又名js引擎
JavaScript是解释型语言,这就是说它无需编译,直接由JavaScript引擎直接执行。
既然说到了解释型语言,那么我们就来分别以下解释型语言和编译型语言的差别:
- 编译型语言:程序在执行之前需要一个专门的编译过程,把程序编译成为机器语言的文件(即exe文件),运行时不需要重新编译,直接用编译后的文件(exe文件)就行了。
- 优点:执行效率高
- 缺点:跨平台性差
- 解释型语言:程序不需要编译,程序在运行的过程中才用解释器编译成机器语言,边编译边执行(没有exe文件)。
- 优点:跨平台性好
- 缺点:执行效率低
其中程序无需编译,不是说真的不需要编译了,直接执行脚本字符串。而是说不需要在运行之前先编译程序成为exe文件,而是在运行的过程中边运行边执行。
JavaScript解析执行过程
ok,我们回到JavaScript的解析执行过程。
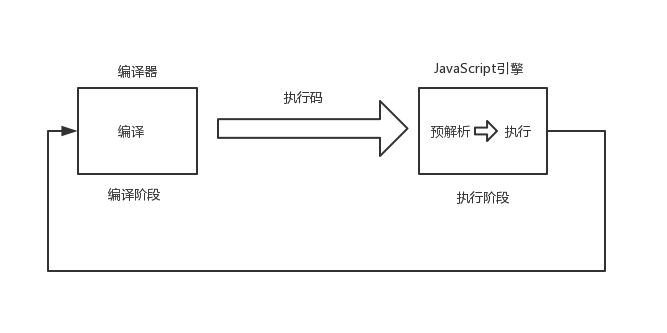
在整体上,JavaScript的解析执行过程分为两个步骤:
- 编译
- 运行
其中,编译是在解释器中进行,将代码编译成可执行码。运行是在JavaScript引擎中进行,执行可执行码。
过程如下:

编译过程
编译过程不必多说,我们只要清楚这个过程会将字符串代码编译为可执行码。
执行过程
重点是运行过程,运行又由两个过程组成
- 预解析
- 执行
预解析
预解析的工作是
- 收集变量
- 分号补全
变量收集
重点注意收集变量这一功能,又名为变量提升,收集的变量有以下三种:
- var声明的变量,初始值为undefined
- arguments参数,值为传入的实参
- function声明定义
若是变量名有重复的话,按照优先级来确定:
function声明定义>函数参数>var声明的变量
tips:
- let和const声明的变量不会在预解析阶段变量提升,只有在执行阶段执行到该行时才会声明该变量
- 当我们给一个未声明的变量赋值时,JavaScript引擎会认为我们是要声明一个全局变量。但如果我们访问一个为声明的全局变量,会报错
- var a = function(){},变量提升时,a是值为undefined的变量而不是函数定义
分号补全
JS执行是需要分号的,但为什么以下语句却可以正常运行呢?
console.log('a')
console.log('b')
正是因为预解析阶段会进行分号补全操作。
列举几条自动加分号的规则:
- 当有换行符(包括含有换行符的多行注释),并且下一个token没法跟前面的语法匹配时,会自动补分号。
- 当有}时,如果缺少分号,会补分号。
- 程序源代码结束时,如果缺少分号,会补分号。
不过若是以下的情况,必须得加上';',否则的话,会出现报错。
- 如果一条语句以"(","{","/","+","-"开始,当前一条语句没有用;结尾的话,就会与前一条语句合在一起解释
还有,其实所有代码都可以写在一行中。只要有';'来分隔开每一句就ok。并且,if及for及while的函数体也可以写在同一行中。
只要做好分隔工作,那么就都可以写在同一行。