前言:
好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了。在过去的几个月里,在canvas游戏框架方面,撸过了CreateJS,玩得了Egret,又学过PIXI.js。在移动前端方面,尤其是小游戏开始有一点点小经验了。但只是小经验,为什么说是小经验?
首先,深度不足,虽然用得最熟最多的白鹭,可是习惯了JavaScript,对TypeScript的OOP编程掌握得还不够;其次,对Egret等游戏框架了解的广度还不够,还有相当部分用法没用到。虽然能够应付朋友圈里传播的大多数的H5小游戏,可是还有很大的进步空间。尤其是欠缺重度游戏以及性能方面的处理。所以,不论是一般的Web前端方面,还是H5游戏方面,我都要继续努力学习了。不足错漏之处,恳请大家多多指点。
什么是Egret?
Egret是一套HTML5游戏开发解决方案,产品包含Egret Engine,Egret Wing,EgretVS,Res Depot,Texture Merger,TS Conversion,Egret Feather,Egret Inspector,DragonBones,Lakeshore等。而核心产品是Egret Engine,是一个基于TypeScript语言开发的一个HTML5游戏引擎,其余的大多是开发和辅助工具。
关于这个引擎和工具方面的介绍,我就不多说了,以下是白鹭的下载地址,咋们直接从安装完成后讲起。
Egret官网:http://egret.com/
准备阶段:
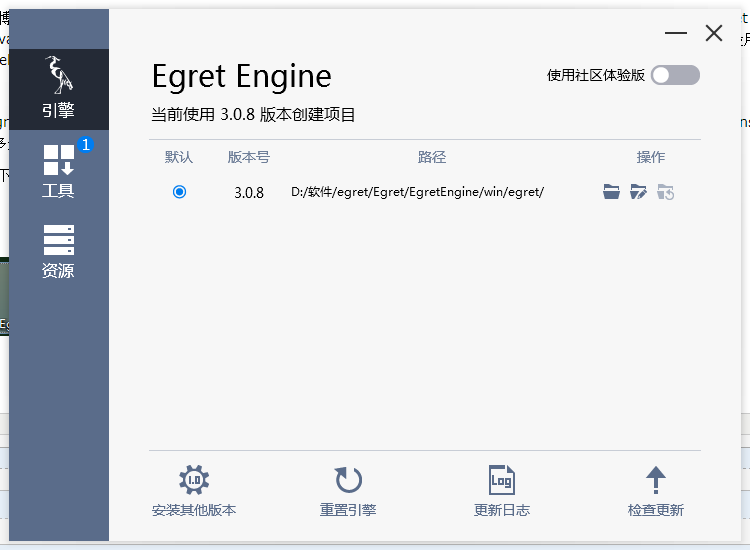
首先,安装完egret engine后在桌面打开这个logo ,双击后你能看到以下引擎界面:
,双击后你能看到以下引擎界面:

如果你已经下载最新版,那就直接使用最新版本就好,假如从别的地方拷到了不同版本的项目,那就必须打开这个界面再安装不同的引擎版本,以打开其他人不同版本的代码。
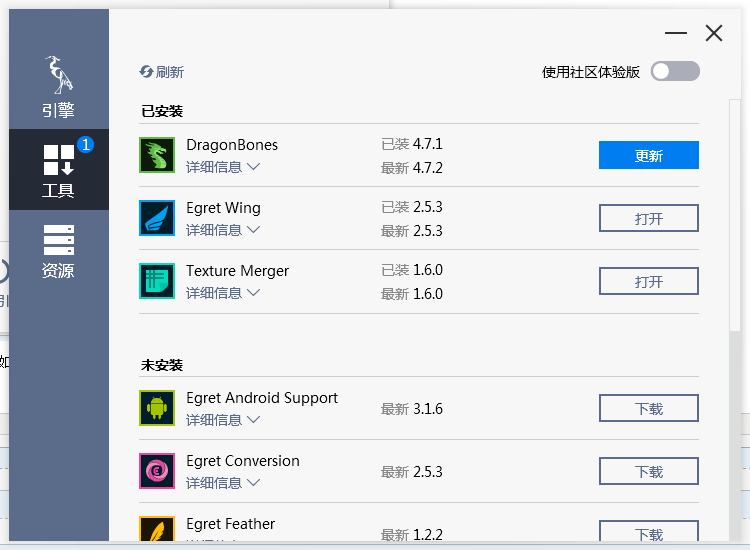
接下来点击工具按钮,从界面上我们可以看到很多工具,但是做H5小游戏常用的只有Egret Wing、Texture Merger等,部分人可能需要做重游或者native app的,可能需要其他的工具,但这里不作介绍。没用过哈哈哈~~

继续选择下载,由于我这里都已经下载安装好了,所以界面上显示已安装,这里比较简单就不详说了。
使用阶段:
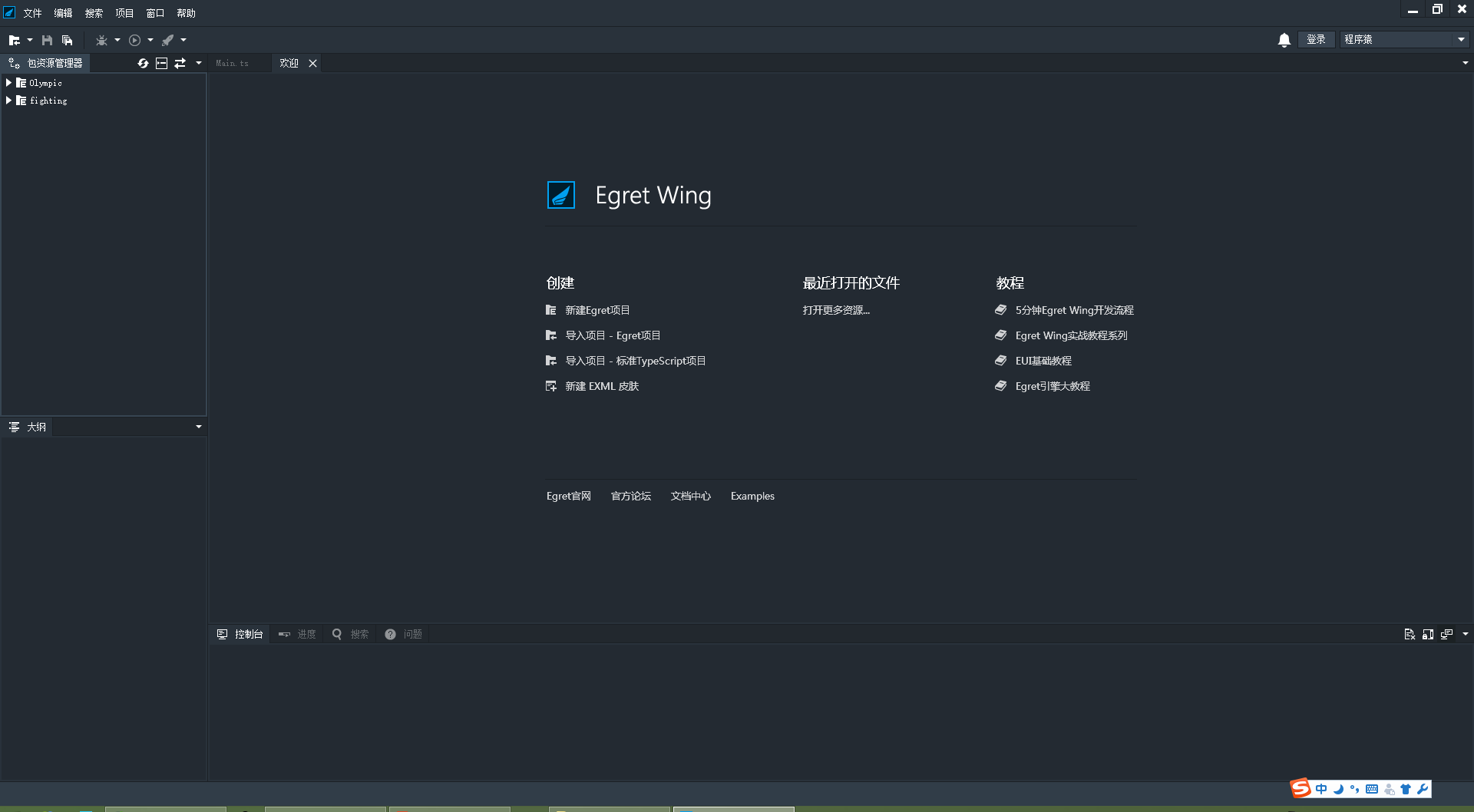
在以上工具都准备后,在engine界面或者桌面图标点击打开Egret Wing,会看到以下画面:

Wing可以理解为专门使用TypeScript开发白鹭项目的IDE了,以后我们使用egret过程中,会一直跟这个界面打交道。
好,现在我们先创建一个项目,我先建一个游戏项目,置于其他界面有什么区别呢,可以自行新建试试。EUI是主要做交互界面的,空项目是没有配置好相关需要的代码以及功能模块的,例如做缓动效果的Tween和加载的RES等等,所以为了方便,我们一般直接新建游戏项目。
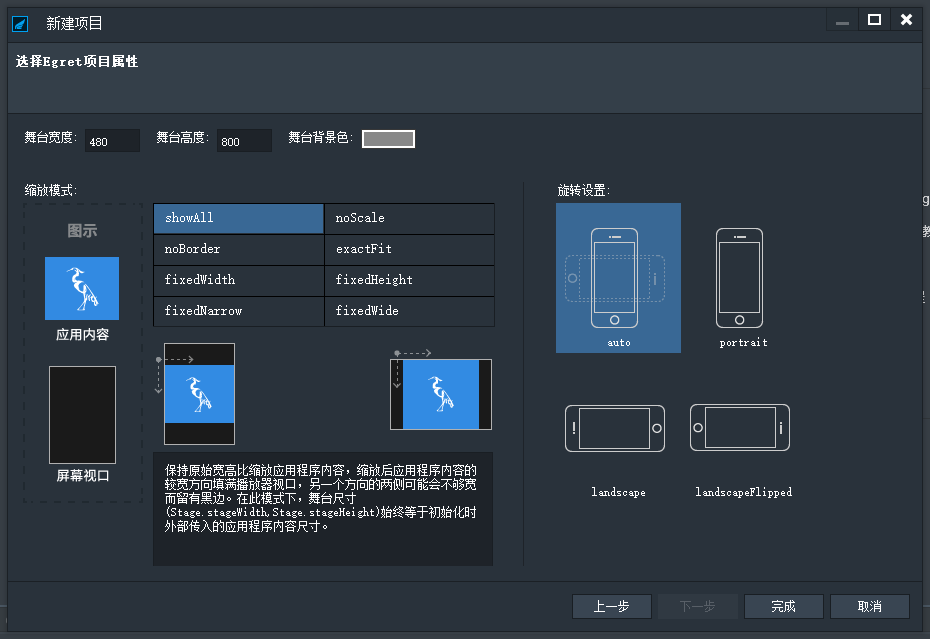
然后进入下一步:

在这里,你需要配置游戏界面的大小,视频模式以及旋转设置。尺寸直接是设计图宽高,而视口我们一般会选择showALL(显示全部内容,不变形但会在留白),
网上也有一部分人开发的时候用fixedWidth(适配宽度,高度不足时会隐藏底下部分,适用于只有一些动画在上方,且下方是无关重要的背景时)。
还有一些人(例如我有时候)会用到百分百满屏的exacFit,设计师弄一个适中的尺寸,然后按照这种模式铺满全屏,有少数很宽或很长的屏幕会有一点变形,但是不影响游戏体验与界面。但是不好的地方是PC或pad打开会变形。
选择完之后,我们点击完成。打开新建的项目目录:

src是TypeScript源码目录,bin-debug是调试环境编译出来的js,libs是文件包的引用目录,template主要是app用到的runtime;
resource是我们项目中的资源路径,一般我们把图片音频等素材放置asset目录下,json等配置文件放置config目录下,default.res.json是我们用于加载资源的json配置文件,一般不修改名字,后面会讲到怎么使用。
egretProperties是我们这个项目的一些配置记录信息,一般我们不需要动它。而index.html就是我们游戏的主界面文件。
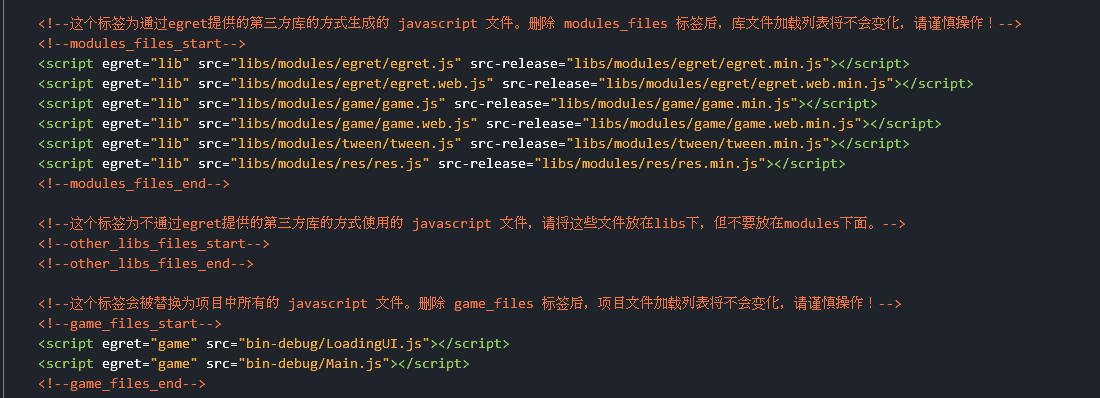
打开index.html

我们可以看到游戏界面所需的js,都自动生成并引用好了。这一部分我们不需要也不能手动去修改。
但是你可以在style标签中修改背景色或者在div属性值中修改配置参数,如渲染的帧率(一般我们设成60,如果是计算量大的,我们再适当降低),在这里我们可以重新修改刚刚新建游戏时的适配模式、宽高、旋转等;
将data-show-fps和data-show-log设成true,我们就可以看到游戏运行的实时帧率了。
帧率可以检测游戏运行的流畅度(性能),渲染数量越多,同时计算量越大,性能就越差,掉帧就越多。所以帧率越高,则表示性能越好,流畅度高。

另外,在底部,我们还能看到一个egret.runEgret({})的运行方法,在这里,你可以修改egret的渲染模式,默认是"webgl"。但是如果你需要用到跨域图片资源或者有大量的图片和文字,你最好还是使用"canvas"模式,避免跨域报错和性能问题。
明天更新第二篇,敬请期待。
转载请注明出处,谢谢。
