1、UE、美工、前端的工作似乎很类似,用不同的形式去画出页面效果。UE用AXURE,美工用PS,前端用代码。
2、我是一个前端,在好几家公司都是自己默默的一个人,所以在做好本职工作的同时,近朱者赤。
(1 )刚开始,领导分配我和美工坐在一起,所以偶尔跟着美工后面学学设计个logo,抠个图,P个照片。
(2)后来,我和PHP,JAVA 靠在一起,学习了页面和后台数据的交互。
(3)再后来跟着PM坐在一起,就跟在后面画原型图。
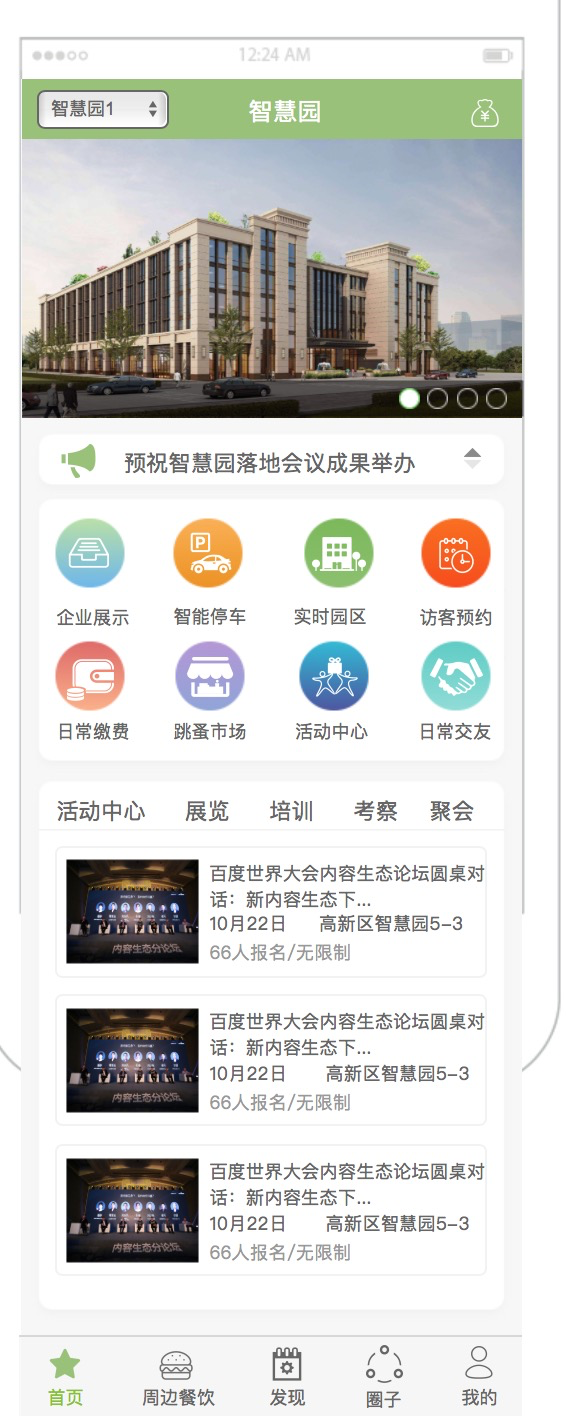
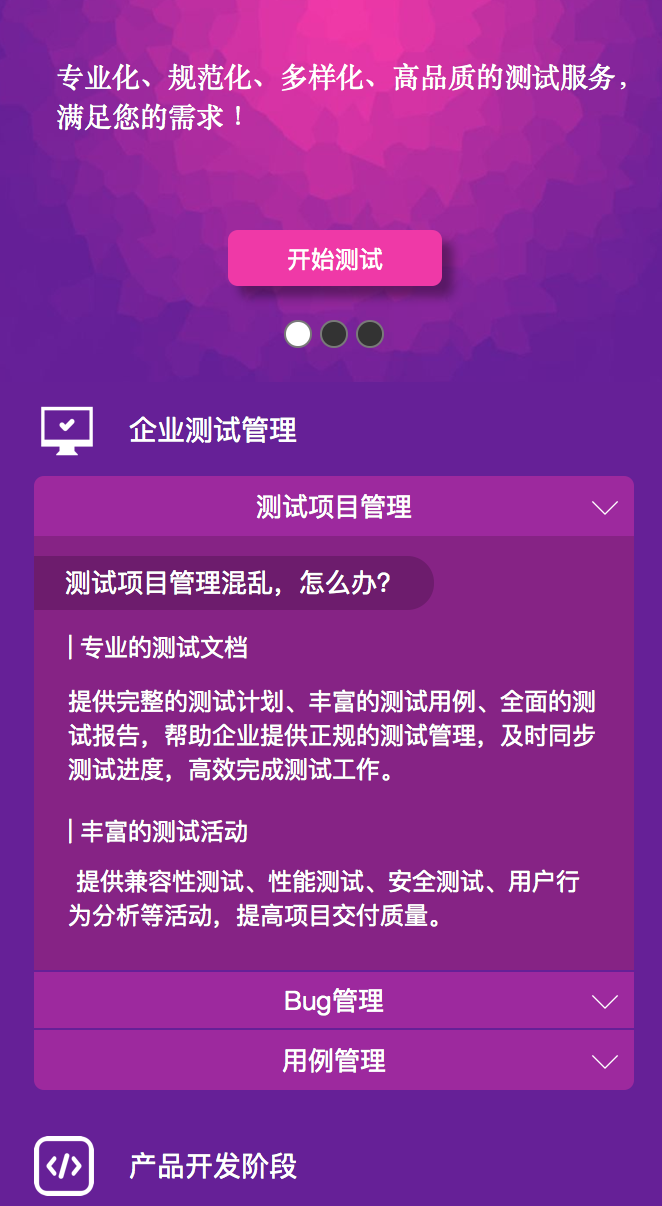
于是乎,有些美工基础的前端画出了下面的UE:



是不是看着还行,工具是AXURE,效果直接是当UI用的。
开始我也想着,原型图最重要的是逻辑的整理,不需要这么的花哨,后来我想,既然差不多的时间里,我完成了多个创造,何乐而不为呢。
图标都是在阿里巴巴图标库找的,找到以后加到购物车,同时自己变色下载下来,可以放到固定的文件夹。
万一真的当UI用,开发和你要图片也能有个交代。
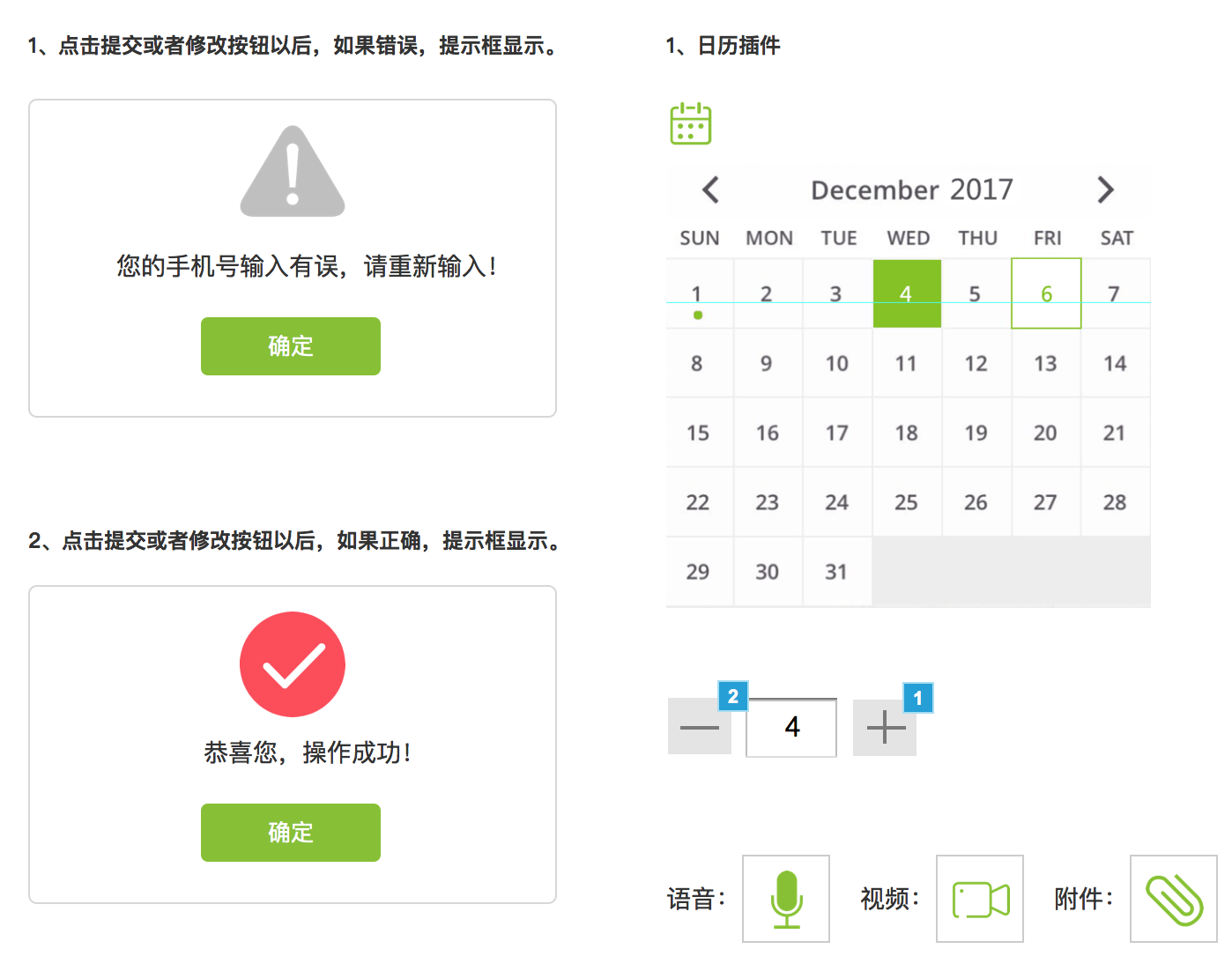
AXURE功能很强大,会有类似JS的功能,弹出框、判断,动态面板,这个我觉得真的很累人,所以很是推崇扁平化,只要能看清楚是什么就行。
比如:

只要能看出来是啥就可以啦,至于那个数字按钮框, 可以看出来添加了事件,其实是闲的,毕竟看着起来也是牛气叉叉的,最重要的是刚买了一本AXURE书来看,跟着后面练习一下,也是不错的。
