流媒体服务器搭建2 ubuntu16.04下载安装ZLMediaKit
流媒体服务器搭建4 Windows编译AKStream、AKStreamWebUI
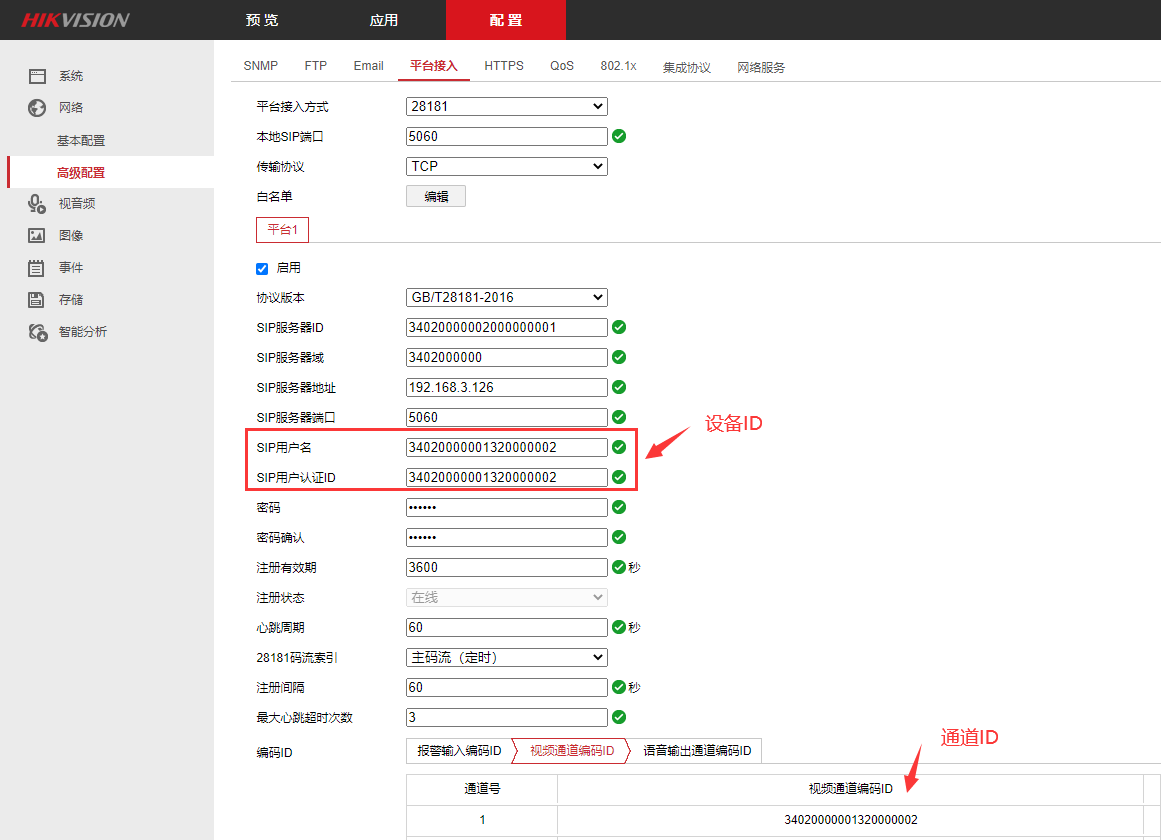
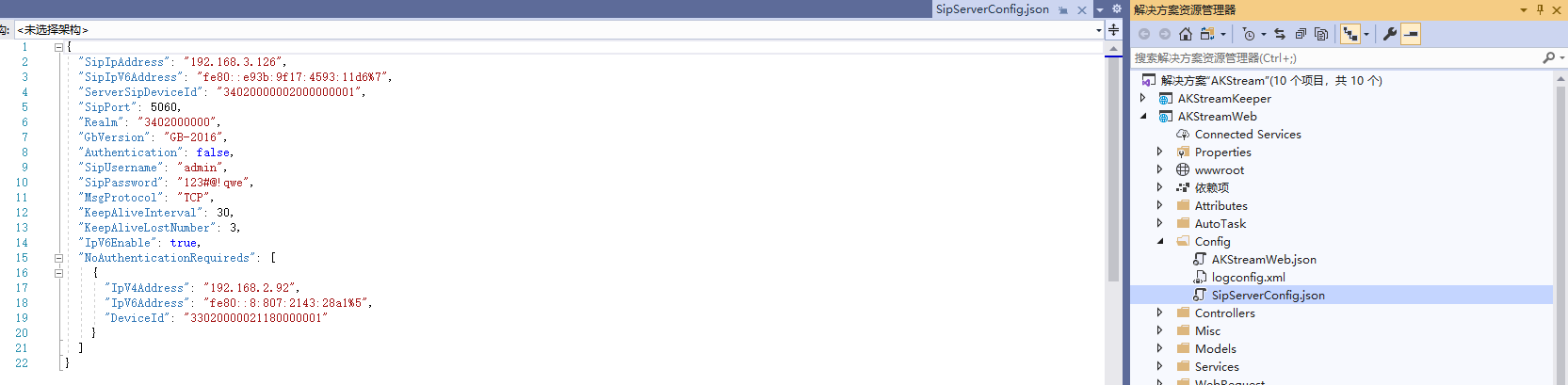
相机配置

AKStream
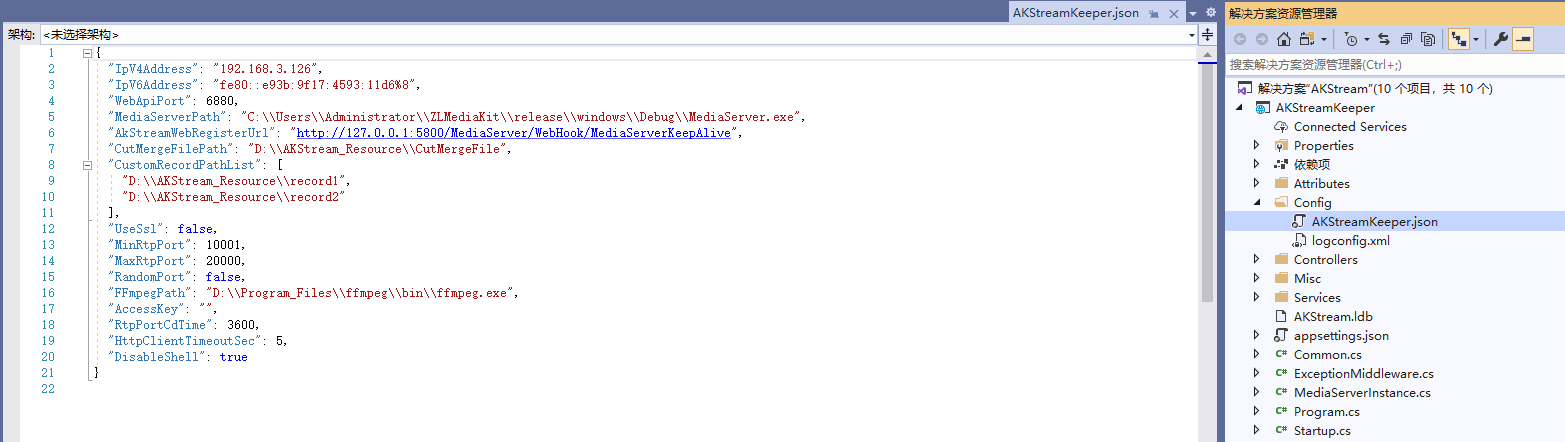
AKStreamKeeper 配置文件


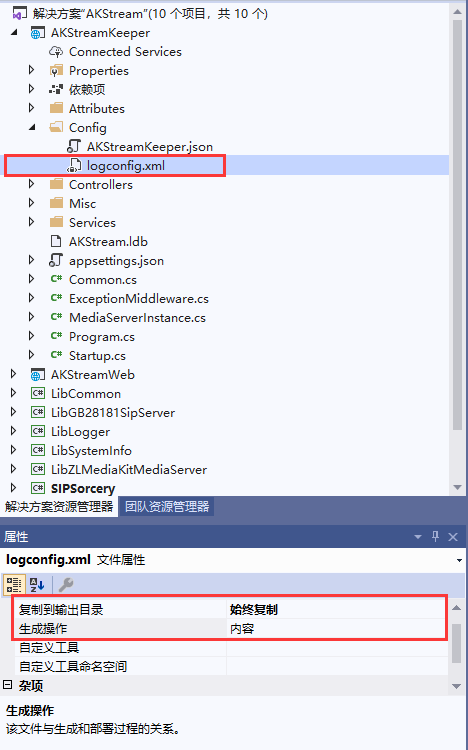
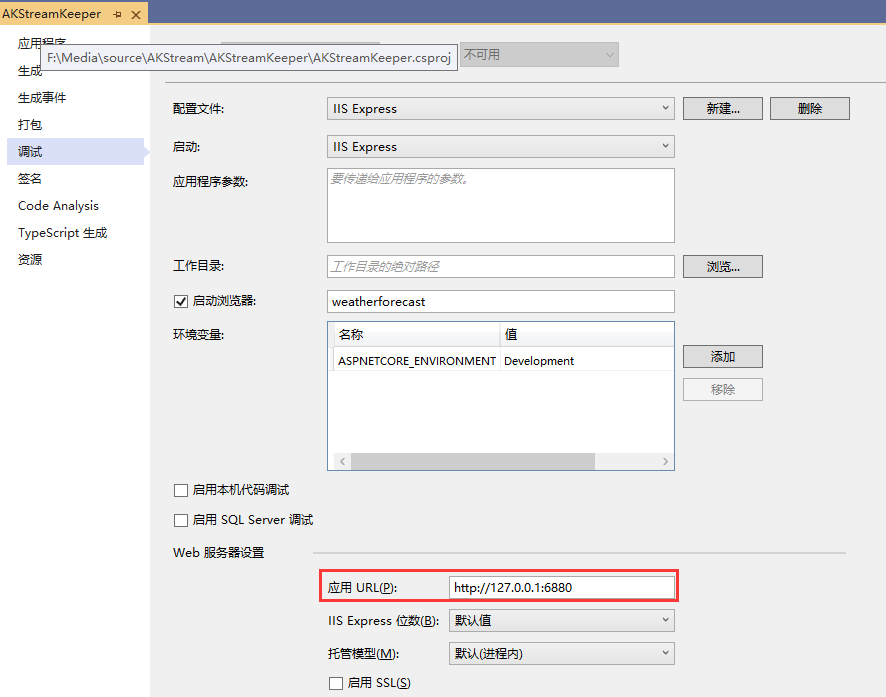
启动项

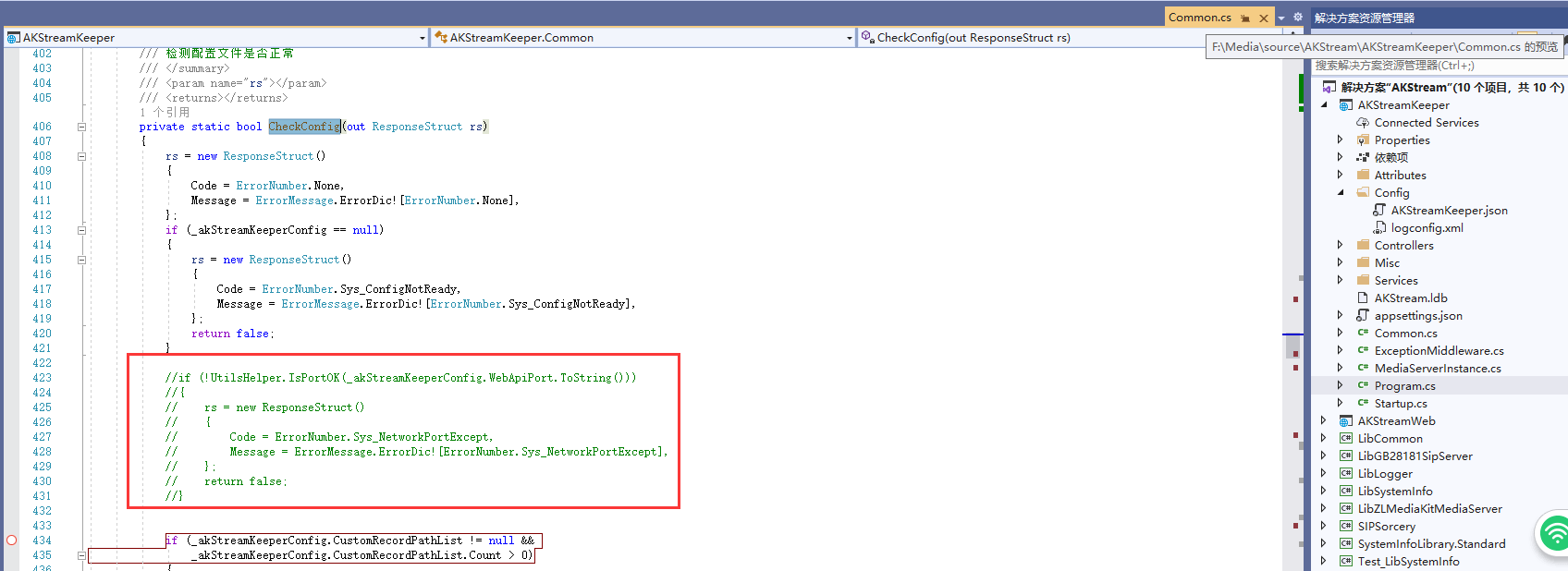
注释掉AKStreamKeeper端口检测代码

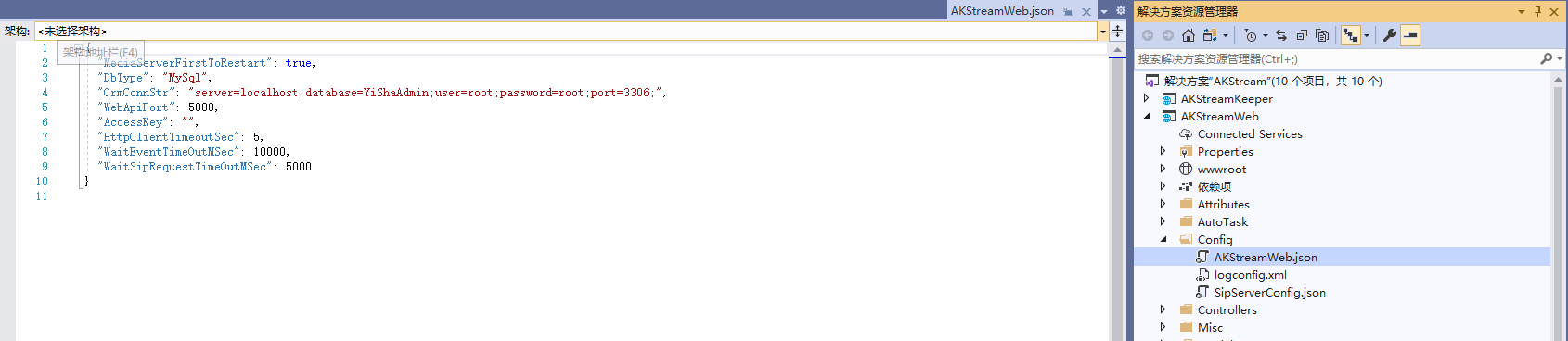
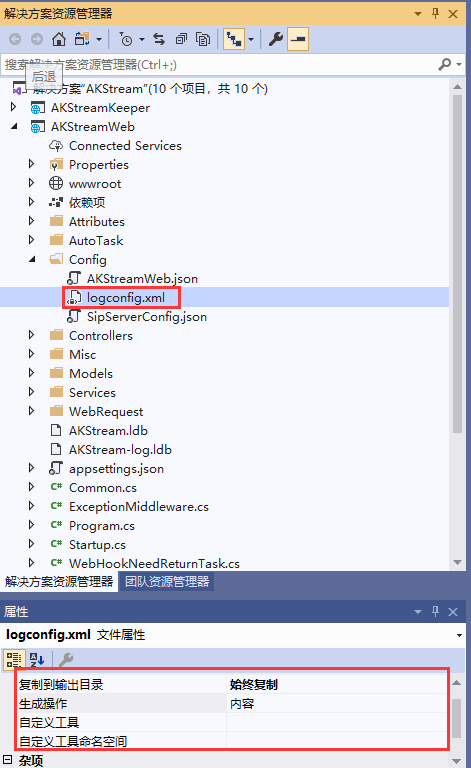
AKStreamWeb配置文件



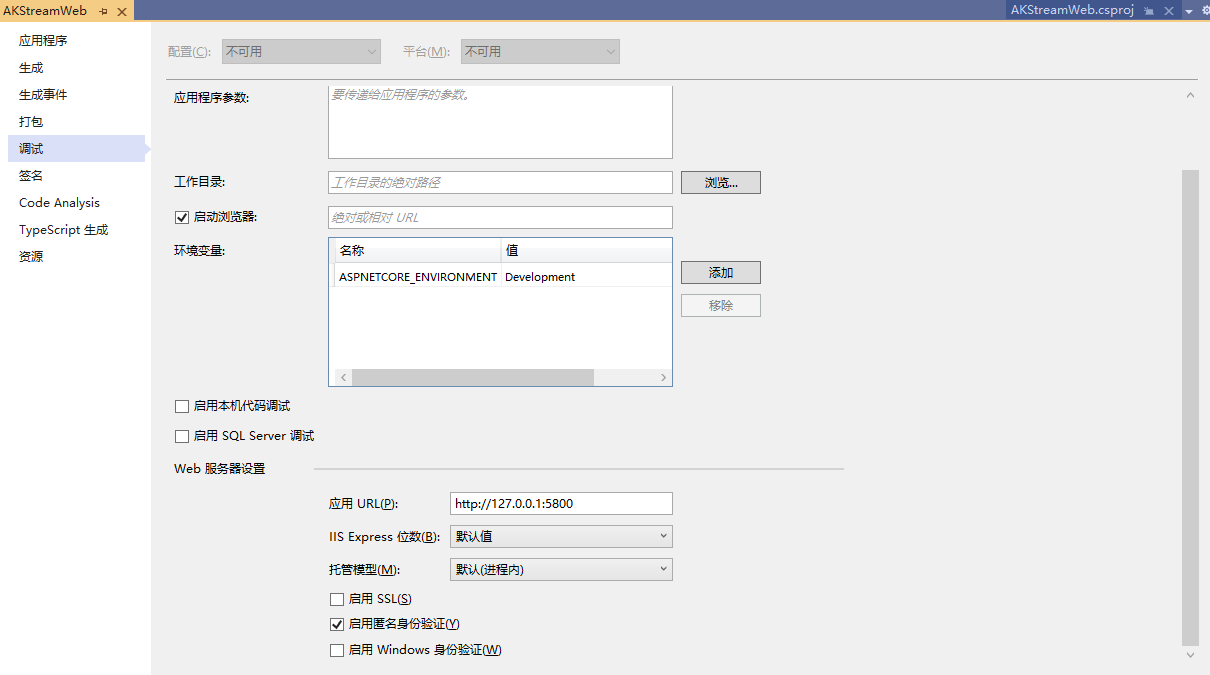
启动项

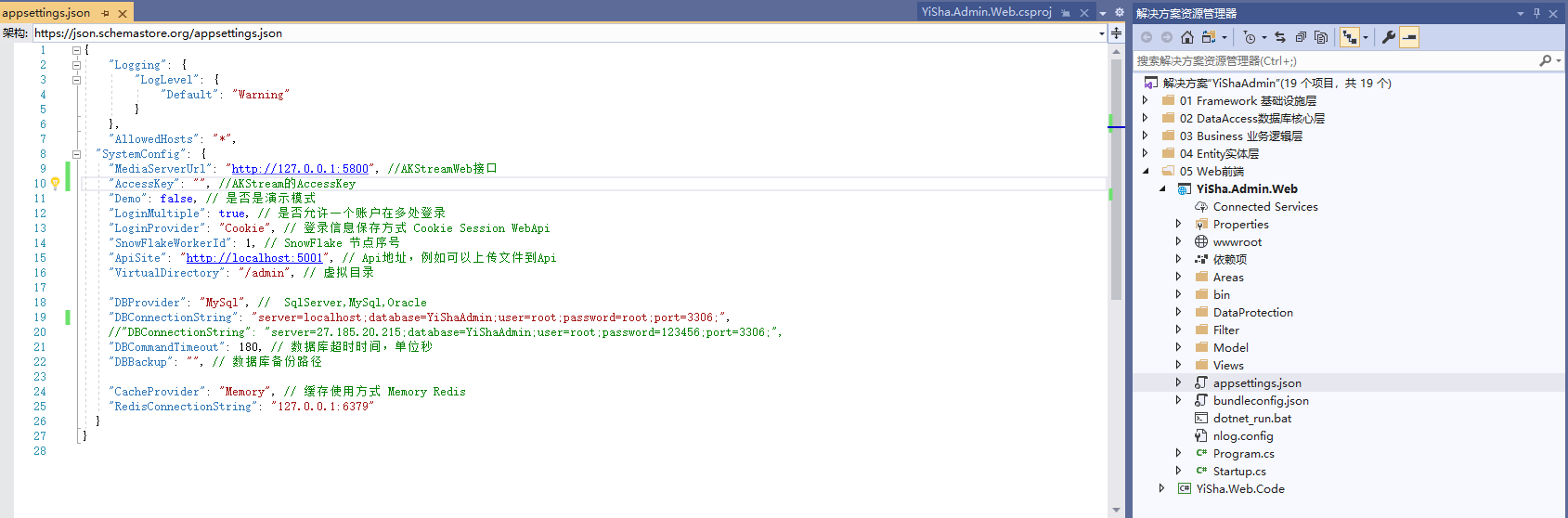
YiSha.Admin.Web 配置文件

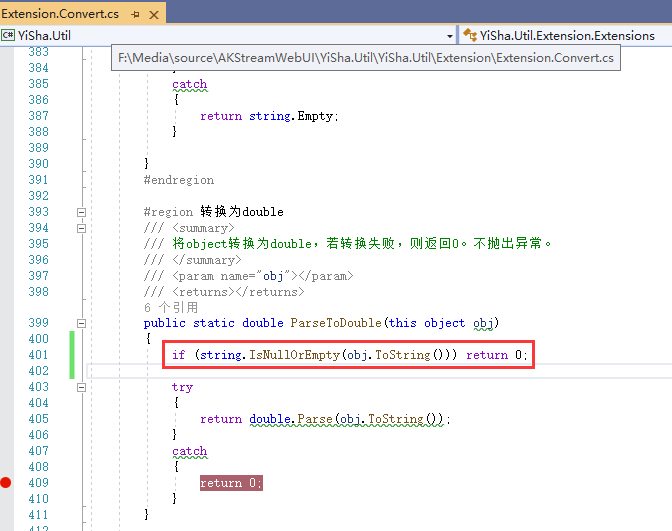
bug修改

测试
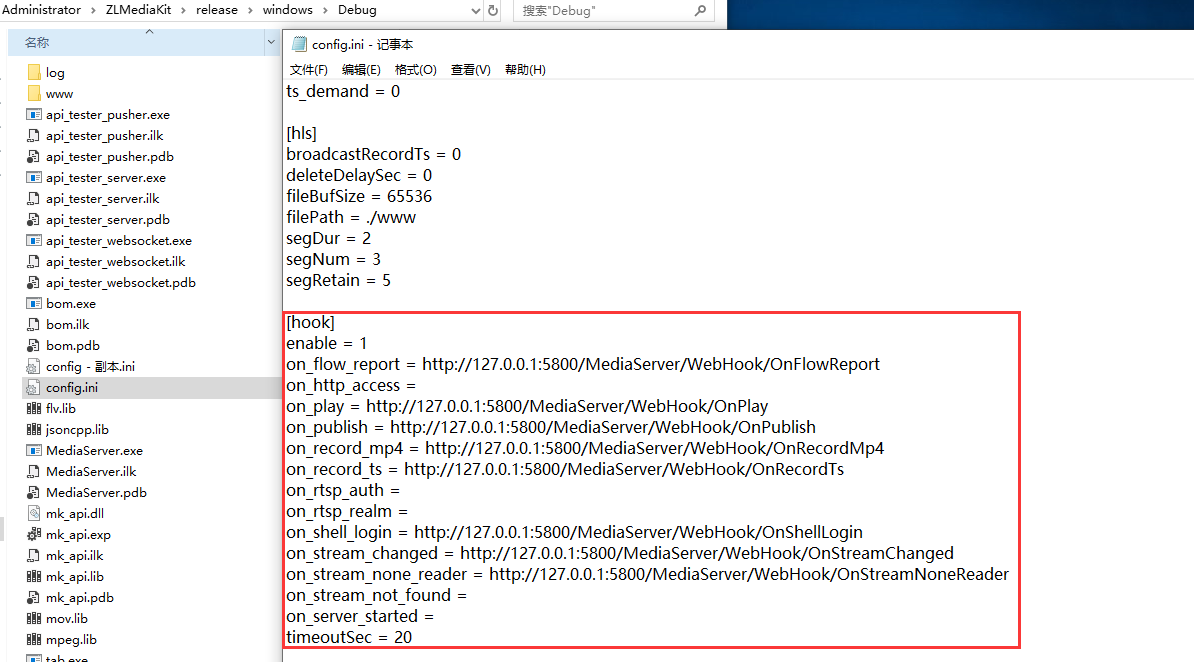
ZLMedia自动写入配置文件

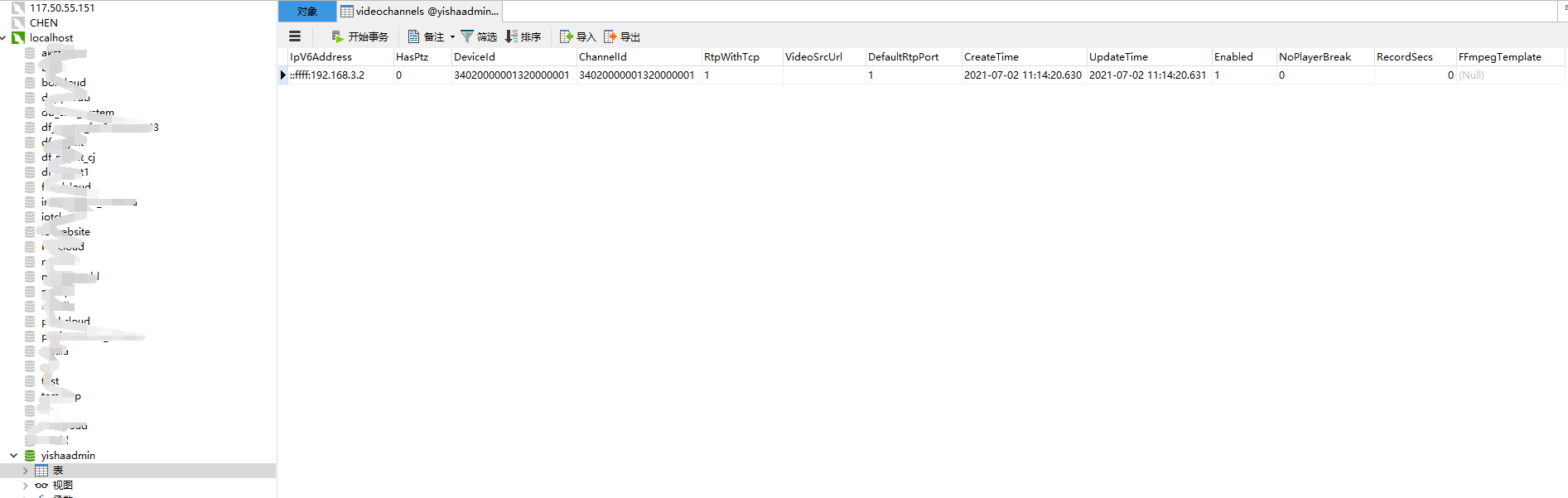
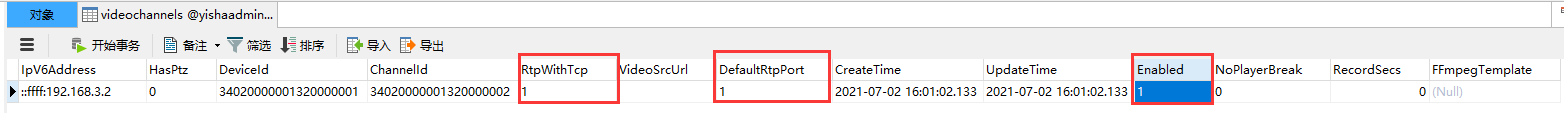
数据库自动添加设备信息

发生错误时,可以手动更改配置

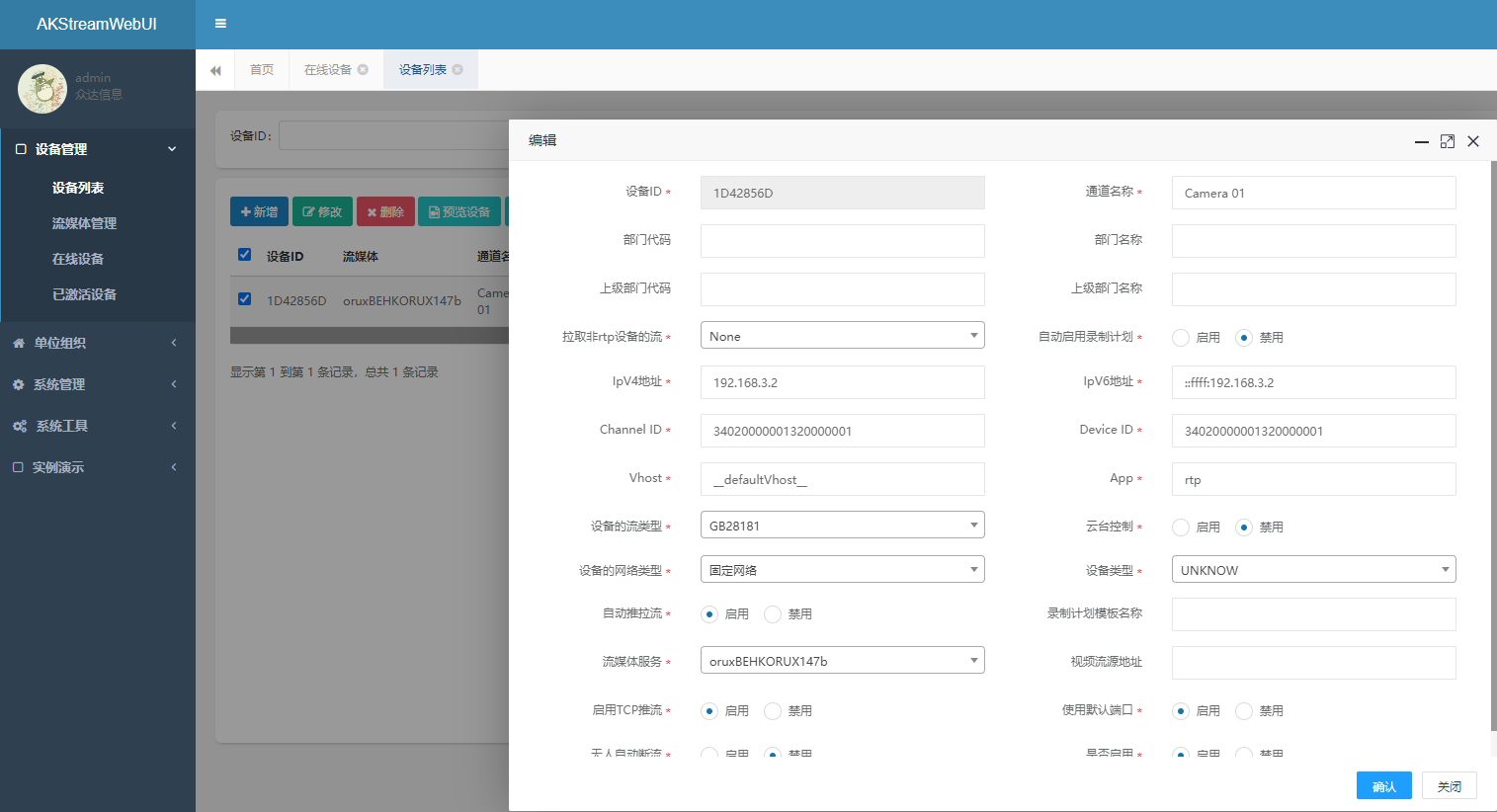
web配置
关联流媒体服务,设备激活

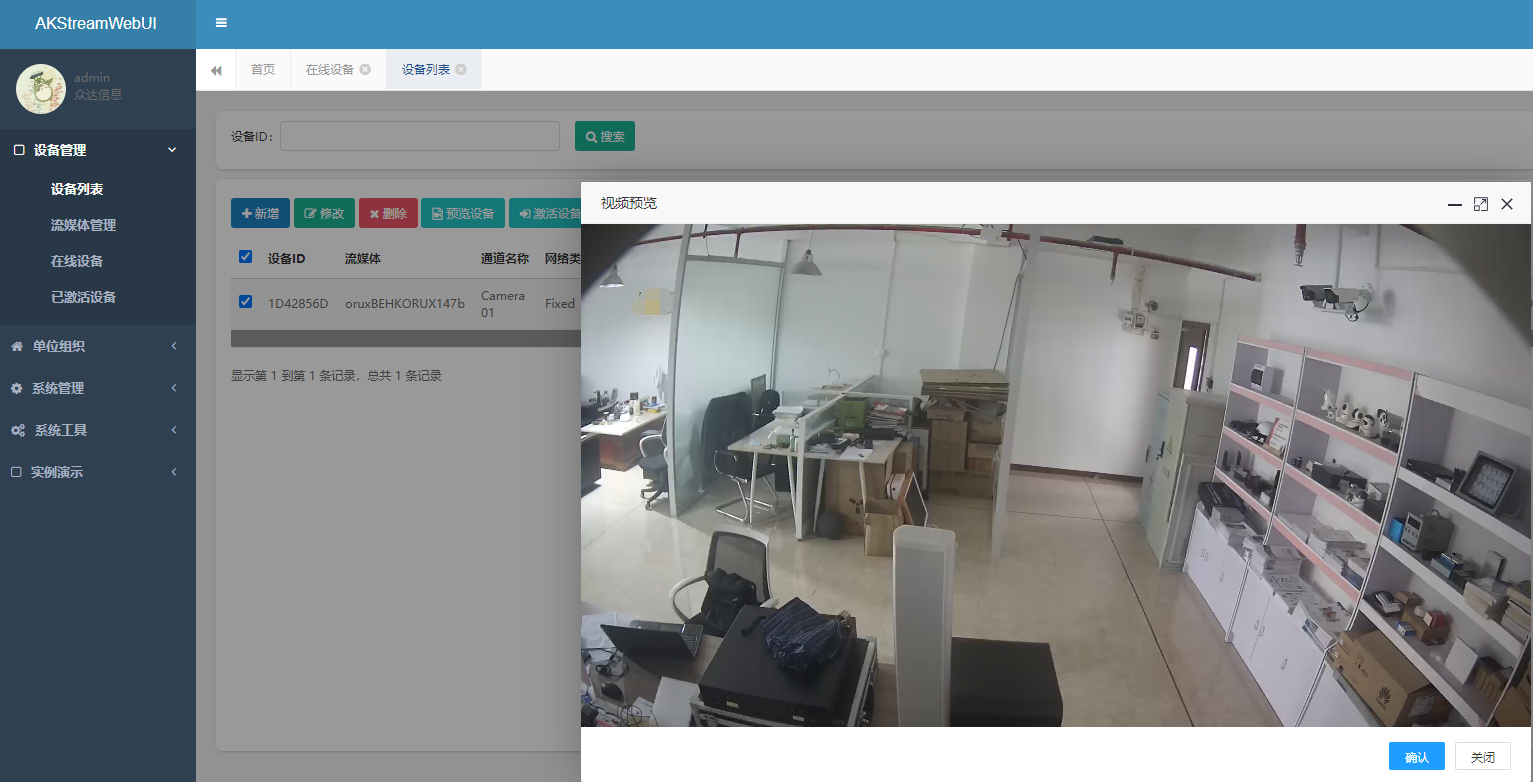
预览设备

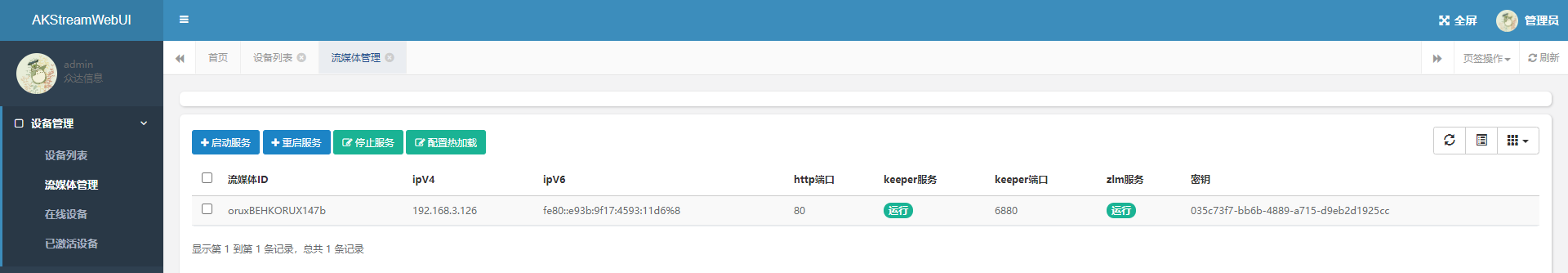
流媒体管理

在线设备

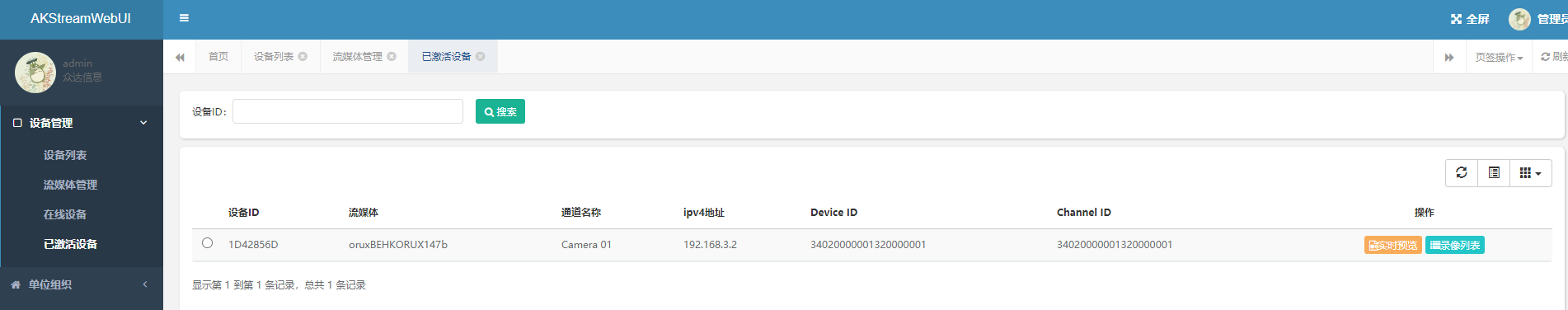
已激活设备

备注:
海康拉流:rtsp://admin:123456@192.168.3.2:554/h264/ch1/main/av_stream
常见网络摄像机(摄像头)的端口及RTSP地址
https://blog.csdn.net/qq_45061258/article/details/111399841
测试接口
http://127.0.0.1:5800/MediaServer/GetMediaServerList
[{"ipV4Address":"192.168.3.126","ipV6Address":"fe80::e93b:9f17:4593:11d6%8","keeperPort":6880,"secret":"035c73f7-bb6b-4889-a715-d9eb2d1925cc","mediaServerId":"oruxBEHKORUX147b","zlmediakitPid":17296,"keepAliveTime":"2021-07-02 15:49:42","recordPathList":[{"key":61076238336.0,"value":"D:\AKStream_Resource\record1"},{"key":61076238336.0,"value":"D:\AKStream_Resource\record2"}],"rtpPortMin":10001,"rtpPortMax":20000,"randomPort":false,"performanceInfo":{"systemType":"Windows","architecture":"64 位","osName":"Microsoft Windows 10 企业版 LTSC SP0.0","frameworkVersion":".NET Core 3.1.16","cpuCores":8,"memoryInfo":{"total":16851050496,"used":8009691136,"free":8841359360,"freePercent":47.532,"updateTime":"2021-07-02 15:49:33"},"cpuLoad":0.0,"netWorkStat":{"mac":"00-50-56-C0-00-01","totalSendBytes":9752143,"totalRecvBytes":13956883,"currentSendBytes":4950,"currentRecvBytes":2547,"updateTime":"2021-07-02 15:49:42"},"driveInfo":[{"name":"C:\","isReady":true,"total":161062318080.0,"used":139545448448.0,"free":21516869632.0,"freePercent":13.359,"updateTime":"2021-07-02 15:47:56"},{"name":"D:\","isReady":true,"total":161062318080.0,"used":99986079744.0,"free":61076238336.0,"freePercent":37.921,"updateTime":"2021-07-02 15:47:56"},{"name":"E:\","isReady":true,"total":89121615872.0,"used":73215246336.0,"free":15906369536.0,"freePercent":17.848,"updateTime":"2021-07-02 15:47:56"},{"name":"F:\","isReady":true,"total":88857374720.0,"used":64434892800.0,"free":24422481920.0,"freePercent":27.485,"updateTime":"2021-07-02 15:47:56"}],"updateTime":"2021-07-02 15:49:42"},"isKeeperRunning":true,"isMediaServerRunning":true,"useSsl":false,"httpsPort":444,"rtmpsPort":19350,"rtspsPort":332,"httpPort":80,"rtmpPort":1935,"rtspPort":554,"zlmRecordFileSec":120,"accessKey":"","serverDateTime":"2021-07-02 15:49:42","config":{"data":[{"api.apiDebug":"1","api.defaultSnap":"./www/logo.png","api.secret":"035c73f7-bb6b-4889-a715-d9eb2d1925cc","api.snapRoot":"./www/snap/","ffmpeg.bin":"D:\Program_Files\ffmpeg\bin\ffmpeg.exe","ffmpeg.cmd":"%s -re -i %s -vcodec copy -acodec copy -f flv -y %s","ffmpeg.log":"./ffmpeg/ffmpeg.log","ffmpeg.snap":"%s -i %s -y -f mjpeg -t 0.001 %s","ffmpeg_templete.ffmpeg2flv":"%s -re -i %s -vcodec copy -acodec copy -f flv -y %s","ffmpeg_templete.rtsp_tcp2flv":"%s -re -rtsp_transport tcp -i %s -vcodec copy -acodec copy -f flv -y %s","general.addMuteAudio":"1","general.enableVhost":"0","general.flowThreshold":0,"general.fmp4_demand":"0","general.hls_demand":"0","general.maxStreamWaitMS":15000,"general.mediaServerId":"oruxBEHKORUX147b","general.mergeWriteMs":0,"general.modifyStamp":"0","general.publishToHls":"1","general.publishToMp4":"0","general.resetWhenRePlay":"1","general.rtmp_demand":"0","general.rtsp_demand":"0","general.streamNoneReaderDelayMS":20000,"general.ts_demand":"0","hls.broadcastRecordTs":"0","hls.fileBufSize":65536,"hls.filePath":"./www","hls.segDur":2,"hls.segNum":3,"hls.segRetain":5,"hook.admin_params":"secret=035c73f7-bb6b-4889-a715-d9eb2d1925cc","hook.enable":"1","hook.on_flow_report":"http://127.0.0.1:5800/MediaServer/WebHook/OnFlowReport","hook.on_http_access":"","hook.on_play":"http://127.0.0.1:5800/MediaServer/WebHook/OnPlay","hook.on_publish":"http://127.0.0.1:5800/MediaServer/WebHook/OnPublish","hook.on_record_mp4":"http://127.0.0.1:5800/MediaServer/WebHook/OnRecordMp4","hook.on_record_ts":"http://127.0.0.1:5800/MediaServer/WebHook/OnRecordTs","hook.on_rtsp_auth":"","hook.on_rtsp_realm":"","hook.on_server_started":"","hook.on_shell_login":"http://127.0.0.1:5800/MediaServer/WebHook/OnShellLogin","hook.on_stream_changed":"http://127.0.0.1:5800/MediaServer/WebHook/OnStreamChanged","hook.on_stream_none_reader":"http://127.0.0.1:5800/MediaServer/WebHook/OnStreamNoneReader","hook.on_stream_not_found":"","hook.timeoutSec":20,"http.charSet":"gb2312","http.dirMenu":"1","http.keepAliveSecond":15,"http.maxReqSize":40960,"http.notFound":"<html><head><title>404 Not Found</title></head><body bgcolor="white"><center><h1>�����ʵ���Դ�����ڣ�</h1></center><hr><center>ZLMediaKit(git hash:Git_NotFound_Unkown_commit,branch:Git_NotFound_Unkown_branch,build time:Jul 1 2021 10:59:07)</center></body></html>","http.port":80,"http.rootPath":"./www","http.sendBufSize":65536,"http.sslport":444,"multicast.addrMax":"239.255.255.255","multicast.addrMin":"239.0.0.0","multicast.udpTTL":64,"record.appName":"record","record.fastStart":"0","record.fileBufSize":65536,"record.filePath":"./www","record.fileRepeat":"0","record.fileSecond":120,"record.sampleMS":500,"rtmp.handshakeSecond":15,"rtmp.keepAliveSecond":15,"rtmp.modifyStamp":"0","rtmp.port":1935,"rtmp.sslport":19350,"rtp.audioMtuSize":600,"rtp.videoMtuSize":1400,"rtp_proxy.dumpDir":"","rtp_proxy.port":10000,"rtp_proxy.timeoutSec":15,"rtsp.authBasic":"0","rtsp.directProxy":"1","rtsp.handshakeSecond":15,"rtsp.keepAliveSecond":15,"rtsp.port":554,"rtsp.sslport":332,"shell.maxReqSize":1024,"shell.port":0}],"code":0},"mediaServerPlayerList":[]}]
http://127.0.0.1:6880/ApiService/WebApiHealth
OK
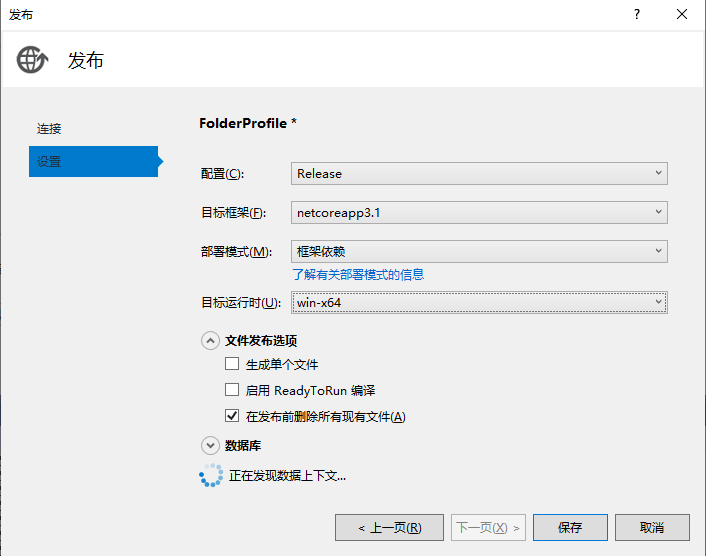
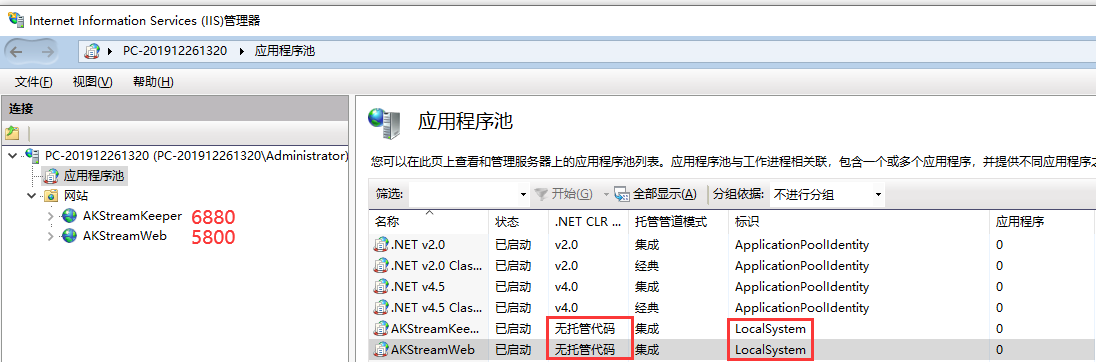
web发布


http://192.168.3.126:6880/ApiService/WebApiHealth
http://192.168.3.126:5800/MediaServer/GetMediaServerList

http://127.0.0.1:5800/swagger/index.html