商品详情页
首先是实现顶端的功能栏利用自定义的Toolbar实现
<androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/colorAccent" app:logo="@drawable/icon_shou" app:navigationContentDescription="" app:layout_scrollFlags="scroll|enterAlways" app:navigationIcon="@drawable/icon_back"> <TextView android:id="@+id/buy_detial_title2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="标题" android:textColor="@color/black" android:textSize="25sp" /> </androidx.appcompat.widget.Toolbar>
额外的功能键 客服和位置定位
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_kefu" android:icon="@drawable/icon_kefu" android:title="客服" app:showAsAction="ifRoom" /> <item android:id="@+id/action_weizhi" android:icon="@drawable/icon_weizhi" android:title="位置" app:showAsAction="ifRoom" /> <item android:id="@+id/action_fenxiang" android:icon="@drawable/icon_fenxiang" android:orderInCategory="100" android:title="分享" app:showAsAction="never" /> <item android:id="@+id/action_settings" android:icon="@mipmap/ic_launcher" android:orderInCategory="100" android:title="@string/action_settings" app:showAsAction="never" /> </menu>
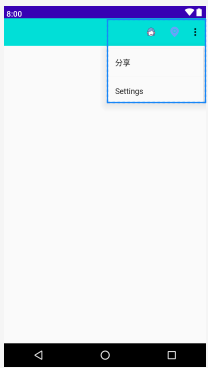
效果图