一,什么是Swagger
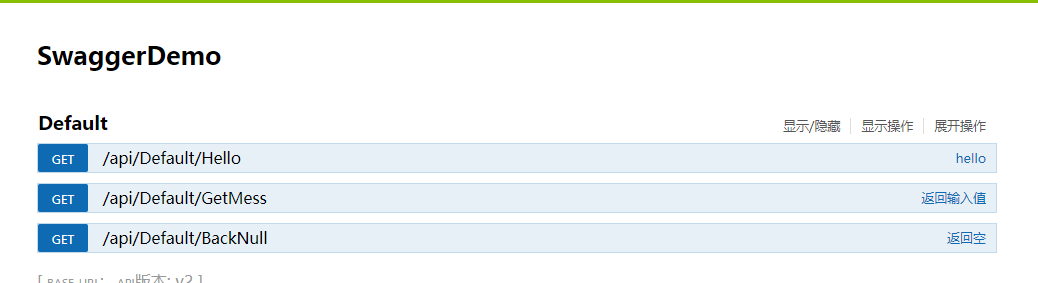
相信在做接口的,都会被接口文档烦的不行,接口文档没及时更新,前后端不一致等问题,而Swagger就是用来解决这一问题的!Swagger会根据api方法的注释生成相应的文档,让开发人员不必须再去写接口文档!效果图如下

二,如何在ASP.NET WebApi中使用Swagger
首先,创建一个WebApi 程序SwaggerDemo,这里我不再说如何创建WebApi了,相信大部分的朋友都会,不会的,稍加研究一下就会了。
然后,从nuget 管理器上面下载Swagger,搜索Swagger,选择Swashbuckle安装。

安装完成后,我们新创建一个控制器,因为本人懒,就这样直接命名为Default了,
添加相应的接口方法和注释,我们的基本工作就算完成了。
/// <summary> /// hello /// </summary> /// <returns></returns> [HttpGet] public string Hello() { return "hello ,to go!"; } /// <summary> /// 返回输入值 /// </summary> /// <param name="str">str</param> /// <returns></returns> public string GetMess(string str) { return "GET:" + str; } /// <summary> /// 返回空 /// </summary> /// <returns></returns> [HttpGet] public string BackNull() { return null; }
三,Swagger相关的配置设置
要想Swagger能正常运行起来,我们还要进行一些配置
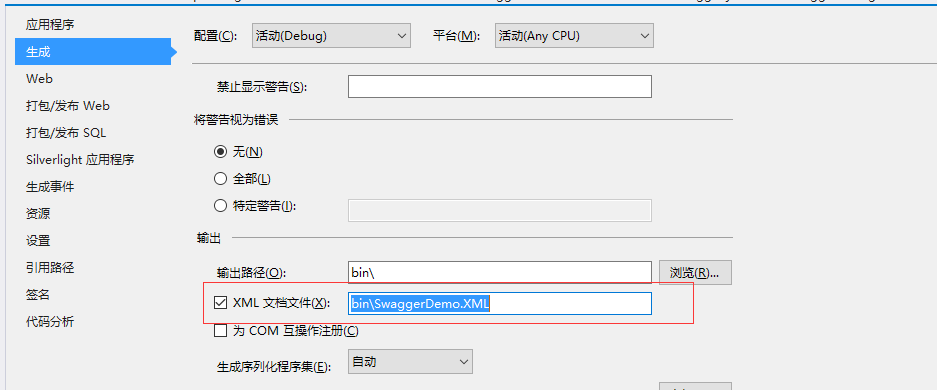
1.设置xml生成文档,在项目的属性--生成--输出 选中xml文档文件;

2.添加相关的操作类 SwaggerCacheProvider
public class SwaggerCacheProvider: ISwaggerProvider { private readonly ISwaggerProvider _swaggerProvider; private static ConcurrentDictionary<string, SwaggerDocument> _cache = new ConcurrentDictionary<string, SwaggerDocument>(); private readonly string _xml; /// <summary> /// /// </summary> /// <param name="swaggerProvider"></param> /// <param name="xml">xml文档路径</param> public SwaggerCacheProvider(ISwaggerProvider swaggerProvider, string xml) { _swaggerProvider = swaggerProvider; _xml = xml; } public SwaggerDocument GetSwagger(string rootUrl, string apiVersion) { var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion); SwaggerDocument srcDoc = null; //只读取一次 if (!_cache.TryGetValue(cacheKey, out srcDoc)) { srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion); srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } }; _cache.TryAdd(cacheKey, srcDoc); } return srcDoc; } /// <summary> /// 从API文档中读取控制器描述 /// </summary> /// <returns>所有控制器描述</returns> public ConcurrentDictionary<string, string> GetControllerDesc() { string xmlpath = _xml; ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>(); if (File.Exists(xmlpath)) { XmlDocument xmldoc = new XmlDocument(); xmldoc.Load(xmlpath); string type = string.Empty, path = string.Empty, controllerName = string.Empty; string[] arrPath; int length = -1, cCount = "Controller".Length; XmlNode summaryNode = null; foreach (XmlNode node in xmldoc.SelectNodes("//member")) { type = node.Attributes["name"].Value; if (type.StartsWith("T:")) { //控制器 arrPath = type.Split('.'); length = arrPath.Length; controllerName = arrPath[length - 1]; if (controllerName.EndsWith("Controller")) { //获取控制器注释 summaryNode = node.SelectSingleNode("summary"); string key = controllerName.Remove(controllerName.Length - cCount, cCount); if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key)) { controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim()); } } } } } return controllerDescDict; } }
3.添加js汉化文件swagger.js,并属性设置为嵌入式资源
'use strict'; window.SwaggerTranslator = { _words: [], translate: function () { var $this = this; $('[data-sw-translate]').each(function () { $(this).html($this._tryTranslate($(this).html())); $(this).val($this._tryTranslate($(this).val())); $(this).attr('title', $this._tryTranslate($(this).attr('title'))); }); }, setControllerSummary: function () { try { console.log($("#input_baseUrl").val()); $.ajax({ type: "get", async: true, url: $("#input_baseUrl").val(), dataType: "json", success: function (data) { var summaryDict = data.ControllerDesc; console.log(summaryDict); var id, controllerName, strSummary; $("#resources_container .resource").each(function (i, item) { id = $(item).attr("id"); if (id) { controllerName = id.substring(9); try { strSummary = summaryDict[controllerName]; if (strSummary) { $(item).children(".heading").children(".options").first().prepend('<li class="controller-summary" style="color:green;" title="' + strSummary + '">' + strSummary + '</li>'); } } catch (e) { console.log(e); } } }); } }); } catch (e) { console.log(e); } }, _tryTranslate: function (word) { return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; }, learn: function (wordsMap) { this._words = wordsMap; } }; /* jshint quotmark: double */ window.SwaggerTranslator.learn({ "Warning: Deprecated": "警告:已过时", "Implementation Notes": "实现备注", "Response Class": "响应类", "Status": "状态", "Parameters": "参数", "Parameter": "参数", "Value": "值", "Description": "描述", "Parameter Type": "参数类型", "Data Type": "数据类型", "Response Messages": "响应消息", "HTTP Status Code": "HTTP状态码", "Reason": "原因", "Response Model": "响应模型", "Request URL": "请求URL", "Response Body": "响应体", "Response Code": "响应码", "Response Headers": "响应头", "Hide Response": "隐藏响应", "Headers": "头", "Try it out!": "试一下!", "Show/Hide": "显示/隐藏", "List Operations": "显示操作", "Expand Operations": "展开操作", "Raw": "原始", "can't parse JSON. Raw result": "无法解析JSON. 原始结果", "Model Schema": "模型架构", "Model": "模型", "apply": "应用", "Username": "用户名", "Password": "密码", "Terms of service": "服务条款", "Created by": "创建者", "See more at": "查看更多:", "Contact the developer": "联系开发者", "api version": "api版本", "Response Content Type": "响应Content Type", "fetching resource": "正在获取资源", "fetching resource list": "正在获取资源列表", "Explore": "浏览", "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", "Please specify the protocol for": "请指定协议:", "Can't read swagger JSON from": "无法读取swagger JSON于", "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", "Unable to read api": "无法读取api", "from path": "从路径", "server returned": "服务器返回" }); $(function () { window.SwaggerTranslator.translate(); window.SwaggerTranslator.setControllerSummary(); });

4.配置Swagger
在从nuget中下载Swagger的时候,会自动在App_Start中生成SwaggerConfig.cs 文件,这是Swagger的配置文件,我们在文件中添加如下代码
在EnableSwagger中添加
c.IncludeXmlComments(string.Format("{0}/bin/SwaggerDemo.XML", System.AppDomain.CurrentDomain.BaseDirectory));
c.CustomProvider((defaultProvider) => new SwaggerCacheProvider(defaultProvider, string.Format("{0}/bin/SwaggerDemo.XML", System.AppDomain.CurrentDomain.BaseDirectory)));
其中,xml文件为项目生成的文件。
在EnableSwaggerUi中添加
c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "SwaggerDemo.swagger.js");
其中,js文件为我们刚刚添加的js汉化文件
四,浏览效果
我们启动项目,打开浏览器,输入地址 http://IP:端口号/swagger 即可看到如第一张图的效果了!
异常解决方法
Swagger Not supported by Swagger 2.0: Multiple operations with path 解决方法
一个controller中只能有一个HttpGet请求,多了就会报错。建议减少重载方法,将其他Get方法分开
如果在swagger.config中加上c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());则会只显示第一个get方法
加了上面的方法后,get可能会只显示一条记录
RouteConfig文件
routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } );
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); RouteTable.Routes.MapHttpRoute( name: "SwaggerApi", routeTemplate: "api/docs/{controller}/{action}", defaults: new { swagger = true } ); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
其他异常
一直显示这个界面

只返回Json Result的content negotiation代替Web Api中默认的content negotiation造成的.
WebApiConfig
config.Services.Replace(typeof(IContentNegotiator), new JsonContentNegotiator(jsonFormatter));