奋夜的奋斗 ———— 事件与动画 ———— 来自地狱的战镰
小小的单词难不倒我们哦!!!!!!!
bind:绑定 unbind:接触绑定 toggle:栓牢 fadeout:渐显 fadeout:渐没
一:事件
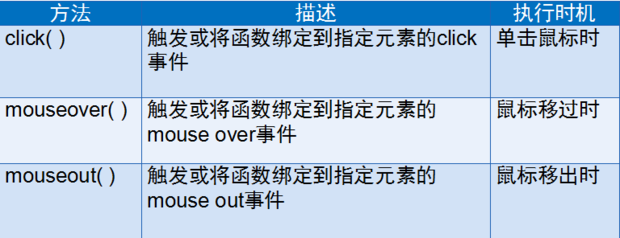
1.鼠标事件

(1)$()是$(document)的简写,默认参数是document.
$(function(){}是$(document).ready(function(){})的简写。
(1)事件绑定 bind(type [,data],fn);
type是事件类型,有blur,focus,load,resize,scroll,unload,click,dbclick,mousedown,mouseup,
mouseover,mousemove,mouseout,mouseenter,mouseleave,change,select,submit,keydown,
keypress,keyup和error等,也可是是自定义名称。
eg:光棒效果:
<script type="text/javascript" src="jq/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("li").bind({"mouseover":function(){
$(this).css("background","green");
},"mouseout":function(){
$(this).css("background","");
}, "click":function(){
alert($(this).text());
},
}).unbind("mouseout mouseover");
});
</script>
</head>
<body>
<ul>
<li>胡椒粉和健康</li>
<li>对付佛教快点回家</li>
<li>解放后地上佛</li>
<li>都会放假回家都会降低发动机和房价</li>
</ul>
</body>
bind的列子:
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){ //等待所有dom绘制完成后就执行
$("#panel h5.head").bind("click",function(){
var $content = $(this).next();
if($content.is(":visible")){
$content.hide();
}else{
$content.show();
}
});//bind
}); //$(document)
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继prototype之后的有一个优秀的javascript类库
</div>
</div>
</body>
</html>
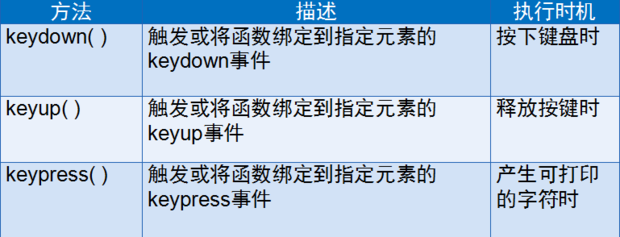
二:键盘事件:

对于click,mouseover,mouseout这类事件,可以使用下面的简写方法:
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){ //等待所有dom绘制完成后就执行
$("#panel h5.head").mouseover(function(){
$(this).next().show();
}).mouseout(function(){
$(this).next().hide();
});
}); //$(document)
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继prototype之后的有一个优秀的javascript类库
</div>
</div>
</body>
</html>
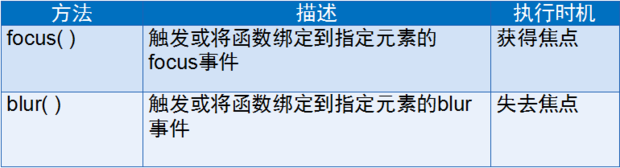
三:表单事件

eg:
<style type="text/css">
.myred{
color:red;
}
</style>
<script type="text/javascript" src="jq/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("input").focus(function(){
$("span").addClass("myred");
});
});
$(function(){
$("input").blur(function(){
$("span").removeClass("myred");
});
});
</script>
</head>
<body>
<input><span class="myred">键盘事件 ,移除显示</span>
</body>
DA 二: 动画
1,
(1)show()将元素display样式设置为先前的显示状态(block,inline);hide()将display样式设置为none,导致隐藏。
可以加参数fast,slow,normal,时间整数(毫秒)。
(2)fadeOut()改到透明度到消失,fadeIn()相反。
(3)slideDown()向下显示,slideUp()向上隐藏。
(4)animate(params,speed,callback)自定义动画,params为样式如{property1:"value1",property2:"value2"}
speed速度,可选;callback动画执行完执行的函数,可选。
eg:
$('input').bind('click', function () { if ($(this).is(':visible')) {//如果内容为显示 $(this).hide(); } else { $(this).show(); } })
2.切换元素可见状态(toggle())
#panel
{
position:relative;
100px;
height:300px;
border:1px solid #0050D0;
background:#96e555;
cursor:pointer;
}
html代码:
<div id="panel"></div>
jQuery代码:
$("#panel").click(function () {
$(this).animate({ left: "+=500px" }, 3000) //累计从左移动,先执行
.animate({ height: "-=100px" }, 2000) //累计减少高度,后执行
.animate({ opacity: "0.5" }, 3000)//透明度降低到0.5
.fadeOut("slow", function () { //动画都可以带有回调函数
$(this).css("display", "block"); //显示,css方法不加入到动画队列,因此在callback中
$(this).animate({ opacity: "1" }, 3000); //改变透明度
});
});
(1)+=和-=可以累计改变属性的值,如果直接写数字则改变一次。
(2)animate中的left是从左,top是从上;
(3)css()方法不会加入到动画队列,而是立即执行。
(4)将多个属性放到animate中会同时执行这些动画。
3,停止动画和判断是否正在动画
(1)stop[clearQueue][gotoEnd]);可选参数,true或false;clearQueue是否要清空未执行的动画队列;gotoEnd代表
是否直接跳转到 当前动画 的末状态。 如果直接使用stop()就停止当前正在进行的动画,后面的动画继续。
(2)hover(enter,leave)是鼠标悬停事件,进入执行enter,出来执行leave;下面的例子防止动画效果与鼠标不一致:
如果有多个动画,想在enter时停止,可以将参数clearQueue设为true ,像这样stop(true)
stop(false,true)让当前动画直接到末状态。
stop(true,true)让当前动画直接到末状态,并清空动画队列。
(3)判断是否处于动画状态
(4)延迟动画 delay(1000) 延迟1秒。
欣欣向荣