一、 什么是表单(概念)
表单主要就是用来收集用户所填写的信息。例如:网站注册
表单的主要功能,是收集客户信息的,或者提供用户可以输入的一些输入框。
二、表单的工作原理
用户浏览有表单的网页时,填写一些必要的信息,然后单击提交按钮进行提交表单。
表单信息通过互联网传递到了服务器端,服务器端有专门的程序对提交数据进行过滤和处理。
如果用户提交的信息是错误的,服务器会返回一个错误信息,重新填写信息,再次提交,直到信息完全正确。
如果用户提交的信息是正确的,服务器会返回一个正确信息。
常用的数据库软件:MySQL、SQL SERVER、ACCESS、Oracle
三、表单实例
<form action="login.php" method="post" enctype="application/x-www-form-urlencoded">
name:<input type="text">
password: <input type="password">
<input type="submit" value="提交"/>
</form>
<form></form>:表单元素form标记属性
Name:表单的名称,主要用于JS前端验证。
Action:表单的处理程序(表单数据提交到服务器端后,由哪个PHP程序来处理呢?[提交地址]),文件扩展名为.php
如果action的值为空,表示提交到当前页面,由当前页面直接处理表单数据。
Method:表单的提交方式(方法),取值:get或post,区别见文档详解
Enctype:对提交的表单数据进行编码(加密)。
但只能在method=”POST”方式下使用。
enctype有两个取值:
如果不上传文件时使用(默认):application/x-www-form-urlencoded 对提交前的数据进行编码
如果上传文件时使用:multipart/form-data,对上传文件进行编码,如果上传文件时不使用该值,则无法上传文件。
四、 表单中的控件
我们表单里面用得最多的就是input控件。很多控件都是通过input,然后修改type值来得到的,默认type值是text
语法格式:
<input type=“text” name=“” size=“长度” maxlength=“最大长度” placeholder="请输入sss"/>
常用属性:
Type取值:text、password、radio、checkbox、file、submit 、reset 、button 、image、hidden、html5新增(tel,number,email,date,format)等
1)文本框
<input type="text">
Input默认为text
常用属性:
Name:表单元素的名称
Value:文本框中的值,也可以设置一个默认值。
Size:文本框的长度,主要是多少个字符的长度。
Maxlength:设置用户能输入内容的最大长度
Readonly:只读属性。如:readonly=“readonly”
Disabled:禁用。如:disabled=“disabled”
Placeholder:默认的提示文字

效果:

有了提示信息可以极大的增加用户体验
Type 控件差不多都有这些属性
Name:表单元素的名称
Value:文本框中的值,也可以设置一个默认值。
Size:文本框的长度,主要是多少个字符的长度。
Maxlength:设置用户能输入内容的最大长度
Readonly:只读属性。如:readonly=“readonly”
Disabled:禁用。如:disabled=“disabled”
Placeholder:默认的提示文字
2)文本域
语法格式:
<textarea name="" id="" cols="30" rows="10">sdhjsdhs</textarea>
常用属性:
Name:表单元素名称
Id:
Cols:宽度,指多少个字符。
Rows:高度,指有几行高度。
我们的文本框可以接受一行信息,但是有些时候我们的用户要输入多行信息,这个时候就需要文本域。文本域不是input里面的一种。

效果:

3)隐藏字段(就是把这个标签的显示效果隐藏)
含义:该表单元素不可见,但是存在的。主要用来保存一些数据,但数据又不想让别人看见。
在页面不可见
格式:<input type=“hidden”name=“”value=“”/>
举例:<input type="hidden" name="id"value="345"/ >
首先该控件是我们input里面的一种,它的type值为hidden

虽然我们在浏览器中无法看到该控件,但是该控件的信息还是会被提交到服务器去。

4)单选框
说明:单选项是一组相互排斥的,每时每刻只能选择其中一个。一组单选项,name值一样(名称应该是一样的)。
语法格式:<inputtype=“radio”name=“”/>
常用属性:
Type:元素类型。
Name:元素名称
Value:元素的值
Checked:默认选中。如:checked=“checked”
<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女"/>女
我们的单选框的type值为radio。我们的单选框默认是不能单选的,两个都能被选上,这个时候,就需要我们添加上相同的name属性值,如下:

需要注意一个地方:如果想要后台有数据,必须写上value值,因为实际上提交到后台的数据就是value的值

5)复选框
可以选择多个
语法格式:<inputtype=“checkbox”name=“”/>
常用属性:
Type:元素类型,取值:checkbox
Name:元素名称
Value:元素的值
Checked:默认选中。如:checked=“checked”
说明:复选框也是一组,一组的名称name必须一致。可以同时选择多个,也可以一个都不选。
<input type="checkbox" name="hobby" value="看电视" checked="checked"/>看电视
<input type="checkbox" name="hobby" value="打游戏" />打游戏
<input type="checkbox" name="hobby" value="练功" />lianfa
<input type="checkbox" name="hobby" value="ssss" />ssss
我们复选框的type值为checkbox。我们的复选框一般用户让用户填写兴趣爱好,或者网络调查的时候使用
复选框有一个属性checked,可以让我们的复选框默认被选中

注意,我们的复选框也必须要有相同的name值,这样表示我们的复选框是一组的。
6)下拉列表
语法格式;
<select name="" id="">
<option value=""></option>
<option value=""></option>
<option value=""></option>
</select>
<select>的常用属性:
Name:下拉列表的名称
Multiple:属性:可以让下拉列表所有的选项全部显示出来,允许用户多项选择
Size:
Id:
<option>的常用属性
Value:选项的值,必须写,提交到后台
Selected:默认选中,如:selected=“selected”
<select name="edu">
<option value="小学">小学</option>
<option value="初中">初中</option>
<option value="大专">大专</option>
<option value="大本">大本</option>
<option value="研究猪" selected="selected">研究生</option>
</select>
我们的下拉列表经常用于让用户选择出生地等

效果:

selected


Multiple size 使用

效果:

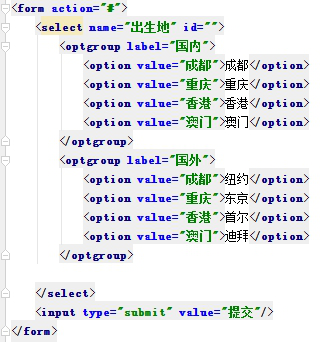
Optgroup(option group)标签:给下拉列表的选项进行分组
如下:

效果:

7)上传文档
语法格式:<input type=“file” name=“”/>
常用属性:
Type:元素类型,取值file。
Name:元素名称
Value:指上传文件路径(只读)。
举例:<input type="file" name="uploadFile"/>
有些时候,我们需要用户自己上传文件,这个时候就需要用到上传文档的控件。上传文档的控件也是通过input来实现的,type值为file,如下:

效果:

注意点:当存在上传文档控件的时候,我们需要将enctype的属性值设置为multipart/form-data,如果没有设置的话,服务器将无法得到用户上传的文件的具体内容。
8)四种按钮
提交按钮:<inputtype=“submit” name=“” value=“”/>提交表单数据
重置按钮:<inputtype=“reset” name=“” value=“”/>
图片按钮(提交表单):<input type=“image”src=“URL” name=“” value=“”/>图片形式
普通按钮(没有任何功能):<input type=“button” name=“” value=“” />
<button>普通提交按钮</button>
说明:普通按钮,默认没有任何功能。一般情况下,需要配合JS来实现功能。
<input type="submit" value="提交表单"/>
<input type="reset" value="重新填写"/>
<input type="image" src="images/btn02.png" />
<input type="button" value="普通按钮"/>
<input type="button" value="返回首页"onclick="javascript:location.href='http://www.ifeng.com'" />
五、表单其他元素和属性
1、label:label标签不是什么去黄!!!!
label的作用是和表单里面的控件相绑定,当我们将一些文字和控件进行绑定的时候,点击文字,我们控件的焦点就会移动到所绑定的控件上面

label里面的for属性:填写需要绑定的控件的id值
2、tabindex属性
用来设置tab键的顺序,也就是说,按一下tab,跳到哪一个控件上去。但是,这个用得并不多。因为我们的用户习惯上就是由上往下依次填写。如果设置了tabindex属性,反而会影响用户体验。
3、accesskey属性
用来设置快捷键的。

操作的时候Alt键+accesskey里面的q;
虽然我们可以设置快捷键,但是这个也是基本上不会使用的,原因有两个:
1)用户只是填写一个表单,不会去关注快捷键,也不知道快捷键
2)容易和用户电脑上所安装的软件的快捷键产生冲突。
4、readonly属性
我们从字面意思就可以知道,这个是只读的意思

效果:

我们无法修改有readonly属性的控件
5、disable
用于设置某个控件是否可以用

效果:

readonly和disabled的区别
① readonly的控件的值可以被传递到服务器,但是disabled的控件不能被传递到服务器端
② readonly只针对input和textarea有效,disabled对于表单里面所有的表单元素都有效。

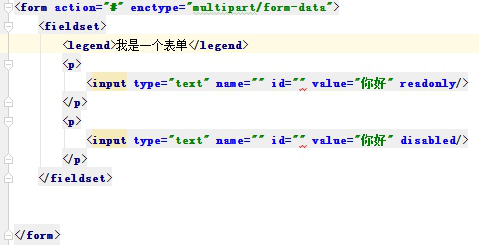
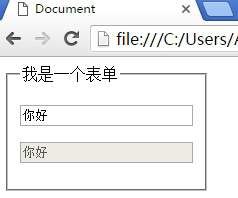
6、filedset

效果:

Bootstrap中无效
7、legend标签
虽然英语翻译成中文是传奇的意思,但是这个标签是设置表单的标题

效果:

8、补充标签:
1)上标和小标标签
上标:sup
下标:sub
举例:

效果:

2)大小字号标签
big:将当前字号放大一号显示(big标签已经被废弃掉了,因为调整字体大小那是CSS的事儿)
small:将当前字号缩小一号显示(在我们的HTML5里面,small标签被赋予了新的含义,small标签代表一些附属法则,比如页面的最下方那些用户不想看到的法律条款)
如下图:

效果:

由上面我们可以看出,big和small都是行内标签(内嵌标签)
3)address标签
address标签就是表示地址的意思

效果:

虽然显示出来是斜体,但是CSS可以随时修改样式的。永远记住,html只是负责向浏览器传递语义。
这里向浏览器所传达的语义就是,标签里面的内容是一个地址。