1、Media Query(媒介查询)
通过不同的媒介类型和条件定义样式表规则。媒介查询让CSS可以更精确作用于不同的媒介类型和同一媒介的不同条件。媒介查询的大部分媒介特性都接受min和max用于表达”大于或等于”和”小于或等于”。如:width会有min-width和max-width媒介查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
用法
@media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}


CSS的@media与@media screen,媒体查询/匹配
媒体查询也是css3的方法,我们要解决的问题是适应手机屏幕,这个媒体查询正是为解决这个问题而生。
媒体查询的功能就是为不同的媒体设置不同的css样式,这里的“媒体”包括页面尺寸,设备屏幕尺寸等。
首先先讲一下@media与@media screen区别
@media与@media screen两者在手机设备上没有区别,但@media screen的css在打印设备里是无效的,而@media在打印设备里是有效的,如果css需要用在打印设备里,那么就用@media 。【阿里云】上有实例讲解哦~~
语法
以@media或@media screen and开头来表示这是一条媒体查询语句。@media后面的是一个或者多个表达式,如果表达式为真,则应用样式。
@media
@media (max- 600px) {
.mainner {
display: none;
}
}
上面的代码在屏幕宽度小于 600px 的时候,会作用大括号里的内容。
注:max-width是目标显示区域的宽度,例如,浏览器宽度。
媒体查询可以在 link标签上加media属性或css文件中使用。具体例子就不举了。
@media screen
以下例子为当屏幕宽度小于400px的时候,就取消浮动
@media screen and (max-device- 400px)
{ .left {
float:none;
}
}
注:max-device-width是设备整个显示区域的宽度,例如,真实的设备屏幕宽度。
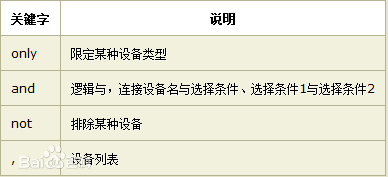
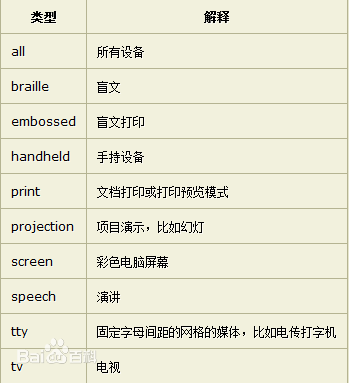
知识扩展
@media only screen and
only(限定某种设备)
screen 是媒体类型里的一种
and 被称为关键字,其他关键字还包括 not
not 指定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器:
例如:如果浏览器窗口小于 500px, 背景将变为浅蓝色:
@media only screen and (max- 500px) {
body {
background-color: lightblue;
}
}