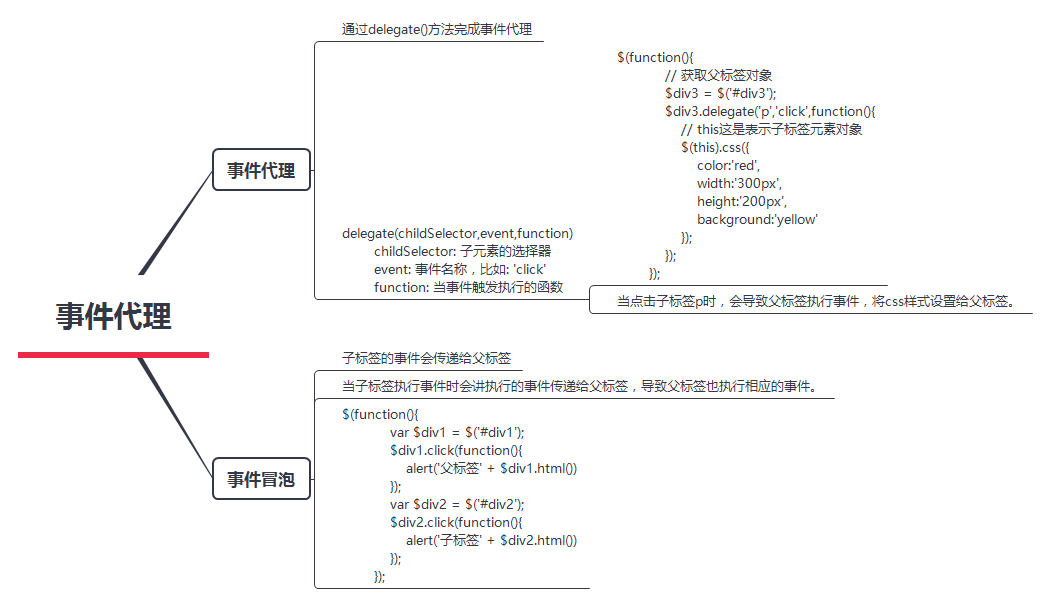
jQuery基础之事件处理方法,如下图:

代码实现:
1 <script src="JS/jquery-1.12.4.min.js"></script> 2 <script> 3 // 事件代理的第一种方式 4 // 事件冒泡,子标签的事件会传递给父标签 5 // 当点击子标签时会将单击事件传递给父标签,导致父标签也执行单击事件 6 $(function(){ 7 var $div1 = $('#div1'); 8 $div1.click(function(){ 9 alert('父标签' + $div1.html()) 10 }); 11 var $div2 = $('#div2'); 12 $div2.click(function(){ 13 alert('子标签' + $div2.html()) 14 }); 15 }); 16 // 事件代理的第二种方式 17 // 使用delegate方法完成事件代理 18 19 $(function(){ 20 // 获取父标签对象 21 $div3 = $('#div3'); 22 $div3.delegate('p','click',function(){ 23 // this这是表示子标签元素对象 24 $(this).css({ 25 color:'red', 26 '300px', 27 height:'200px', 28 background:'yellow' 29 }); 30 }); 31 }); 32 </script> 33 34 35 <body> 36 <div id="div1">111 37 <div id="div2">22</div> 38 </div> 39 <div> 40 <div id="div3"> 41 <p>使用delegate方法完成事件代理</p> 42 </div> 43 </div> 44 </body>