参考 https://cloud.tencent.com/developer/article/1529571
之前的摘抄知道了怎么使用ModelSim进行仿真.下面摘抄则讲解了怎么加快仿真速度;
- 降低仿真时间分辨率!!! 由于要仿真ddr, 查看micron的ddr_model.sv (MIG Example Design自动生成) 可以发现他要求的分辨率是1ps.因此仿真器ModelSim的时间分辨率应设置为1ps.
未采用该措施之前,仿真900us用了27min. 采用该措施之后,待测!
降低时间分辨率
-
在behave文件夹下新建立一个文件夹,本实例中为test。
-
使用Vivado调用ModelSim,按照之前的方法生成波形图文件(wave.do).把Xilinx工程中用到的.xoe,.mif,以及modelsim_lib文件夹复制到上面新建的文件夹.
-
找到Vivado调用Modelsim仿真时自动产生的仿真文件(包括tb_top_simulate.do,tb_top_compile.do,modelsim.ini,glbl.v),将这四个仿真文件复制到新文件夹中;
-
将modelsim.ini中的resolution改为ps.
-
将两个.do文件的内容合并成一个文件。
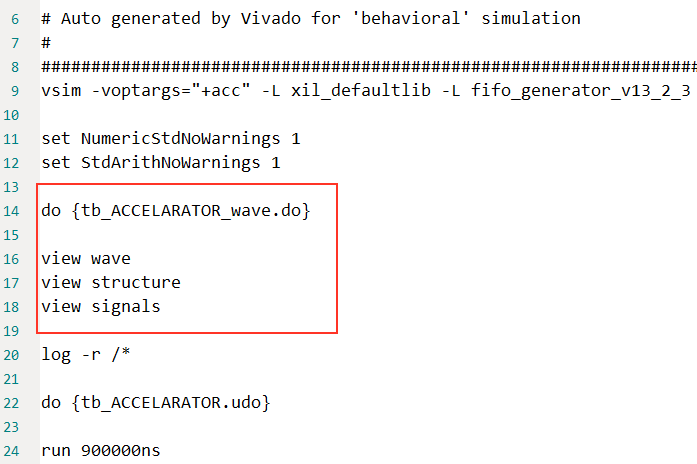
- 新建一个.do文件,即tb_top_test.do,然后打开tb_top_compile.do,将除quit –force语句的其他所有内容复制进tb_top_test.do,然后用sublime打开tb_top_simulate.do,将do {tb_top_wave.do}到run 900000ns之前的部分删除(红色方框内删除),然后整体复制进tb_top_test.do,保存tb_top_test.do。

- 新建一个.do文件,即tb_top_test.do,然后打开tb_top_compile.do,将除quit –force语句的其他所有内容复制进tb_top_test.do,然后用sublime打开tb_top_simulate.do,将do {tb_top_wave.do}到run 900000ns之前的部分删除(红色方框内删除),然后整体复制进tb_top_test.do,保存tb_top_test.do。
-
打开modelsim,新建工程,在Project_location选步骤3的新文件夹,Copy_SettingsFrom选择该文件夹下的modelsim.ini文件,并选择Copy library Mappings然后点击OK.点击close.
-
在ModelSim的Transcript窗口,运行步骤5所生成的.do文件:
do tb_top_test.do. -
运行完成即自动生成了vsim.wlf文件,此时load **wave.do*,即可查看波形!