大家好,本文介绍了Wonder的高层需求和本系列对应的具体功能点。
确定Wonder高层需求
业务目标
Wonder是web端3D开发的解决方案,包括引擎、编辑器,致力于打造开放、分享、互助的生态。
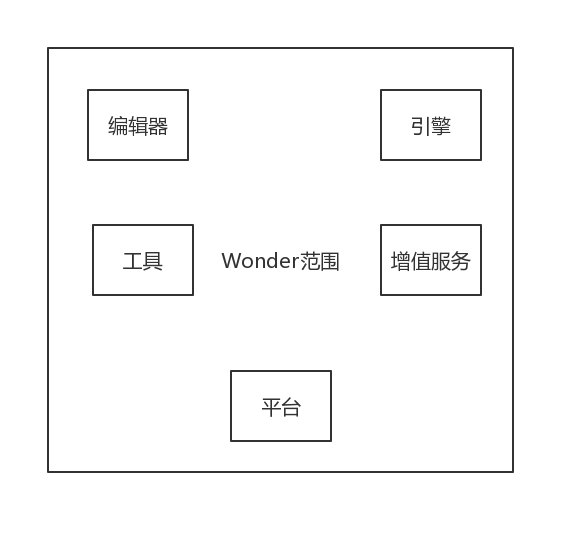
范围

-
编辑器
Wonder-Editor -
工具
提供给用户使用的各种工具,如gltf转wdb数据在线转换器等。 -
增值服务
增强用户在Wonder中发布的3D应用的能力,如提供数据统计、支付等。 -
平台
构建3D生态,提供如托管平台、开发资源商城等,用户可上传/下载相关资源。
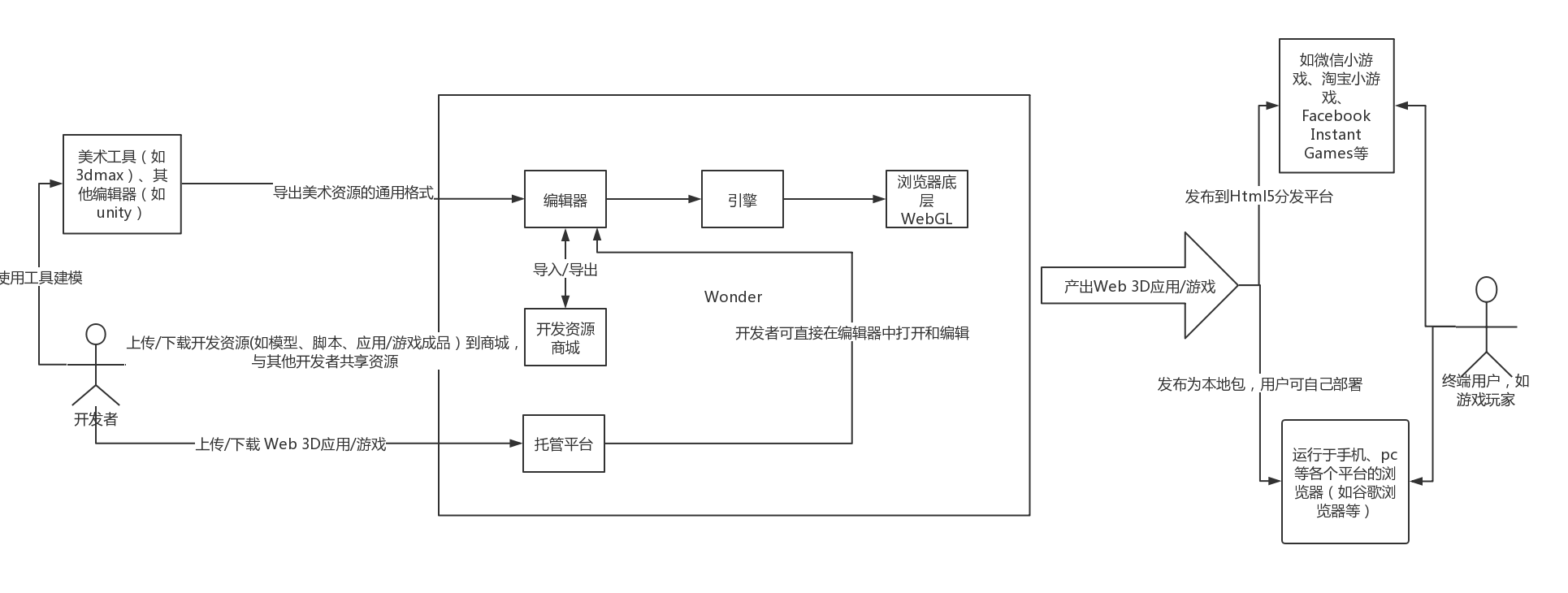
上下文

-
开发者
开发者是Wonder的直接用户,可以划分为这几类:
1)美术、策划同学
2)完全没有编程基础,想快速开发Web 3D应用和游戏的同学(可以从Wonder的商城中下载资源;可以上传资源和3D项目到托管平台)
3)程序员同学(可以写脚本、自定义shader、扩展编辑器和引擎之类的) -
Wonder
-
分发服务商
开发者可在Wonder中发布Web 3D应用/游戏到各个分发平台,如微信小游戏等。 -
终端用户
终端用户直接在浏览器上消费开发者在Wonder中发布的Web 3D应用/游戏。
确定本系列对应的Wonder v1.0版本的功能点
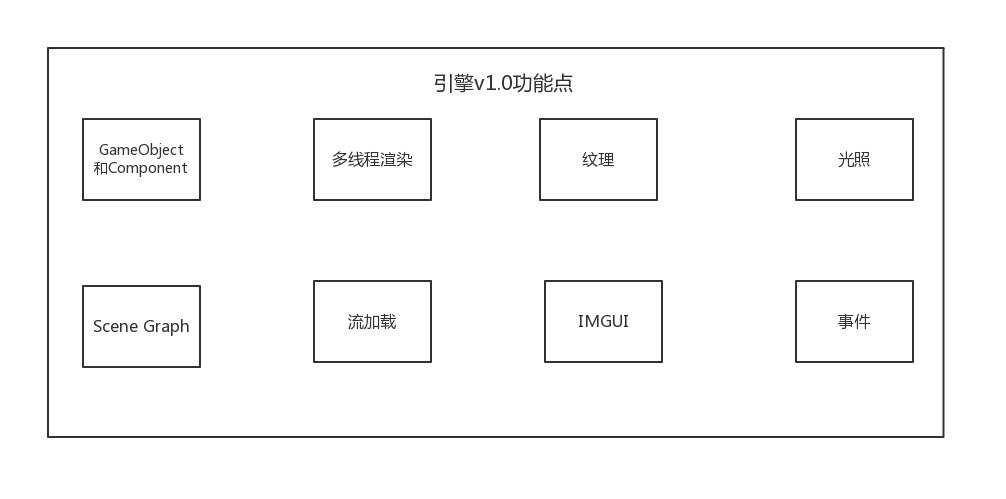
引擎v1.0版本功能点

-
GameObject和Component
引擎是ECS架构,场景是由多个GameObject组成,而每个GameObject又由各种Component组成。
组件包括Transform、Geometry、Material等。 -
纹理
基本的纹理。 -
光照
支持方向光、点光源。 -
多线程渲染
通过浏览器的Shared ArrayBuffer和OffscreenCanvas,引擎支持开两个线程:主线程+渲染线程。 -
Scene Graph
使用自定义的.wdb格式保存场景数据
支持导入/导出.wdb -
流加载
支持使用流加载来加载.wdb,让用户首次加载更顺滑。
具体是指:
用户会看到边加载边显示场景的效果。 -
IMGUI
可以用代码调用API,来绘制UI。 -
事件
绑定和封装了事件,统一了pc端和移动端的事件。
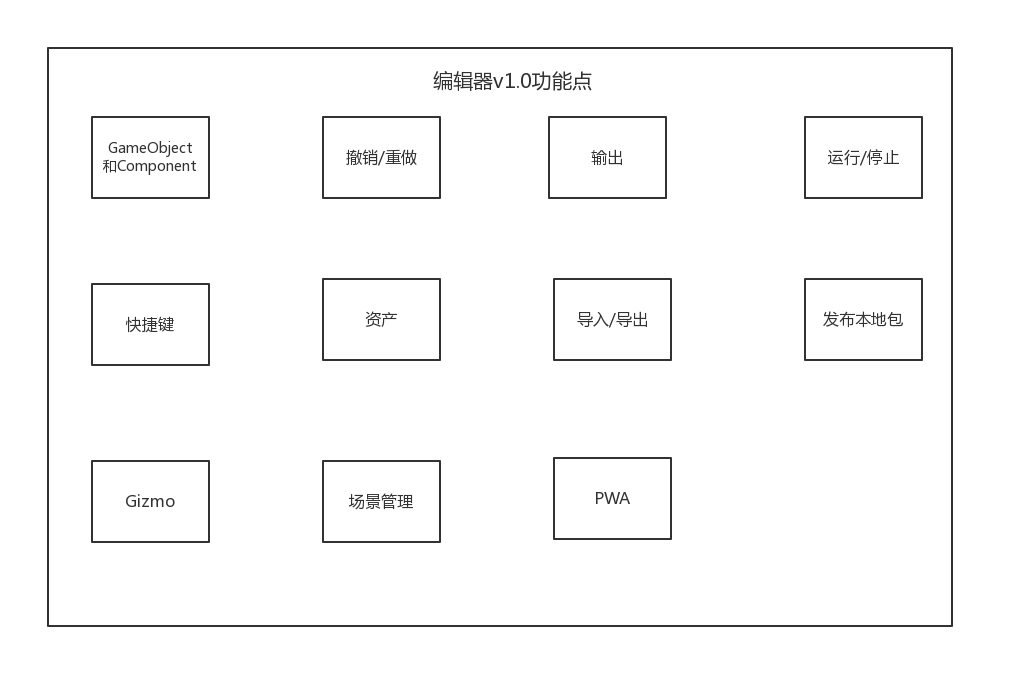
编辑器v1.0版本功能点

-
GameObject和Component
可直接操作GameObject和Component,如添加、删除、修改等。 -
场景管理
可通过场景树的形式看到该场景的所有GameObject
可进行添加、删除、修改等操作 -
撤销/重做
-
输出
可在控制台输出日志、错误等信息 -
运行/停止
可直接运行/停止场景 -
快捷键
可使用快捷键 -
资产Asset
可操作Material、纹理、模型等资产 -
Gizmo
可通过Transform Gizmo,设置GameObject->Transform组件的位移、旋转、缩放等属性
在编辑视图scene view中显示相机、光等小图标 -
导入/导出
可导入/导出场景、模型 -
发布本地包
可将做好的场景,发布为本地压缩包,然后自己部署到服务器上,供终端用户使用 -
PWA
使用了Chrome的PWA技术,支持离线访问编辑器等
欢迎浏览上一篇博文:用函数式编程,从0开发3D引擎和编辑器(二):函数式编程准备