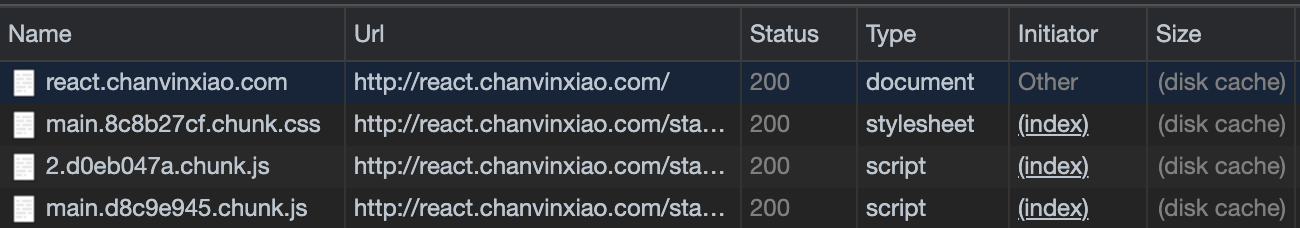
关闭浏览器,重新打开,输入网址,按下Enter,浏览器会从本地缓存获取文件,如下图所示:

即使在以上两次请求之间,页面已更新,浏览器也不会从服务器重新获取更新,因为 disk cache 并没有和服务器进行任何通信
解决思路
如果资源文件有更新,其文件名就会更新,所以资源的缓存不是问题,只需禁用页面的缓存即可
即把以上的
try_files $uri $uri/ /index.html;
替换为
location / {
if ( $uri = '/index.html' ) {
add_header Cache-Control no-store always;
}
try_files $uri $uri/ /index.html;
}
- 因为所有的页面最终都指向入口文件,所以其实际的
$uri都是/index.html no-store是最严格的Cache-Control禁用缓存的值,确保浏览器不使用任何缓存- 因为
add_header连带if不能直接在server下,所以加了一层 location
解决效果
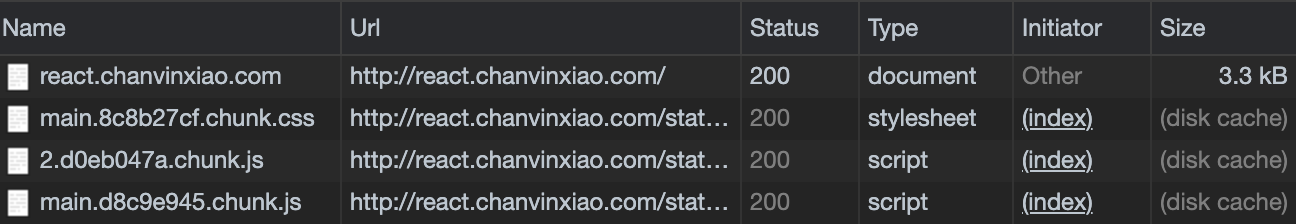
这样第二次请求页面时,页面本身不会缓存,但是资源如果没有改变就会缓存,如下图所示:

可以访问以下地址,尝试操作,并查看对应的网络请求:
总结
- 浏览器输入地址按 Enter 会出现奇怪的缓存问题
- 通过 Nginx 的
$uri可以判断请求是否为页面 - 通过 Nginx 的
add_header可以设置缓存控制头