| 本章简言 |
上一章笔者讲到关于IO文件操作类,了解如何处理文件流。从这一章开始笔者将讲解相对比较高级的知识点。而本章笔者就对WinForm开发的知识点进行讲解和引导。现在很多业务都是面向于B/S模式的开发,JAVA也不另外。所以JAVA的程序员对J2EE部分的知识非常了解。却对J2SE的知识点半知半解。甚至有一些只是听过而以。笔者在进入JAVA企业开发之前也曾用过Awt和Swing开发PC端的应用程序。类似于库存管理和企业通信等应用。相信做过的人都明白——小小的一个业务就花掉很多时间才能开发出来。了解C#的WinForm开发你就会发现PC端的软件还是C#比较合适。另外从本章开始笔者希望JAVA读者们能开始切换学习思路。不要在以JAVA那边的知识来学习了。因为笔者有过C#写出JAVA的代码。
| 第一个WinForm应用 |
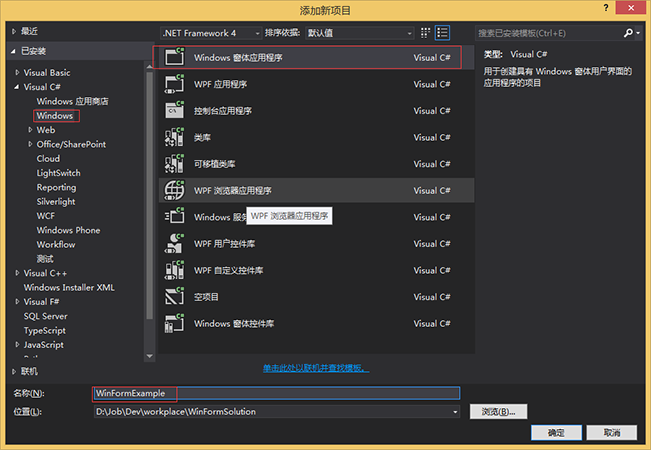
让我们新建一个WinForm项目。然后来学习WinForm是如何开发的。选择Visual Studio开发工具的“文件”》“新建”》项目。

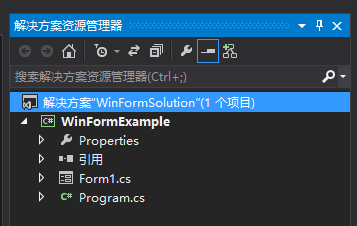
上面的图片相信大家都不陌生了吧。点击“确定”按扭。生成项目如下

关于项目结构笔者就不多说了。在《Java进击C#——项目开发环境》章节里面已经讲解过大部分了。不清楚的读者可以去看看。这边俩个到是没有讲解过。如下
Form1.cs文件:这个就是一个窗体。JAVA的JFrame不知道你清楚。有一点类似了。
Program.cs文件:这里面存放了应用的入口方法。
首先让我们看一下Program.cs文件里面代码吧。让我们了解一下C#入口的时候都做了些什么。
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Windows.Forms;
5
6 namespace WinFormExample
7 {
8 static class Program
9 {
10 /// <summary>
11 /// 应用程序的主入口点。
12 /// </summary>
13 [STAThread]
14 static void Main()
15 {
16 Application.EnableVisualStyles();
17 Application.SetCompatibleTextRenderingDefault(false);
18 Application.Run(new Form1());
19 }
20 }
21 }
上面的代码都是自动生成的。那么可不可以改动呢?当然可以了。上面的Application.Run方法我们很容易就看懂了。实例化一个窗体对象new Form1()。Run方法就是运行这个窗体。那么上面的EnableVisualStyles方法和SetCompatibleTextRenderingDefault方法呢?笔者只能按F12进去看了。
//
// 摘要:
// 启用应用程序的可视样式。
public static void EnableVisualStyles();
//
// 摘要:
// 将某些控件上定义的 UseCompatibleTextRendering 属性设置为应用程序范围内的默认值。
//
// 参数:
// defaultValue:
// 用于新控件的默认值。如果为 true,则支持 UseCompatibleTextRendering 的新控件使用基于 GDI+ 的 System.Drawing.Graphics
// 类进行文本呈现;如果为 false,则新控件使用基于 GDI 的 System.Windows.Forms.TextRenderer 类。
//
// 异常:
// System.InvalidOperationException:
// 您只能在 Windows 窗体应用程序创建第一个窗口之前调用此方法。
public static void SetCompatibleTextRenderingDefault(bool defaultValue);
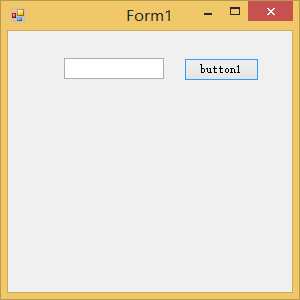
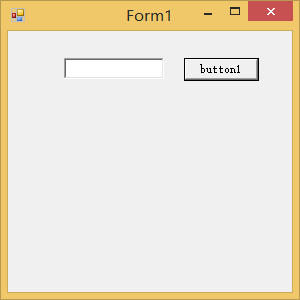
看到官方的说明。笔者还是有一点不明白。所以笔者就把第一方法(EnableVisualStyles)给注解掉。看看会发生什么。结果运行通过了。不过长像有一点怪。如下
注解掉之前

注解掉之后

看到了吧。按扭显示效果有一点不一样子。也许这就是可视样式吧。当然,网络上有一种说法是这样子:EnableVisualStyles方法表示如果控件和操作系统支持视觉样式,则控件将以视觉样式进行绘制。那么SetCompatibleTextRenderingDefault方法呢。看了官方的说明就知道要去了解一下关于Graphics类和TextRenderer类的区别了。俩者都是控制控件上文本呈现的问题。具体如何我觉得读者们还是自己去找。网络上也有相关的资料。如果不懂也没有事。因为这并不影响你企业上的开发。
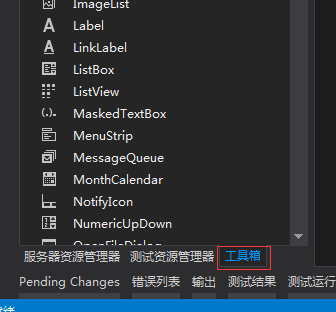
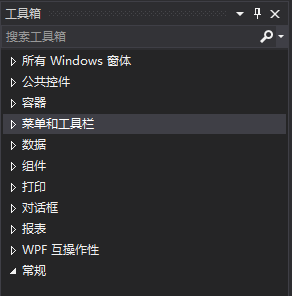
说了这么多却没有讲到如何增加扭按在窗体里面。这个就是Visual Studio的强大之处。一但你进入WinForm开发就必须要了解一个视图——工具箱。一般的情况工具箱是在Visual Studio的左边。但是这里有一点要注意。如果你选择了工具箱却没有选中窗体的话。那么工具箱里面什么也没有。所以请双击Form1.cs文件。这个时候左边就会自动切换到工具箱。如图下

这个时候就可以从工具箱中拖出你想要的控件。没有错。就是拖出来,放到对应的窗体位置就可以了。就是dreamweaver软件设计的可视化编程一样子。
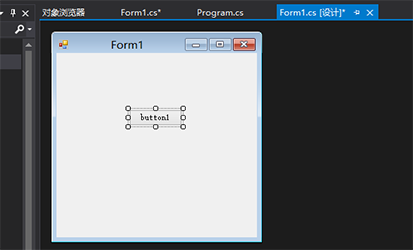
好了。拖出一个按扭放到Form1.cs窗体上。什么也不要讲双击按扭就可以了。如下就是双击button1。这个时候你就发现跑到对应的后面代码界面去了。如下代码部分。

C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WinFormExample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
}
}
}
看到了代码笔者就明白了。可视化窗体相当于告诉Visual Studio我们要什么样子的窗体界面。然后Visual Studio后台就会生成对应的代码。什么说呢?我们先看一下代码部分吧。其中有一个关键字partial。意思是部分类。部分类是指有时候类里面的代码太多太杂了。看起来会相当的烦。那么部分类就可以把代码区分出来放到不同文件但是类名相同的类里面。当然编译之后会自动把他们组装成一个类。不管什么样子。我们看到Form1继承了Form窗体。相当于JAVA里面很多窗体都是继承JFrame是一个性质的。相信不用笔者多说。还记得刚才双击button1吗?事实上是告诉Visual Studio我要给button1扭按设置点击事件。所以private void button1_Click(object sender, EventArgs e)就是对应button1扭按的点击事件了。
好了先停住,我们先把应用做完我们在来讲一下相关的知识点。我们在这个事件写一个弹出Hello world的功能吧。
1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9
10 namespace WinFormExample
11 {
12 public partial class Form1 : Form
13 {
14 public Form1()
15 {
16 InitializeComponent();
17 }
18
19 private void button1_Click(object sender, EventArgs e)
20 {
21 MessageBox.Show("Hello world");
22 }
23 }
24 }
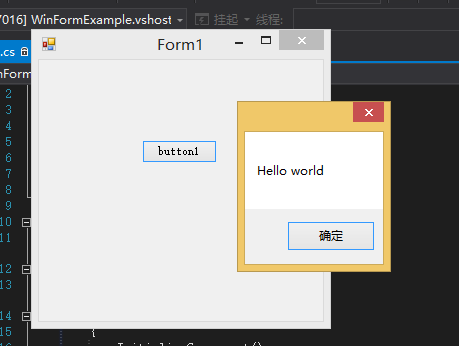
运行点击扭按。结果如下。

| WinForm环境 |
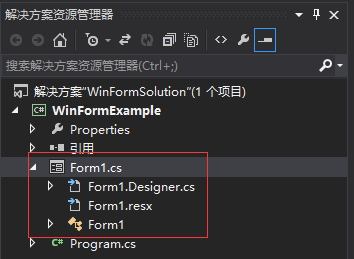
还记得上面讲到双击button1就可以进入后面代码界面。当然你也可选择对应的窗体。右击》查看代码。同样子可以进入后台代码界面。对于了解后面代码界面之前笔者觉得我们还是看一下Form.cs文件。如图下所示

我们看到Form1.cs文件点开之后,下面会出现三个文件。
Form1.Designer.cs:也是后面代码部分。只是这一部分是Form1类的部分类文件。主要是放关于窗体组装的代码。
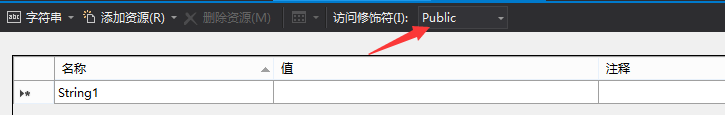
Form1.resx:是国际化设置的文件。如果想要用他的话,请注意要把访问修饰修改一下。就是就好比JAVA的Properties文件有一点像。

Form1:也是后台代码。主要是放用户操作控件或是窗体的代码。即是开发人员开发的地方
好了。这个时候就是可以不用双击butto1进入后台代码。也可以不用右击》查看代码了。直接双击对应的文件就可以了。
| WinForm学习 |
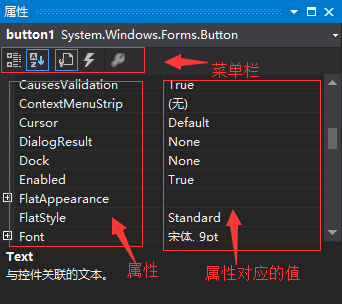
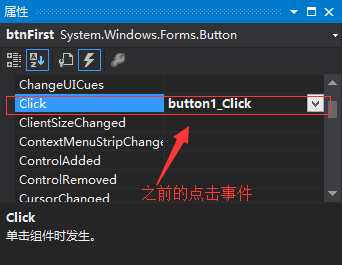
有一个前辈说过学习WinForm,请先学习控件。当时有一点不知道所以然。三年过后才明白,还是有一定的道理的。面对现在企业开发很多时候根本不需要你对WinForm有多么的了解。甚至他的消息通知机制也不需要搞懂。那么如何学习控制呢?上面的例子里面我们不可能一直让按扭名为button1吧。总要去修改一些值吧。这个时候就要用到一个叫属性窗体了。选择上面例子的按扭右击》属性。这个时候就会弹出对应的窗体了。如图下。

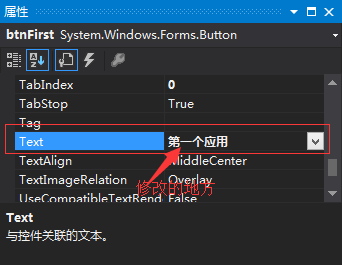
属性窗体是什么一会事呢?我们在开发JAVA窗体的时候,总是要设置按扭所在的位置、按扭的颜色、按扭的名字等。没有错。属性窗体就是用于设置这些控件的属性值了。所以学习这些属性是必须的。当你选中属性部分的时候,属必窗体下面就是对应显示他说明。笔者就是这样子学习的。让笔者举一个列子吧。


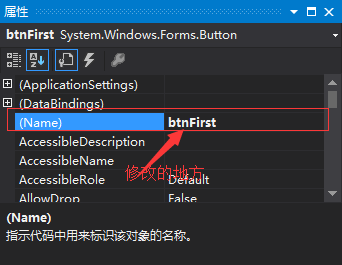
看到上面了没有笔者修改了俩个地方:Text属性和 Name属性。让我们看一下后台代码的变成吧。选中Form1.Designer.cs文件双击。为什么是他呢?记得上面讲他是组装窗体代码存放地方。
namespace WinFormExample
{
partial class Form1
{
/// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.btnFirst = new System.Windows.Forms.Button();
this.SuspendLayout();
//
// btnFirst
//
this.btnFirst.Location = new System.Drawing.Point(103, 80);
this.btnFirst.Name = "btnFirst";
this.btnFirst.Size = new System.Drawing.Size(75, 23);
this.btnFirst.TabIndex = 0;
this.btnFirst.Text = "第一个应用";
this.btnFirst.UseVisualStyleBackColor = true;
this.btnFirst.Click += new System.EventHandler(this.button1_Click);
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(284, 261);
this.Controls.Add(this.btnFirst);
this.Name = "Form1";
this.Text = "Form1";
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.Button btnFirst;
}
}
上面红色的代码就是对应改变的代码。
属性窗体的作用相信大家都懂了。属性窗体的菜单栏上有四个按扭。他们的作用分别下如。
 :用于按分类排列属性。
:用于按分类排列属性。
 :用于按字母排列属性。
:用于按字母排列属性。
 :用于显示属性。
:用于显示属性。
 :用于显示事件。
:用于显示事件。
上面的列子都是设置属性的。那么按扭是不是有点击事件之类的事件在哪里设置呢?这个时候第四个按扭的作用就出来。点击他。就可以设置对应的事件了。也可以学习对应的事件了。

到了这里大家都知道如何去设置每一个控件的属性和事情了。接下来就是去了解个控件的作用了。那么工具箱的作用就出来了。如下。

看到工具箱的条目笔者就可以明白控件也有分类。有用于布局的。有用于显示。有用于互动的。有用于访问数据。如容器就是用于布局的。相信读者们应该知道什么去了解了吧。
| 本章总结 |
本章笔者对于如何学习WinForm进行了讲解。同时熟悉一下WinForm的开发环境。
