- 课程计划:
- day01: jQuery基础 --> 选择器、属性和CSS、文档处理
- day02: jQuery高级 --> 筛选、事件、效果(动画)、`ajax`
一、jQuery 的介绍
1.1、JS类库
- JavaScript 库封装了很多预定义的对象和`实用函数`。能帮助使用者建立有高难度交互客户端页面, 并且兼容各大浏览器。
1.2、当前流行的 JavaScript 库有:
jQuery,最流行- EXT_JS,版本2.0以后开始收费(不包括版本2.0)。
- Dojo,有很多js单独文件,需要导入很多的js文件,速度慢。优化:打包。
(常见应用:开发中的小图标,其实是一张图片,用css来定位,这样网站的请求就会减少) - Prototype,是对js的扩展,做框架开发中使用。
- YUI(Yahoo! User Interface) ,taobao之前使用。
- 淘宝UI:淘宝UI网址
- Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。
Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。Bootstrap是基于jQuery 的一个UI工具。
1.3、jQuery 的介绍
- JQuery是继prototype之后又一个优秀的Javascript库。它是
轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery 使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。 - 轻量级:依赖程序少,占用的资源少
- 特点:js代码和html代码分离
- jQuery已经成为最流行的 javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
- 由美国人 John Resig 在2006年1月发布
- jQuery 是
免费、开源的 - jQuery 的分类:
- WEB版本:我们主要学习研究用的
- UI版本:集成了UI组件,做图形化页面的
- mobile版本:针对移动端开发的
- qunit版本:用于js测试的
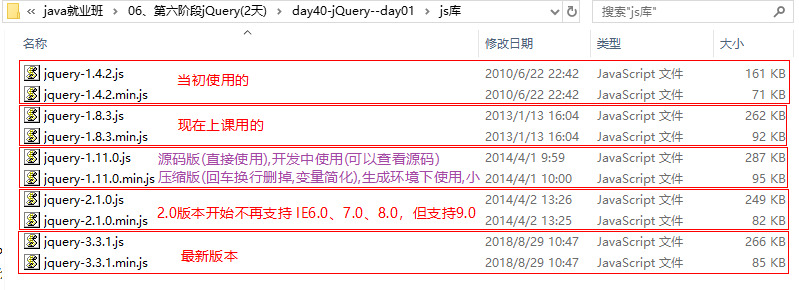
1.4、jQuery 的版本介绍
1.4.2版本:企业开发主流
1.8.3版本:学习研究主流(本次学习使用)
1.11.0版本:学习研究主流
2.1.0版本:不再支持IE浏览器(不再支持IE6.07.08.0,支持IE9.0+)
3.3.1版本:目前最新版本
如下图所示:

1.5、jQuery 的优点
- 核心理念是:write less,do more(写得更少,做得更多)

- 轻量级:源码1.11.js大小是286kb,压缩班1.11.min.js大小是94.1k。如果使用GZIP压缩更小。
- 兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)
- jQuery的语法设计可以使开发者更加便捷
例如:操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能 - jQuery能够使用户的html页面保持代码和html内容分离
不用再在html里面插入一堆js来调用命令了,只需要定义id即可 - jQuery提供API让开发者编写插件,有许多成熟的插件可供选择
文档说明很全
二、jQuery 的基本语法
2.1、jQuery语法:获得jQuery对象
1-获得jQuery对象.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<!-- 如果标签script中引入了js(src),那么标签体就不能写内容了 -->
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<body>
<input type="text" id="username" value="jack"/>
<!-- 如果想在标签体写内容,就不能使用src了 -->
<script type="text/javascript">
// 如果在标签体内写内容,因为js执行时,有加载顺序,会从上到下加载,所以想要获得value的值,需要把js代码放在input标签的下面
// jQuery 中获得jQuery对象的语法:
// $("选择器") == jQuery("选择器")
var username = $("#username");
// val()函数,用于获得 value属性的值
// alert(username.val());
</script>
</body>
</html>
2.2、jQuery对象和dom对象的相互转换
2-dom对象和jQuery对象的相互转换.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<!-- 如果标签script中引入了js(src),那么标签体就不能写内容了 -->
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<body>
<input type="text" id="username" value="jack"/>
<!-- 如果想在标签体写内容,就不能使用src了 -->
<script type="text/javascript">
// 如果在标签体内写内容,因为js执行时,有加载顺序,会从上到下加载,所以想要获得value的值,需要把js代码放在input标签的下面
// 1、使用javascript获得value值
var username = document.getElementById("username");
// alert(username.value);
// 2、将 js中的dom对象 转换成 jQuery对象
// 语法:$(dom对象)
// 建议:jQuery对象的变量名,建议以$开头,方便阅读
var $username = $(username);
// alert($username.val());
// 3、将 jQuery对象 转换成 js的dom对象
// 3.1、方式一:jQuery对象内部使用【数组】来存放所有的数据,可以通过数组的索引进行获取
var username2 = $username[0];
alert(username2.value);
// 3.2、方式二:jQuery 提供函数 get() 转换成 js的dom对象
var username3 = $username.get(0);
alert(username3.value);
</script>
</body>
</html>
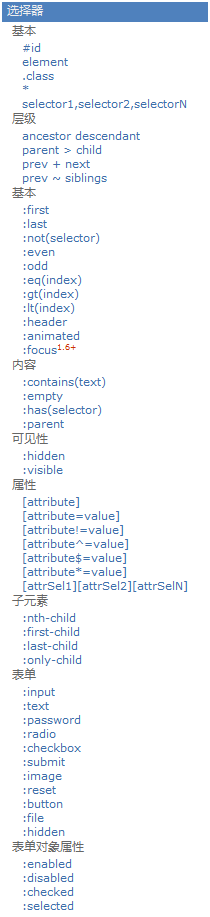
三、jQuery 的【选择器】

3.1、基本选择器【掌握】

详解如下:
#id id选择器,<xxx id=""> 通过标签中的id值获得元素(标签)
element 元素选择器,<xxx> 通过元素(标签名)获得元素
.class 类选择器,<xxx class=""> 通过class值获得元素。注意:使用点开头
s1,s2,... 多选择器,将多个选择器的结果添加到一个数组中
-------------------------------------------------------
* 所有
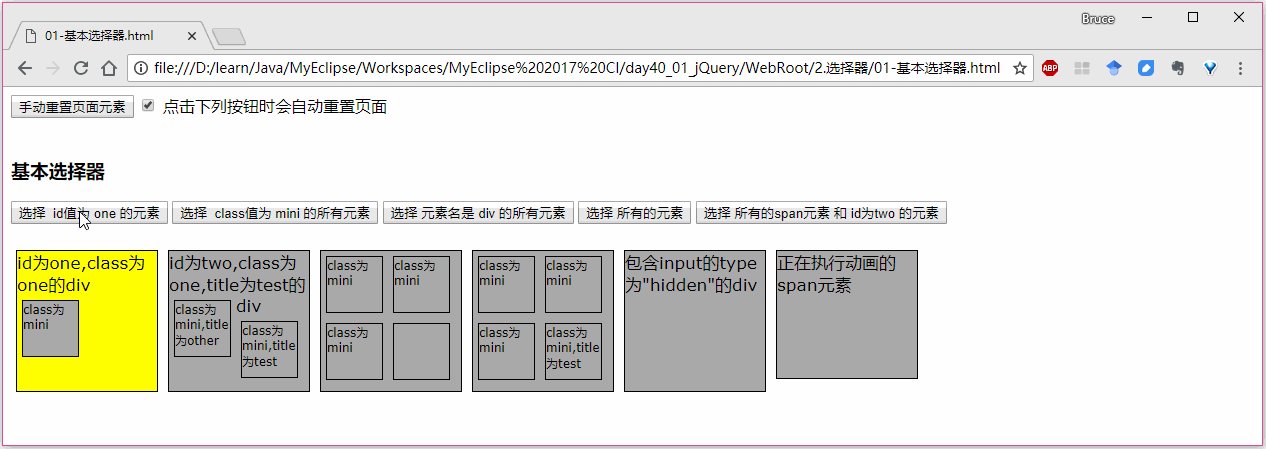
示例代码如下:
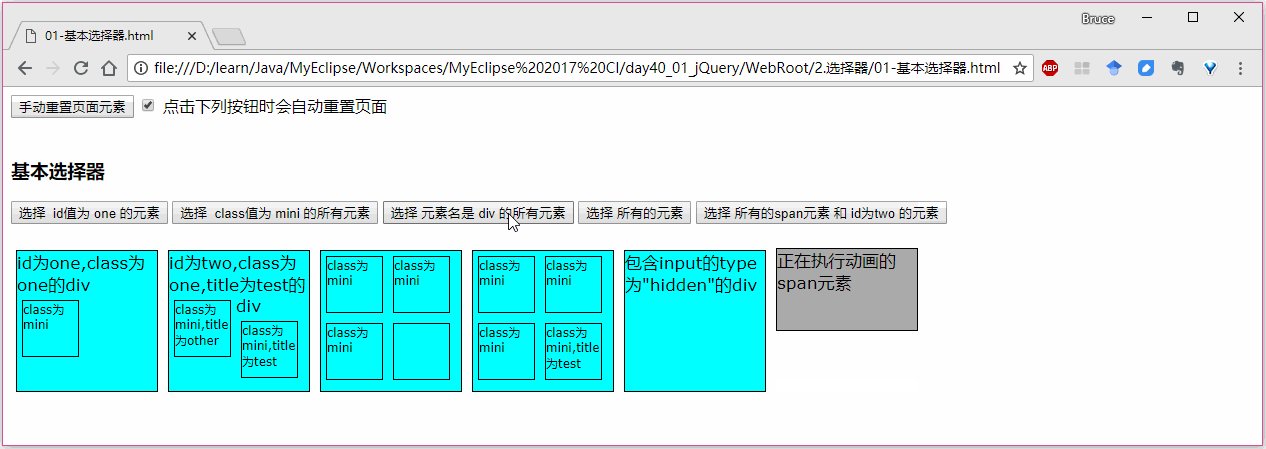
01-基本选择器.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>01-基本选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript">
// 在 javascript 中页面是通过加载 window.onload = function() {......};
// 在jQuery 中页面是通过加载 $(document).ready(function() {......});
$(document).ready(function() {
// alert("O(∩_∩)O哈哈~");
});
$(document).ready(function() {
// <!-- 控制按钮 -->
// <input type="button" value="选择 id值为 one 的元素" id="btn1"/>
$("#btn1").click(function() {
// alert("O(∩_∩)O哈哈~");
$("#one").css("background-color", "#ff0"); // 网络三原色:红绿蓝RGB,取值:0-255,格式:#FFFFFF,简化版:#FFF,不区分大小写
});
// <input type="button" value="选择 class值为 mini 的所有元素" id="btn2"/>
$("#btn2").click(function() {
$(".mini").css("background-color", "#f0f");
});
// <input type="button" value="选择 元素名是 div 的所有元素" id="btn3"/>
$("#btn3").click(function() {
$("div").css("background-color", "#0ff");
});
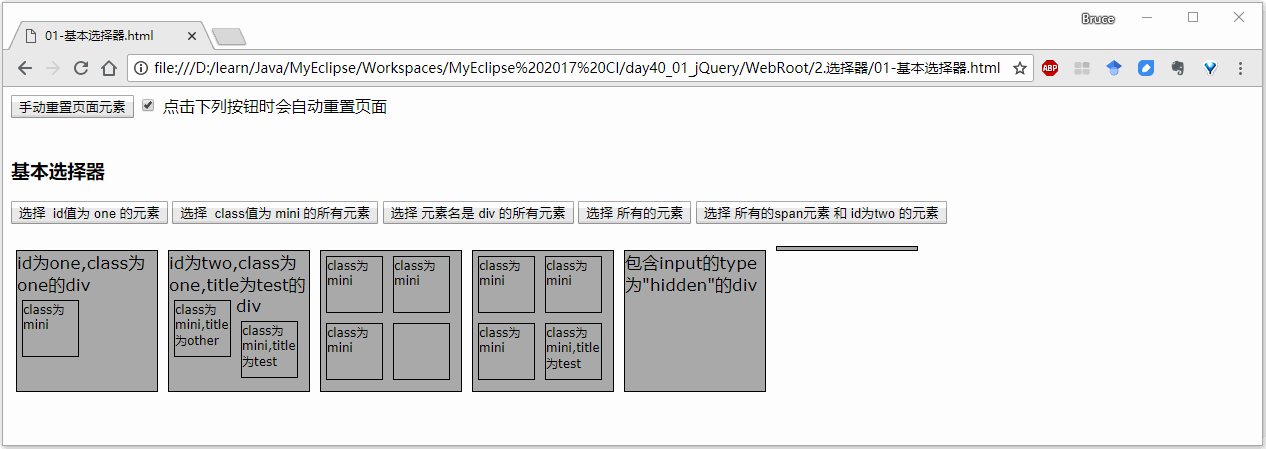
// <input type="button" value="选择 所有的元素" id="btn4"/>
$("#btn4").click(function() {
$("*").css("background-color", "#0ff");
});
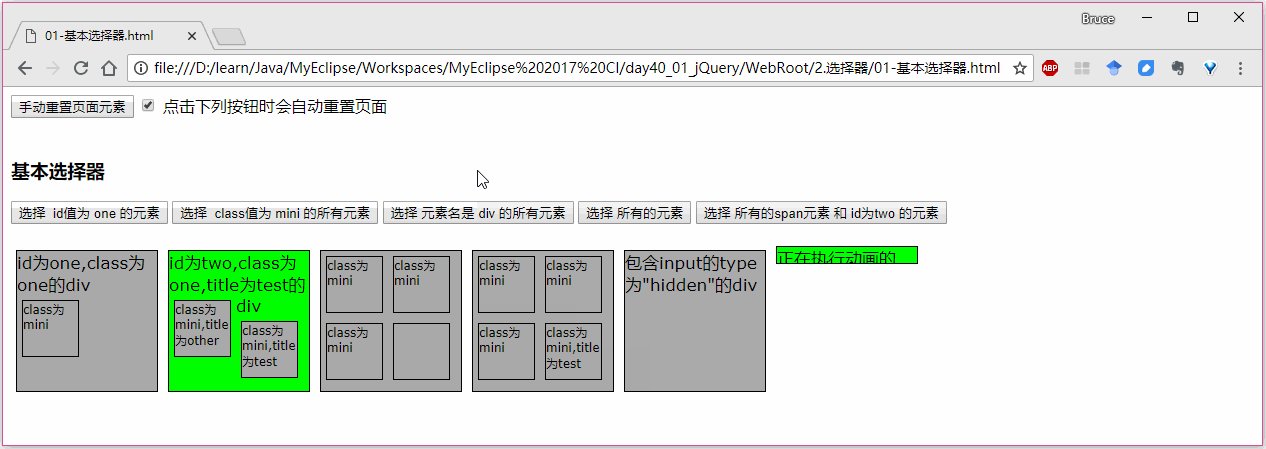
// <input type="button" value="选择 所有的span元素 和 id为two 的元素" id="btn5"/>
$("#btn5").click(function() {
$("span,#two").css("background-color", "#0ff");
});
});
</script>
</head>
<body>
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked"/>
<label for="isreset">点击下列按钮时会自动重置页面</label>
<br/>
<br/>
<h3>基本选择器</h3>
<!-- 控制按钮 -->
<input type="button" value="选择 id值为 one 的元素" id="btn1"/>
<input type="button" value="选择 class值为 mini 的所有元素" id="btn2"/>
<input type="button" value="选择 元素名是 div 的所有元素" id="btn3"/>
<input type="button" value="选择 所有的元素" id="btn4"/>
<input type="button" value="选择 所有的span元素 和 id值为two 的元素" id="btn5"/>
<br/>
<br/>
<!-- 测试的元素 -->
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
<span id="mover">正在执行动画的span元素</span>
</body>
</html>
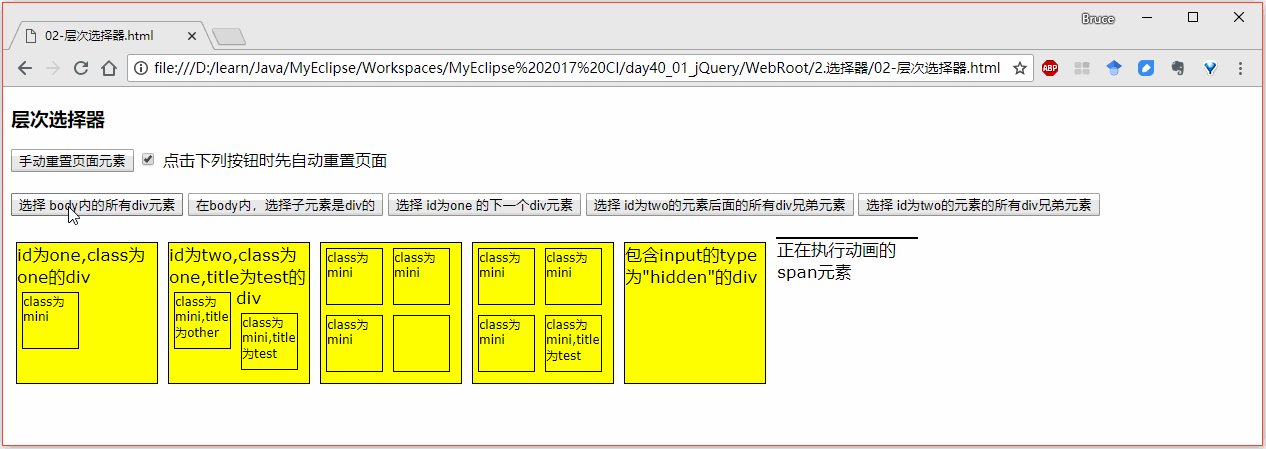
示例动图如下:

3.2、层级选择器

详解如下:
A B 获得A元素内部所有的B的后代元素。(爷孙)
A>B 获得A元素内部所有的B的子元素。(父子)
A+B 获得A元素后面的第一个兄弟元素B。(1个兄弟)
A~B 获得A元素后面的所有的兄弟元素B。(多个兄弟)
示例代码如下:
02-层次选择器.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>02-层次选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript">
$(document).ready(function () {
// <!-- 控制按钮 -->
// <input type="button" value="选择 body内的所有div元素" id="btn1"/>
$("#btn1").click(function() {
$("body div").css("background-color", "#ff0"); // 范围小,某一个区域的所有(本例在body中),实际开发中用第一种方式
// $("div").css("background-color", "#ff0"); // 范围大,整个页面的所有,两种方式效果一样
});
// <input type="button" value="在body内,选择子元素是div的" id="btn2"/>
$("#btn2").click(function() {
$("body>div").css("background-color", "#f0f");
});
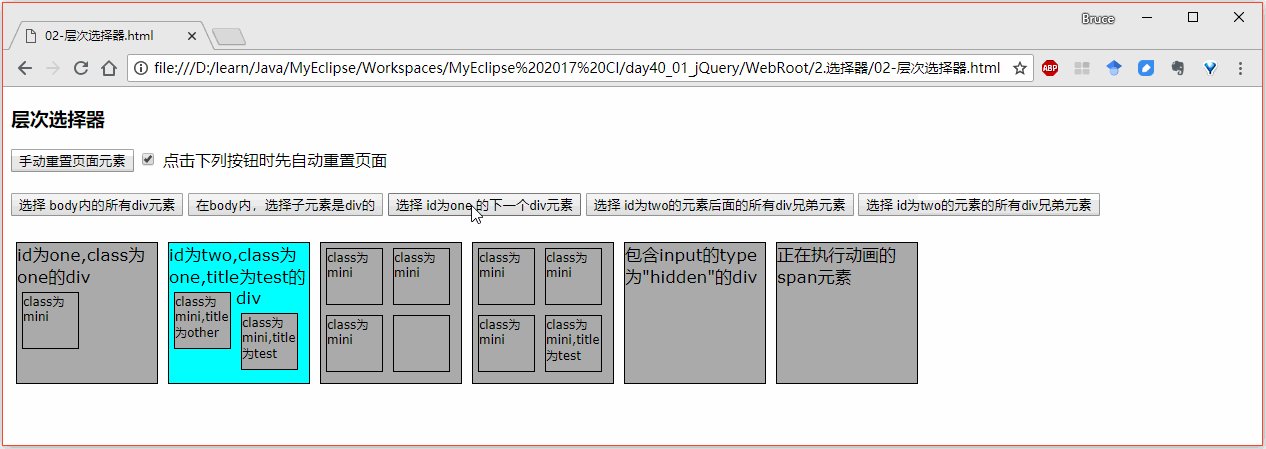
// <input type="button" value="选择 id为one 的下一个div元素" id="btn3"/>
$("#btn3").click(function() {
$("#one+div").css("background-color", "#0ff");
});
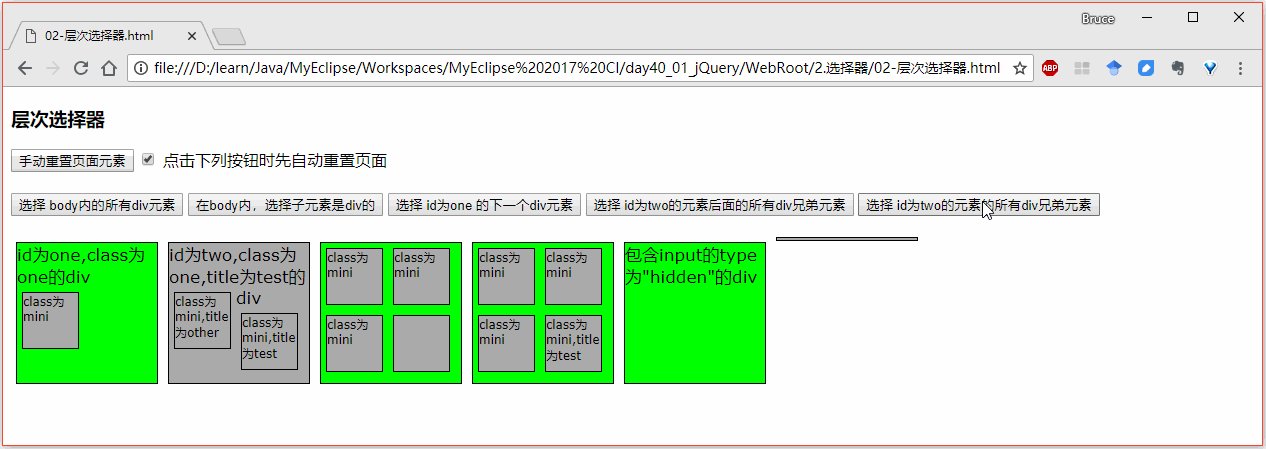
// <input type="button" value="选择 id为two的元素后面的所有div兄弟元素" id="btn4"/>
$("#btn4").click(function() {
$("#two~div").css("background-color", "#00f");
});
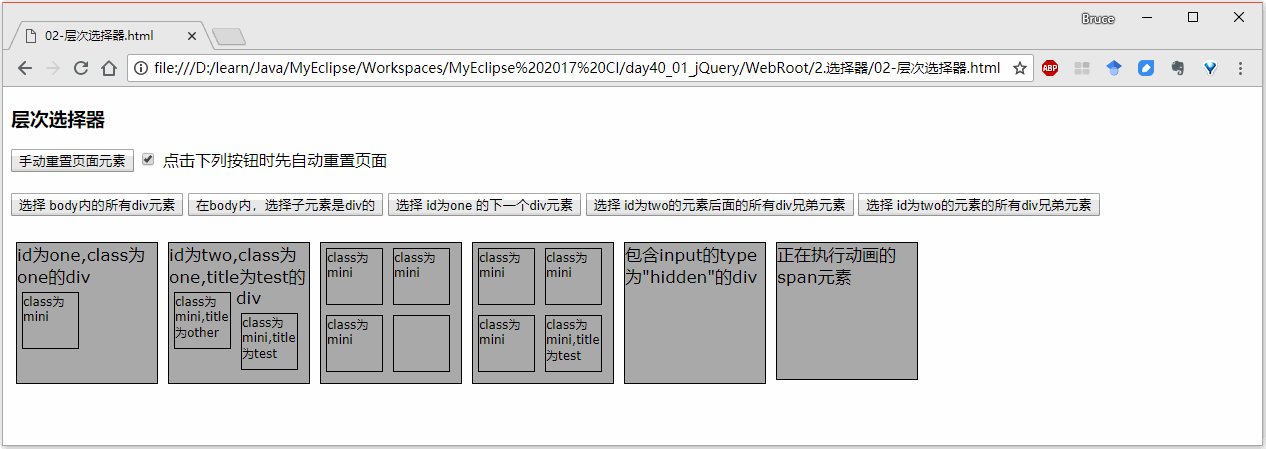
// <input type="button" value="选择 id为two的元素的所有div兄弟元素" id="btn5"/>
$("#btn5").click(function() {
$("#two").siblings("div").css("background-color", "#0f0"); // siblings 兄弟姐妹
});
});
</script>
</head>
......
示例动图如下:

3.3、基本过滤选择器
- 过滤选择器格式 “
:关键字”
详解如下:
:first 获取第一个元素(因为jQuery对象的内部是一个数组)
:last 获取最后一个元素
:eq(index) 获取指定索引的元素
:gt(index) 获取大于指定索引的元素
:lt(index) 获取小于指定索引的元素
:even 获取偶数索引的元素,从 0 开始计数。例如:查找表格的1、3、5...行(即索引值0、2、4...)
:odd 获取奇数索引的元素
:not(selector) 去除所有与给定选择器匹配的元素
-------------------------------------------------------
:header 获取所有标题的元素。例如:<h1>...<h6>
:animated 获取所有正在执行动画效果的元素
:focus 获取焦点的元素
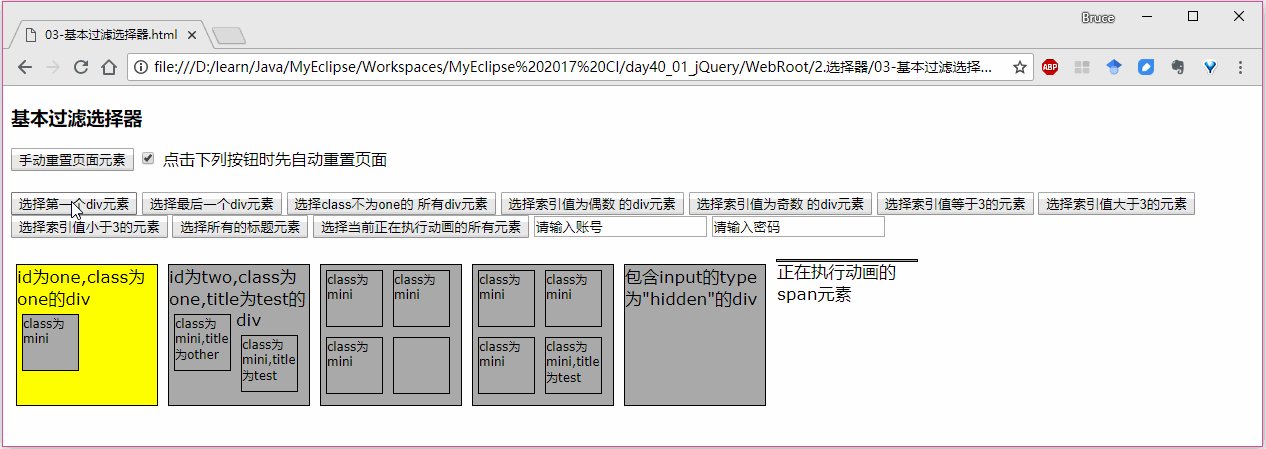
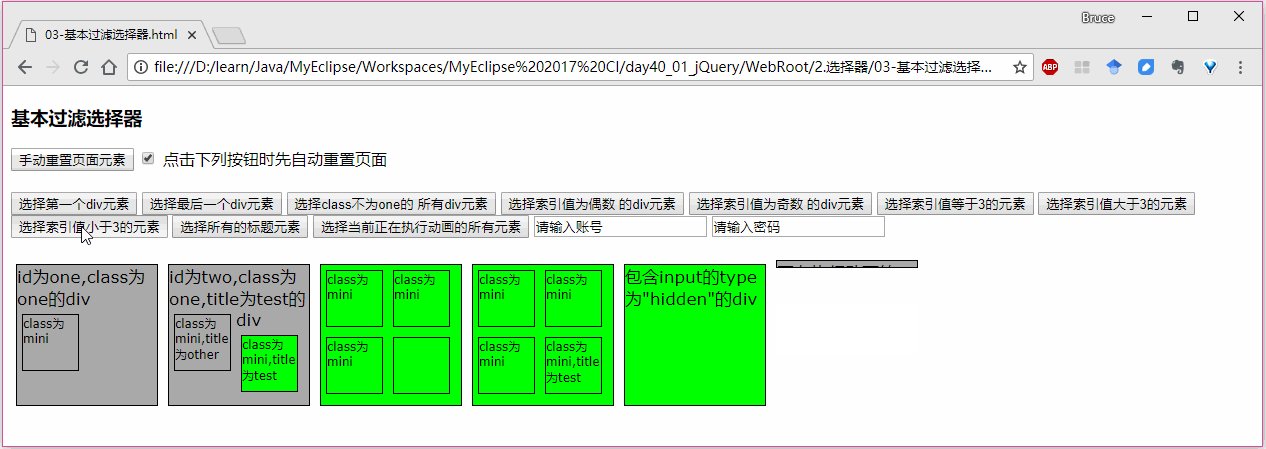
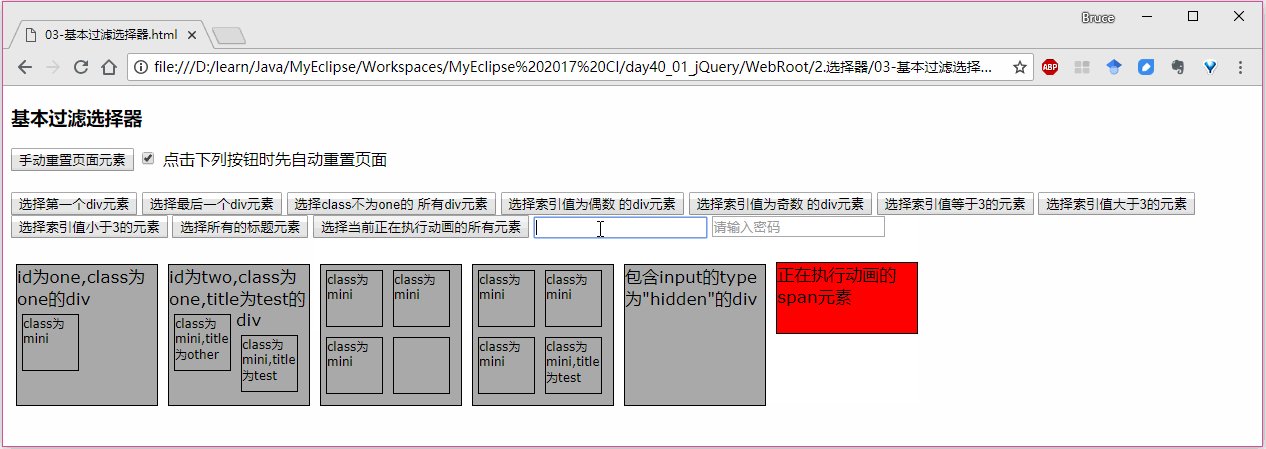
示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>03-基本过滤选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript">
$(document).ready(function () {
// <!-- 控制按钮 -->
// <input type="button" value="选择第一个div元素" id="btn1"/>
$("#btn1").click(function() {
$("div:first").css("background-color", "#ff0");
});
// <input type="button" value="选择最后一个div元素" id="btn2"/>
$("#btn2").click(function() {
$("div:last").css("background-color", "#f0f");
});
// <input type="button" value="选择class不为one的 所有div元素" id="btn3"/>
$("#btn3").click(function() {
$("div:not('.one')").css("background-color", "#0ff");
});
// <input type="button" value="选择索引值为偶数 的div元素" id="btn4"/>
$("#btn4").click(function() {
$("div:even").css("background-color", "#00f");
});
// <input type="button" value="选择索引值为奇数 的div元素" id="btn5"/>
$("#btn5").click(function() {
$("div:odd").css("background-color", "#00f");
});
// <input type="button" value="选择索引值等于3的元素" id="btn6"/>
$("#btn6").click(function() {
$("div:eq(3)").css("background-color", "#0f0");
});
// <input type="button" value="选择索引值大于3的元素" id="btn7"/>
$("#btn7").click(function() {
$("div:gt(3)").css("background-color", "#0f0");
});
// <input type="button" value="选择索引值小于3的元素" id="btn8"/>
$("#btn8").click(function() {
$("div:lt(3)").css("background-color", "#0f0");
});
// <input type="button" value="选择所有的标题元素" id="btn9"/>
$("#btn9").click(function() {
$(":header").css("background-color", "#f00");
});
// <input type="button" value="选择当前正在执行动画的所有元素" id="btn10"/>
$("#btn10").click(function() {
$(":animated").css("background-color", "#f00");
});
// <input type="text" value="请输入账号" defaultValue="请输入账号" style="color:#999"/><!-- #999 表示灰色 -->
// <input type="text" value="请输入密码" defaultValue="请输入密码" style="color:#999"/>
// 方案一:分情况处理
/*
$("input[type='text']").blur(function() {
// 失去焦点的代码
}).focus(function() {
// 获得焦点的代码
});
*/
// 方案二:绑定事件
$("input[type='text']").on("blur focus", function() {
// 1、先获得元素的 defaultValue属性 的默认值
var dv = $(this).attr("defaultValue");
// 2、判断是否获得焦点
if ($(this).is(":focus")) {
// 2.1 、获得焦点,如果获得value属性的值是默认值 ,就清空value值 ,否则不清空。this表示的是当前执行的对象,是dom对象,需要把 dom对象 转换成 jQuery对象
if ($(this).val() == dv) {
$(this).val("");
$(this).css("color", "#000");
}
} else {
// 2.2、 失去焦点,如果获得value属性的值为空,就设置value的值为默认值,否则不设置。即 $(this).val() == "" 或 $(this).val().length == 0
if ($(this).val() == "") {
$(this).val(dv);
$(this).css("color", "#999"); // 字体的颜色
}
}
});
});
</script>
</head>
......
示例动图如下:

3.4、内容过滤选择器

详解如下:
:empty 当前元素是否为空(即是否有标签体,标签体包括子元素或文本)
:has(selector) 当前元素是否含有指定的子元素
:parent 当前元素是否是父元素(不常用)
:contains(text) 标签体是否含有指定的文本(更不常用)
示例代码如下:
04-内容过滤选择器.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>04-内容过滤选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript">
$(document).ready(function() {
// <input type="button" value="选取含有文本“div”的div元素" id="btn1"/>
$("#btn1").click(function() {
$("div:contains('div')").css("background-color", "#ff0");
});
// <input type="button" value="选取不包含子元素(或者文本元素)的div元素" id="btn2"/> 换句话说自己元素是否为空
$("#btn2").click(function() {
$("div:empty").css("background-color", "#f0f");
});
// <input type="button" value="选取含有class为mini元素 的div元素" id="btn3"/>
$("#btn3").click(function() {
$("div:has('.mini')").css("background-color", "#0ff");
});
// <input type="button" value="选取含有子元素(或者文本元素)的div元素" id="btn4"/> 换句话说自己是否是父元素
$("#btn4").click(function() {
$("div:parent").css("background-color", "#00f");
});
});
</script>
</head>
......
示例动图如下:

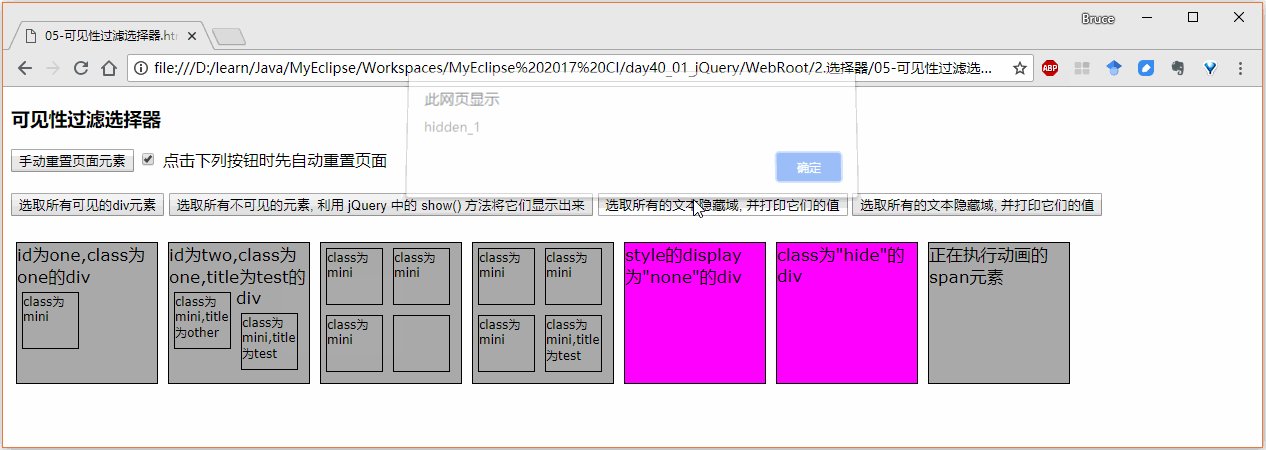
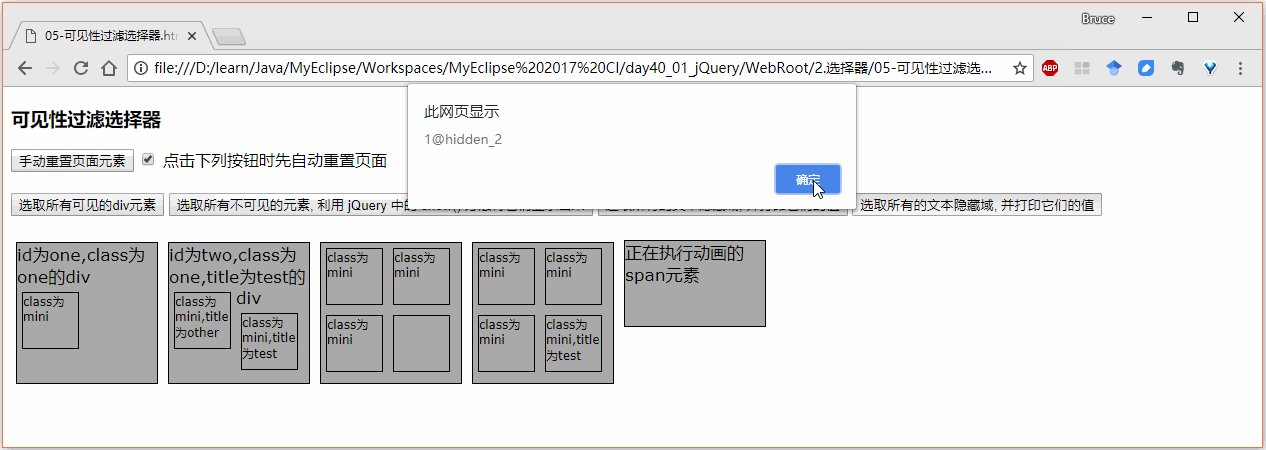
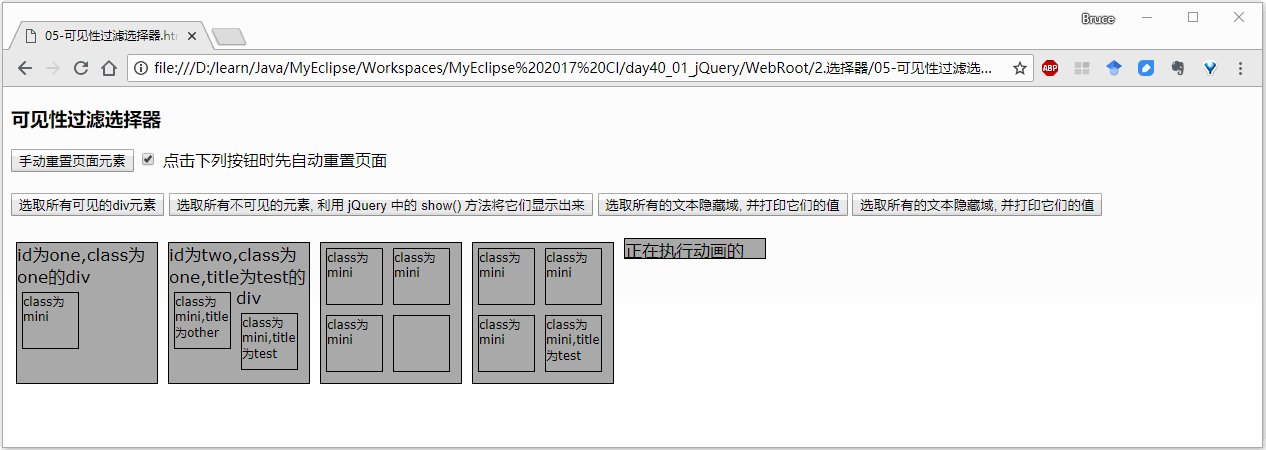
3.5、可见性过滤选择器[掌握]

详解如下:
:hidden 隐藏。特指 <xxx style="display:none;"/>,还可以指 <input type="hidden">
:visible 可见(默认)
示例代码如下:
05-可见性过滤选择器.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>05-可见性过滤选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript">
$(document).ready(function() {
// <input type="button" value="选取所有可见的div元素" id="btn1"/>
$("#btn1").click(function() {
$("div:visible").css("background-color", "#ff0");
});
// <input type="button" value="选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来" id="btn2"/>
$("#btn2").click(function() {
$("div:hidden").css("background-color", "#f0f").show(2000);
});
// <input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="btn3"/>
$("#btn3").click(function() {
// alert($("input:hidden").val()); // val()在获取值时,默认获取的是第一个的值
// each函数,最常用
$("input:hidden").each(function() {
alert($(this).val());
});
});
// <input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="btn4"/>
$("#btn4").click(function() {
// alert($("input:hidden").val()); // val()在获取值时,默认获取的是第一个的值
// $.each全局函数
// 回调函数function()
// 参数1:index 表示当前遍历的索引
// 参数2:domEle 表示当前遍历的对象,即==this
$.each($("input:hidden"), function(index, domEle) { // 注意:function() 回调函数本身是可以接收参数的
// alert($(this).val());
alert(index + "@" + $(doEle).val());
});
});
});
</script>
</head>
<body>
<h3>可见性过滤选择器</h3>
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked"/>
<label for="isreset">点击下列按钮时会自动重置页面</label>
<br/>
<br/>
<!-- 控制按钮 -->
<input type="button" value="选取所有可见的div元素" id="btn1"/>
<input type="button" value="选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来" id="btn2"/>
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="btn3"/>
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="btn4"/>
<br/>
<br/>
<!--文本隐藏域-->
<input type="hidden" value="hidden_1"/>
<input type="hidden" value="hidden_2"/>
<input type="hidden" value="hidden_3"/>
<input type="hidden" value="hidden_4"/>
<!-- 测试的元素 -->
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<span id="mover">正在执行动画的span元素</span>
</body>
</html>
示例动图如下:

3.6、属性选择器【掌握】

详解如下:
[属性名] 获得指定属性名的元素
[属性名=值] 获得属性名 等于 指定值的 的元素【用的最多】
[属性名!=值] 获得属性名 不等于 指定值的 的元素
[as1][as2][as3]... 复合属性选择器,多个条件同时成立。类似 where ... and ... and【用的最多】
-------------------------------------------------------
[属性名^=值] 获得 以属性值 开头 的元素
[属性名$=值] 获得 以属性值 结尾 的元素
[属性名*=值] 获得 含有属性值 的元素
示例代码如下:
06-属性选择器.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>06-属性选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript">
$(document).ready(function() {
// <input type="button" value="选取含有 属性title 的div元素" id="btn1"/>
$("#btn1").click(function() {
// <xxx title=""> 或者 <xxx title="yyy"> 或者 <xxx title>
$("div[title]").css("background-color", "#ff0");
});
// <input type="button" value="选取 属性title值等于“test”的div元素" id="btn2"/>
$("#btn2").click(function() {
$("div[title='test']").css("background-color", "#f0f");
});
// <input type="button" value="选取 属性title值不等于“test”的div元素(没有属性title的也将被选中)" id="btn3"/>
$("#btn3").click(function() {
$("div[title!='test']").css("background-color", "#f0f");
});
// <input type="button" value="选取 属性title值 以“te”开始 的div元素" id="btn4"/>
$("#btn4").click(function() {
$("div[title^='te']").css("background-color", "#0ff");
});
// <input type="button" value="选取 属性title值 以“est”结束 的div元素" id="btn5"/>
$("#btn5").click(function() {
$("div[title$='est']").css("background-color", "#0ff");
});
// <input type="button" value="选取 属性title值 含有“es”的div元素" id="btn6"/>
$("#btn6").click(function() {
$("div[title*='es']").css("background-color", "#0ff");
});
// <input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有“es”的元素" id="btn7"/>
$("#btn7").click(function() {
$("div[id][title*='es']").css("background-color", "#00f");
});
});
</script>
</head>
......
示例动图如下:

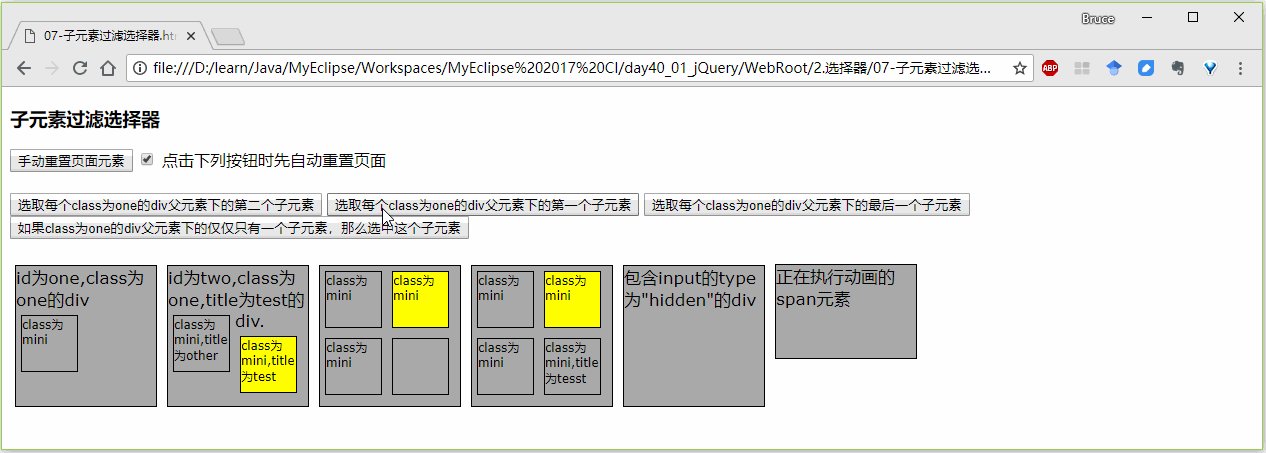
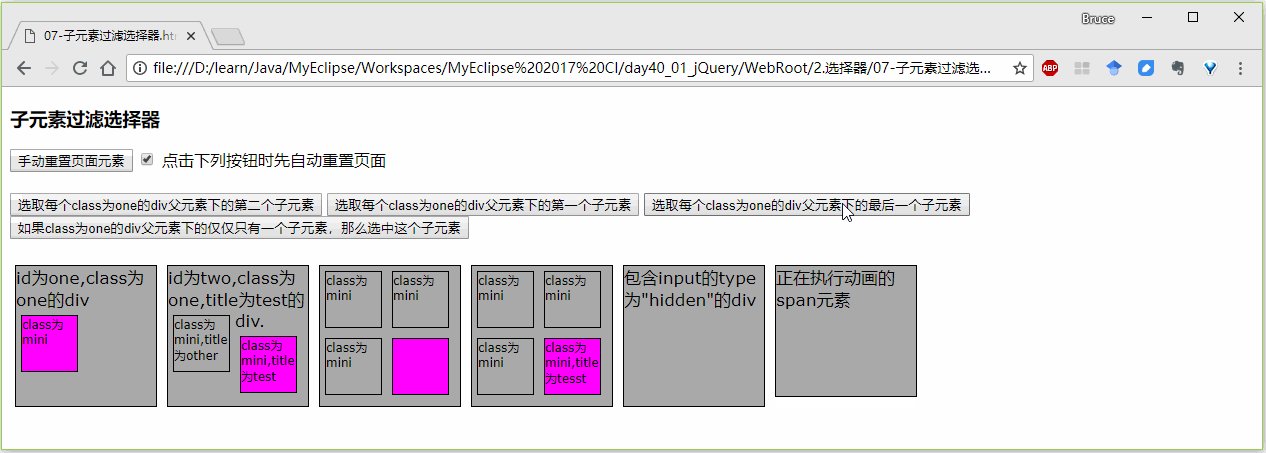
3.7、子元素过滤选择器

详解如下:
:nth-child(index) 获得第几个孩子,从1开始。
:first-child 获得第一个孩子
:last-child 获得最后孩子
:only-child 获得独生子
示例代码如下:
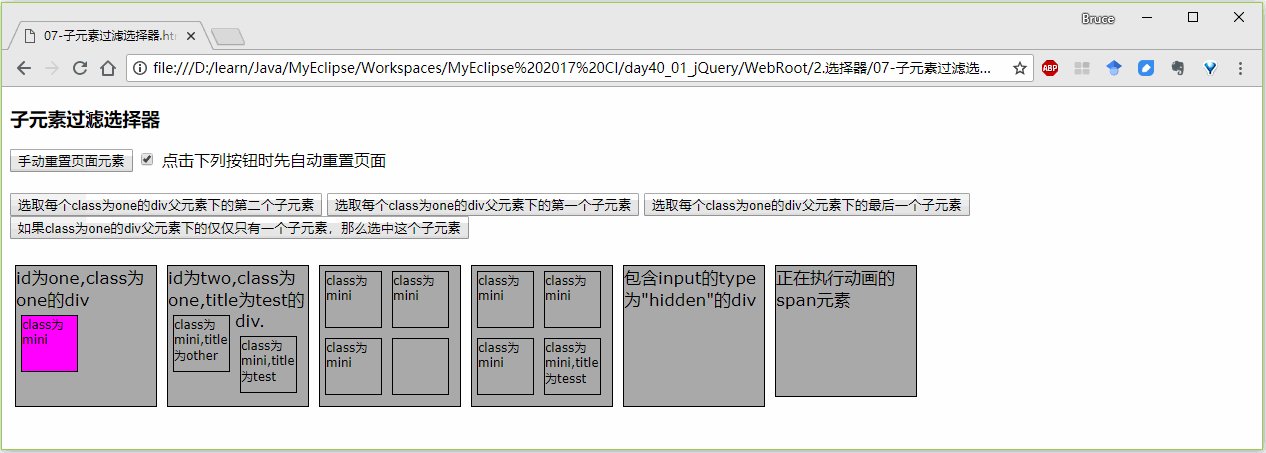
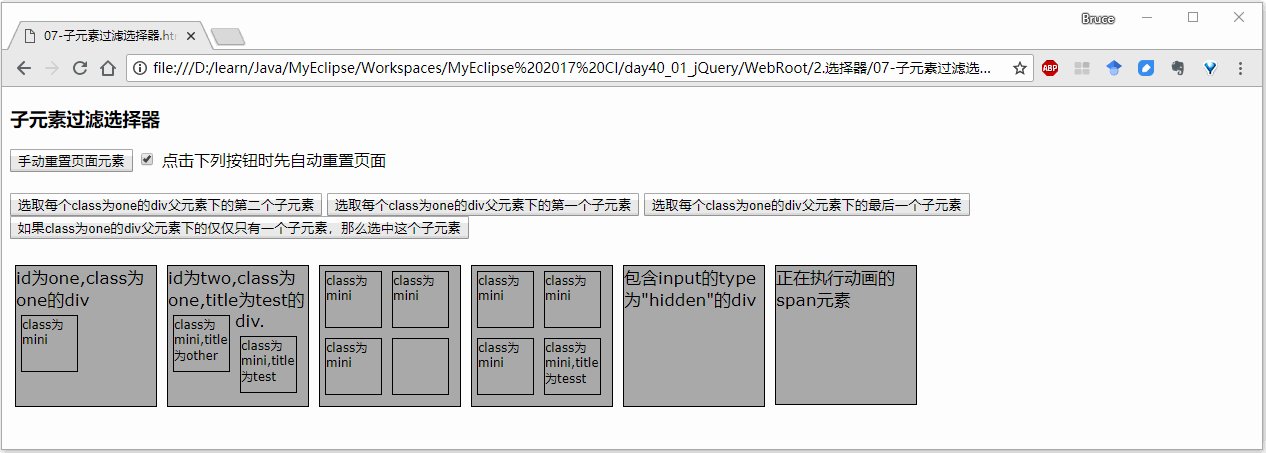
07-子元素过滤选择器.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>07-子元素过滤选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript">
$(document).ready(function() {
// <input type="button" value="选取每个class为one的div父元素下的第2个子元素" id="btn1"/>
$("#btn1").click(function() {
// 子元素选择使用前提:表达式前面必须是元素。例如:$("div:nth-child(2)")
// 如果元素上添加条件,则必须使用空格。例如:$("div[class='one'] :nth-child(2)")
// 方式一:
// $("div[class='one'] :nth-child(2)").css("background-color", "#ff0");
// 方式二:
$("div.one :nth-child(2)").css("background-color","#ff0");
// 注意:
// $("div.one") 所有的div,自己的class值也为one
// $("div .one") 所有的div中后代元素,class值为one
});
// <input type="button" value="选取每个class为one的div父元素下的第一个子元素" id="btn2"/>
$("#btn2").click(function() {
$("div.one :first-child").css("background-color","#f0f");
});
// <input type="button" value="选取每个class为one的div父元素下的最后一个子元素" id="btn3"/>
$("#btn3").click(function() {
$("div.one :last-child").css("background-color","#f0f");
});
// <input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素" id="btn4"/>
$("#btn4").click(function() {
$("div.one :only-child").css("background-color","#f0f");
});
});
</script>
</head>
......
示例动图如下:

3.8、表单过滤选择器

详解如下:
:input 获得所有的表单元素(<input> / <select> / <textarea> / <button>)
:text 获得文本框 <input type="text"/>
:password 获得密码框 <input type=" password"/>
:radio 获得单选框 <input type="radio"/>
:checkbox 获得复选框 <input type="checkbox"/>
:submit 获得提交按钮 <input type="submit"/>
:image 获得图片按钮 <input type="image" src=""/>
:reset 获得重置按钮 <input type="reset"/>
:file 获得文件上传 <input type="file"/>
:hidden 获得隐藏域,特指 <input type="hidden"/>,还可以获得 <xxx style="display:none">
还可以获得其他值 <br> <option>,存在浏览器兼容问题,没意义
:button 获得所有普通按钮 <button > 或 <input type="button"/>
示例代码如下:
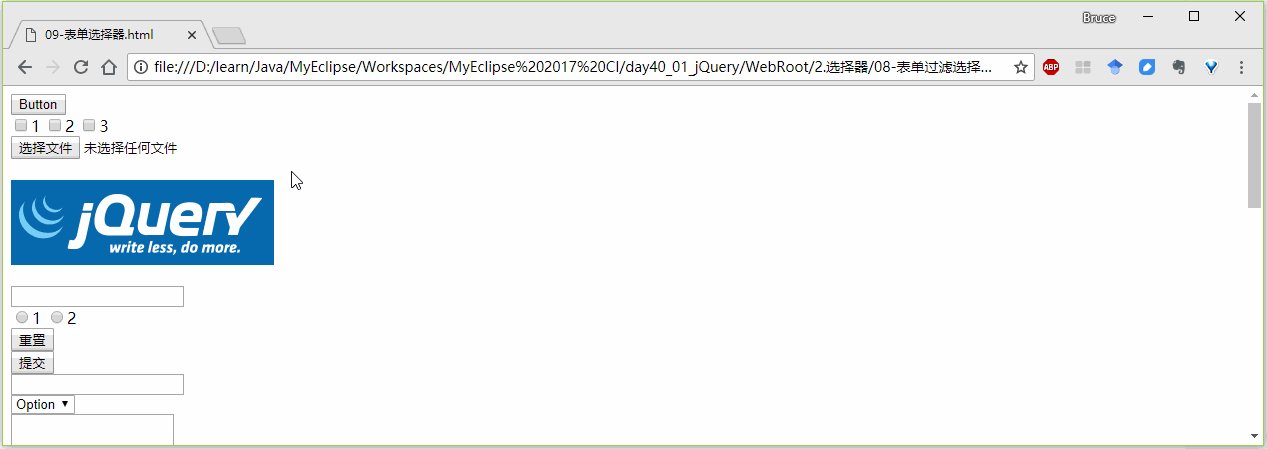
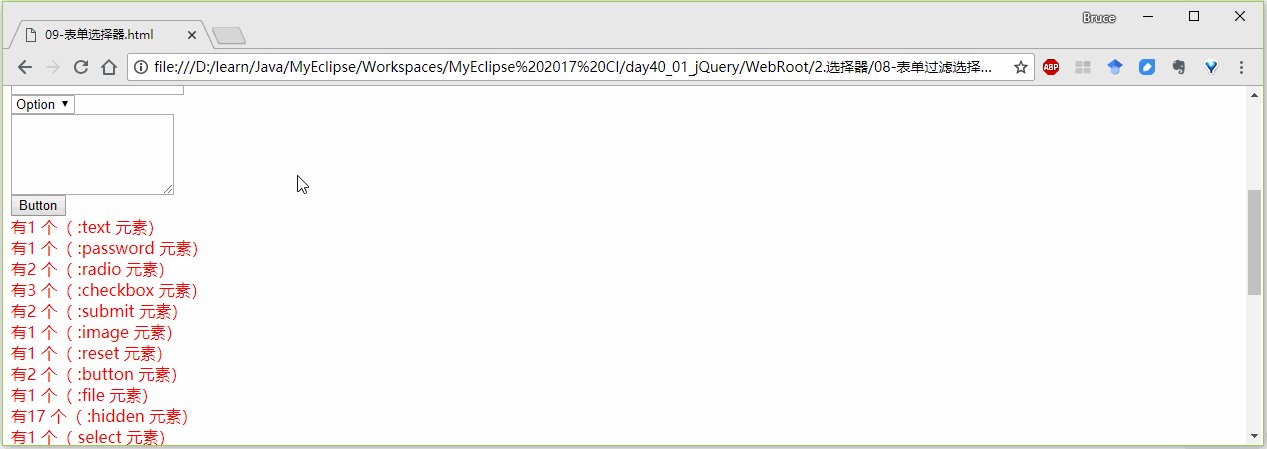
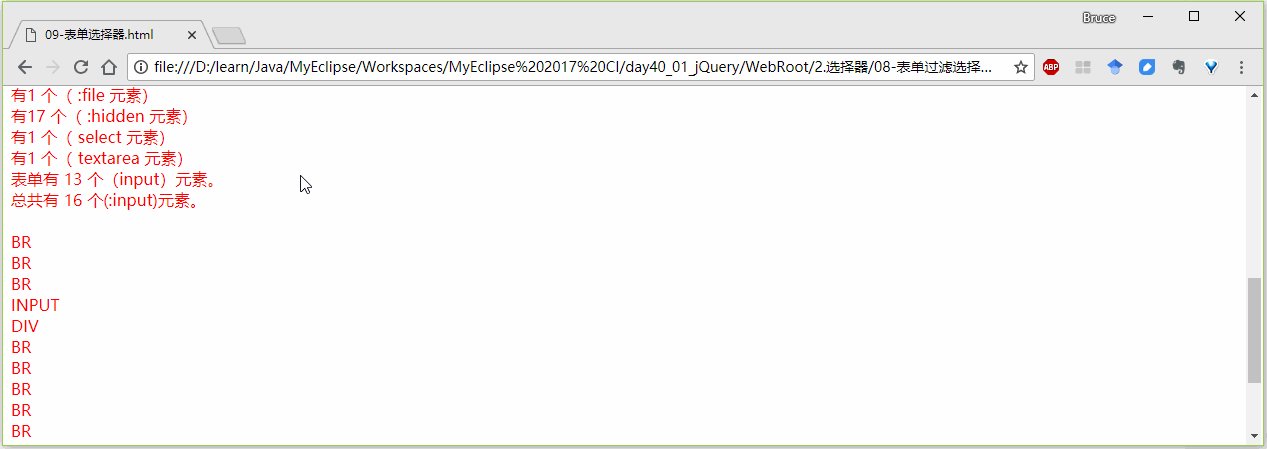
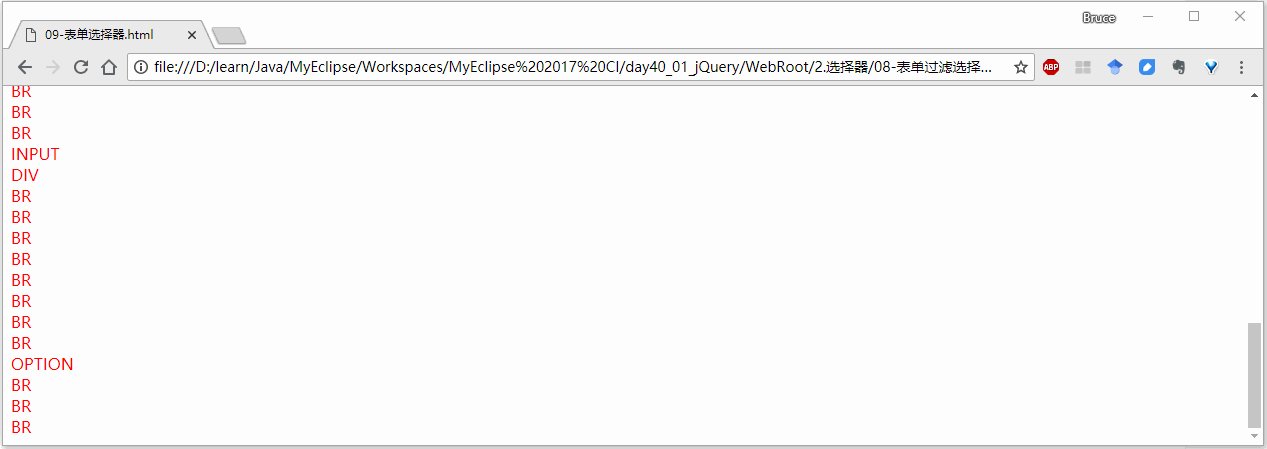
08-表单过滤选择器.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>09-表单选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var $alltext = $("#form1 :text");
var $allpassword = $("#form1 :password");
var $allradio = $("#form1 :radio");
var $allcheckbox = $("#form1 :checkbox");
var $allsubmit = $("#form1 :submit");
var $allimage = $("#form1 :image");
var $allreset = $("#form1 :reset");
var $allbutton = $("#form1 :button"); // <input type=button/> 和 <button ></button>都可以匹配
var $allfile = $("#form1 :file");
var $allhidden = $("#form1 :hidden"); // <input type="hidden"/> 和 <div style="display:none">test</div> 都可以匹配
var $allselect = $("#form1 select");
var $alltextarea = $("#form1 textarea");
var $AllInputs = $("#form1 :input"); // #form1表单中,所有的表单元素,范围大,可以获得input、select、textarea、button等
var $inputs = $("#form1 input"); // #form1表单中,所有的input元素,范围小
$("div")
.append("有" + $alltext.length + " 个( :text 元素)<br/>")
.append("有" + $allpassword.length + " 个( :password 元素)<br/>")
.append("有" + $allradio.length + " 个( :radio 元素)<br/>")
.append("有" + $allcheckbox.length + " 个( :checkbox 元素)<br/>")
.append("有" + $allsubmit.length + " 个( :submit 元素)<br/>")
.append("有" + $allimage.length + " 个( :image 元素)<br/>")
.append("有" + $allreset.length + " 个( :reset 元素)<br/>")
.append("有" + $allbutton.length + " 个( :button 元素)<br/>")
.append("有" + $allfile.length + " 个( :file 元素)<br/>")
.append("有" + $allhidden.length + " 个( :hidden 元素)<br/>")
.append("有" + $allselect.length + " 个( select 元素)<br/>")
.append("有" + $alltextarea.length + " 个( textarea 元素)<br/>")
.append("表单有 " + $inputs.length + " 个(input)元素。<br/>")
.append("总共有 " + $AllInputs.length + " 个(:input)元素。<br/>")
.css("color", "red")
// 显示所有的隐藏标签名称
$allhidden.each(function() {
// $("div").append("<br/>").append(this.nodeName); // dom对象
$("div").append("<br/>").append($(this).get(0).nodeName); // jQuery对象
});
$("form").submit(function() {
return false;
}); // return false; // 不能提交
});
//]]>
</script>
</head>
<body>
<form id="form1" action="#">
<input type="button" value="Button"/><br/>
<input type="checkbox" name="c"/>1
<input type="checkbox" name="c"/>2
<input type="checkbox" name="c"/>3<br/>
<input type="file"/><br/>
<input type="hidden"/>
<div style="display:none">test</div><br/>
<input type="image" src="haha.png" style=" 300px; height: 200px"/><br/>
<input type="password"/><br/>
<input type="radio" name="a"/>1
<input type="radio" name="a"/>2<br/>
<input type="reset"/><br/>
<input type="submit" value="提交"/><br/>
<input type="text"/><br/>
<select><option>Option</option></select><br/>
<textarea rows="5" cols="20"></textarea><br/>
<button>Button</button><br/>
</form>
<div></div>
</body>
</html>
示例动图如下:

3.9、表单对象属性过滤选择器【掌握】

详解如下:
:enabled 可用
:disabled 不可用(指的是 <xxx disabled="disabled"> 或 <xxx disabled=""> 或 <xxx disabled>—)
:checked 选中(指的是 单选框radio、复选框 checkbox)
:selected 选择(指的是 下拉列表 select 标签中的 option 标签)
示例代码如下:
09-表单对象属性过滤选择器.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>09-表单对象属性过滤选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript">
$(document).ready(function() {
// <button id="btn1">对表单内 可用的input 赋值操作</button>
$("#btn1").click(function() {
$("input:enabled").val("aaa");
});
// <button id="btn2">对表单内 不可用的input 赋值操作</button>
$("#btn2").click(function() {
$("input:disabled").val("bbb");
});
// <button id="btn3">获取多选框选中的个数,追加到checkboxDiv中</button>
$("#btn3").click(function() {
// var $s1 = $("input[name='newsletter']:checked").length; // 方式一
var $s2 = $("input[name='newsletter']:checked").size();; // 方式二
// alert($s1);
// alert($s2);
$("#checkboxDivId").append($s1);
});
// <button id="btn4">获取下拉框选中的内容,追加到selectDiv中</button>
$("#btn4").click(function() {
// 遍历的是所有选中的 <option value="">text文本</option> 标签
$(":selected").each(function() {
// $(this).val();
// val() 函数在获取option时,如果option的value没有值,则获取的是option的text文本的值
// html() 函数获取的是标签体的内容
$("#selectDivId").append($(this).val());
// $("#selectDivId").append($(this).html());
});
});
});
</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button type="reset">重置所有表单元素</button>
<input type="checkbox" id="isreset" checked="checked"/>
<label for="isreset">点击下列按钮时会自动重置页面</label>
<br/>
<br/>
<!-- 控制按钮 -->
<button id="btn1">对表单内 可用的input 赋值操作</button>
<button id="btn2">对表单内 不可用的input 赋值操作</button>
<button id="btn3">获取多选框选中的个数,追加到checkboxDiv中</button>
<button id="btn4">获取下拉框选中的内容,追加到selectDiv中</button>
<br/>
<br/>
<!-- 测试的元素 -->
可用元素:<input name="add" value="可用文本框"/><br/>
不可用元素:<input name="email" disabled="disabled" value="不可用文本框"/><br/>
可用元素:<input name="che" value="可用文本框"/><br/>
不可用元素:<input name="name" disabled="disabled" value="不可用文本框"/><br/>
<br/>
多选框:<br/>
<input type="checkbox" name="newsletter" checked="checked" value="test1"/>test1
<input type="checkbox" name="newsletter" value="test2"/>test2
<input type="checkbox" name="newsletter" value="test3"/>test3
<input type="checkbox" name="newsletter" checked="checked" value="test4"/>test4
<input type="checkbox" name="newsletter" value="test5"/>test5
<br/>
<div id="checkboxDivId"></div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
下拉列表1:<br/>
<select name="test1" multiple="multiple" style="height:100px">
<option>浙江</option>
<option selected="selected">湖南</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br/>
下拉列表2:<br/>
<select name="test2">
<option>浙江</option>
<option>湖南</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br/>
<div id="selectDivId"></div>
</body>
</html>
示例动图如下:

3.10、选择器小案例
1.动态列表效果.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>动态列表效果.html</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
text-align: center;
}
a {
color: #04D;
text-decoration: none;
}
a:hover {
color: #F50;
text-decoration: underline;
}
.SubCategoryBox {
width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 40px;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
display: block;
float: left;
width: 200px;
line-height: 20px;
}
.showmore {
clear: both;
text-align: center;
padding-top: 10px;
}
.showmore a {
display: block;
width: 120px;
margin: 0 auto;
line-height: 24px;
border: 1px solid #AAA;
}
.showmore a span {
padding-left: 15px;
background: url(img/down.gif) no-repeat 0 0;
}
.promoted a {
color: #F50;
}
</style>
<!-- 引入jQuery -->
<script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
// 从第5个开始,不要最后一个,来控制显示或隐藏
// 1、隐藏
var $allLi = $("li:gt(4):not(:last)");
$allLi.hide();
// 2、点击显示
$("span").click(function() {
// $allLi.show();
// $allLi.toggle(); // 切换(合并)
// 判断是否隐藏(分开)
if ($allLi.is(":hidden")) {
$allLi.show(100);
$(this).html("隐藏部分品牌");
} else {
$allLi.hide(100);
$(this).html("显示全部品牌");
}
});
});
</script>
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能</a><i>(30440) </i></li>
<li><a href="#">索尼</a><i>(27220) </i></li>
<li><a href="#">三星</a><i>(20808) </i></li>
<li><a href="#">尼康</a><i>(17821) </i></li>
<li><a href="#">松下</a><i>(12289) </i></li>
<li><a href="#">卡西欧</a><i>(8242) </i></li>
<li><a href="#">富士</a><i>(14894) </i></li>
<li><a href="#">柯达</a><i>(9520) </i></li>
<li><a href="#">宾得</a><i>(2195) </i></li>
<li><a href="#">理光</a><i>(4114) </i></li>
<li><a href="#">奥林巴斯</a><i>(12205) </i></li>
<li><a href="#">明基</a><i>(1466) </i></li>
<li><a href="#">爱国者</a><i>(3091) </i></li>
<li><a href="#">其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="#"><span>显示全部品牌</span></a>
</div>
</div>
</body>
</html>
示例动图如下:

四、jQuery 的属性和CSS

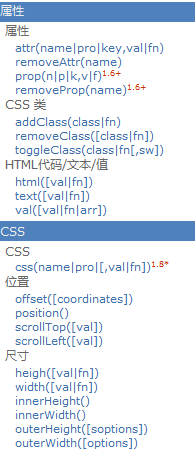
4.1、属性【掌握】

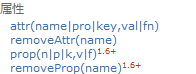
详解如下:
attr(name) 获得指定属性名的值
attr(key, val) 给一个指定属性名设置值
attr(prop) 给多个属性名设置值,参数:prop,指的是:json数据,格式:{k:v, k:v, ...}
removeAttr(name) 移除指定属性
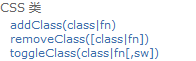
4.2、CSS类【了解】

详解如下:
指的是 <xxx class="a b c d my"> class可以设置多个值,多个值需要用空格隔开
addClass("my") 追加,追加一个类
removeClass("my") 移除,将指定类移除
toggleClass("my") 切换,如果有my类将移除,如果没有该类将添加
4.3、HTML代码/文本/值【掌握】

详解如下:
val() 获得value的值
val(text) 设置value的值
html() 获得html代码,含有标签,即获得标签+文本
html(...) 设置html代码,如果有标签,将被解析
text() 获得文本值,将标签进行过滤,即只获得文本
text(...) 设置文本值,如果有标签,将被转义,即:< 转义为 < & 转义为 & > 转义为 < 空格 转义为
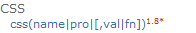
4.4、CSS

详解如下:
指的是 <xxx style="key:value; key:value;">
css(name) 获得指定名称的css值
css(name, value) 设置一对值
css(prop) 设置一组值
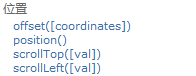
4.5、位置

详解如下:
offset() 获得坐标,返回的是JSON对象,格式:{"top":200, "left":100}
offset(...) 设置坐标,例如:$(this).offset({"top":0, "left":0})
scrollTop() 垂直滚动条,滚过的距离
scrollTop(...) 垂直滚动条,滚过的距离
scrollLeft() 水平滚动条,滚过的距离
scrollLeft(...) 水平滚动条,滚过的距离
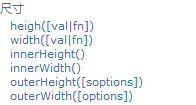
4.6、尺寸

详解如下:
height() 获得高度
height(...) 获得高度
width([...]) 获得 或 设置 宽度
示例代码如下:
demo.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
// 1、属性
// 设置姓名文本框不可用
// 方式一:
// $("[name='username']").attr("disabled", "disabled"); // attr(key, val) 给一个指定属性名设置值
// 方式二:
$("[name='username']").attr("disabled", "");
// 设置姓名文本框可用,则必须移除之前设置的属性
$("[name='username']").removeAttr("disabled");
// 2、CSS类
$("#buttonId").click(function() {
// 点击普通按钮,给姓名文本框切换样式
$("[name='username']").toggleClass("textClass2");
});
// 3、HTML代码/文本/值
var $t1 = $("div:eq(0)").text(); // 获得文本值,将标签进行过滤,即只获得文本
// alert($t1);
var $t2 = $("div:eq(1)").html(); // 获得html代码,含有标签,即获得标签+文本
// alert($t2);
// 设置文本值,如果有标签,将被转义
// $("div:eq(0)").text("<a href='http://www.itheima.com'>点我啊</a>");
// 设置html代码,如果有标签,将被解析
// $("div:eq(1)").html("<a href='http://www.itheima.com'>点我啊</a>");
// 4、CSS
$("div:eq(0)").css("border", "1px solid #999"); // 设置一个值
$("div:eq(0)").css({
"width":"150px",
"height":"100px",
"font-size":"20px",
"color":"#f00"
}); // 设置一组值
// 5、位置和尺寸了解即可,以后做更炫的网页的时候再用
});
</script>
<style type="text/css">
.textClass {
background-color: #999;
}
.textClass2 {
background-color: #ff0;
}
</style>
</head>
<body>
<h3>表单</h3>
<form action="">
<table border="1">
<tr id="tr1">
<td><label>姓名</label></td>
<td><input type="text" name="username" class="textClass" value="jack"/></td>
</tr>
<tr>
<td><span>密码</span></td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"/>女
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="hobby" value="1"/>抽烟
<input type="checkbox" name="hobby" value="2"/>喝酒
<input type="checkbox" name="hobby" value="3"/>烫头
</td>
</tr>
<tr>
<td>我的照片</td>
<td><input type="file" name="image"/></td>
</tr>
<tr>
<td>学历</td>
<td>
<select name="edu">
<option value="1">小班</option>
<option value="2">中班</option>
<option value="3">大班</option>
<option value="4">学前班</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<button id="buttonId" type="button">普通按钮</button><!-- <button></button>默认不是普通按钮,而是提交按钮,需要进行设置 -->
<input type="submit" value="提交按钮"/>
<input type="reset" value="重置按钮"/>
<input type="image" value="图片按钮" src="../image/0050.jpg" style="height: 30px; 50px"/>
</td>
</tr>
</table>
</form>
<h3>公告信息1</h3>
<div>
未满18慎进
</div>
<h3>公告信息2</h3>
<div>
<a>年满60勿进</a>
</div>
</body>
</html>
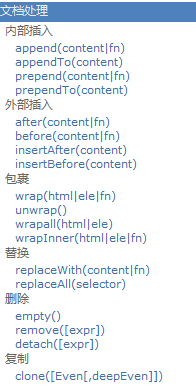
五、jQuery 的文档处理

5.1、内部插入【掌握】

详解如下:
// 方式一:适合编程
A.append(B) 将B插入到A的内部后面(之后的串联操作,操作的是A)
<A>
// A的内容......
<B></B>
<A>
A.prepend(B) 将B插入到A的内部前面
<A>
<B></B>
// A的内容......
<A>
-------------------------------------------------------
// 方式二:适合说话
A.appendTo(B) 将A插入到B的内部后面(之后的串联操作,操作的也是A)
<B>
// B的内容......
<A></A>
<B>
A.prependTo(B) 将A插入到B的内部前面
<B>
<A></A>
// B的内容......
<B>
示例代码如下:
01-内部插入节点.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>03_内部插入节点.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
</head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<ul id="love">
<li id="fk" name="fankong">反恐</li>
<li id="xj" name="xingji">星际</li>
</ul>
<div id="foo1">Hello1</div>
</body>
<script type="text/javascript">
var $tj = $("#tj");
var $love = $("#love");
// 将 tj 插入到 love 的内部的 前面或者后面
// 后
// $love.append($tj); // 在 love 的内部的后面 插入一个 tj
// $tj.appendTo($love); // 将 tj 插入到 love 的内部的后面
// 前
// $love.prepend($tj); // 在 love 的内部的前面 插入一个 tj
$tj.prependTo($love); // 将 tj 插入到 love 的内部的前面
</script>
</html>
示例动图如下:

5.2、外部插入【掌握】

详解如下:
// 方式一:适合编程
A.after(B) 将B插入到A后面(同级)
<A></A>
<B></B>
A.before(B) 将B插入到A前面
<B></B>
<A></A>
-------------------------------------------------------
// 方式二:适合说话
A.insertAfter(B) 将A插入到B后面(同级)
<B></B>
<A></A>
A.insertBefore(B) 将A插入到B前面
<A></A>
<B></B>
示例代码如下:
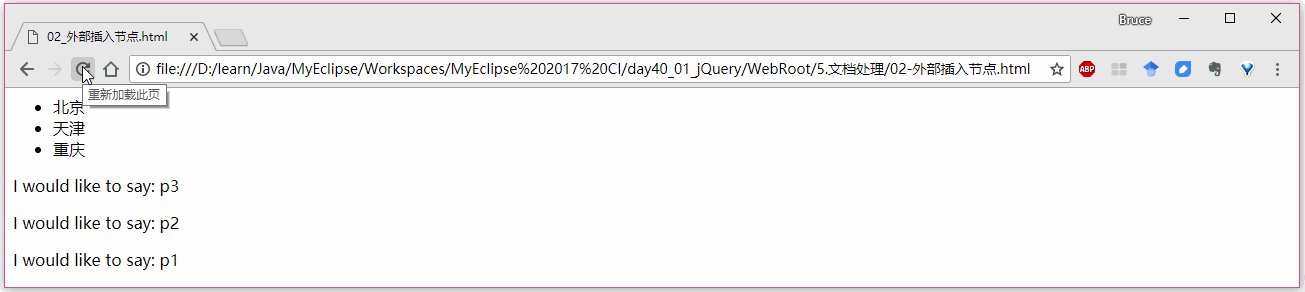
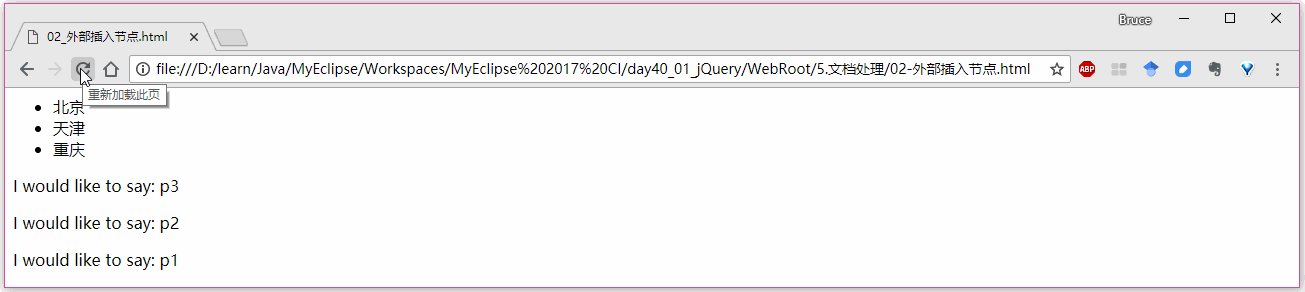
02-外部插入节点.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>02_外部插入节点.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
</head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<p id="p3">I would like to say: p3</p>
<p id="p2">I would like to say: p2</p>
<p id="p1">I would like to say: p1</p>
</body>
<script type="text/javascript">
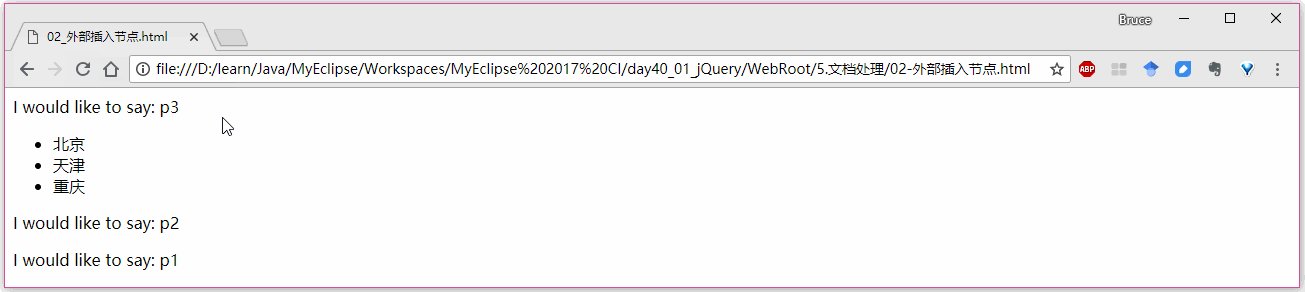
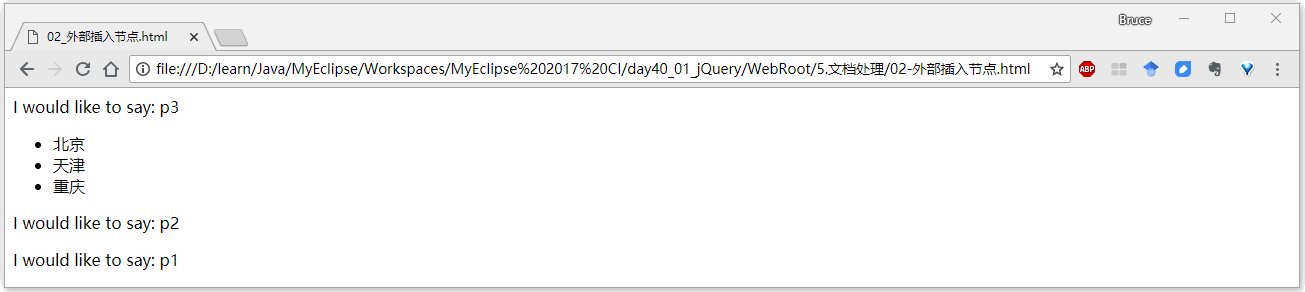
// 将 city 插入到 p2 的前面或者后面
var $city = $("#city");
var $p2 = $("#p2");
// 后
// $p2.after($city);
// $city.insertAfter($p2);
// 前
// $p2.before($city);
$city.insertBefore($p2);
</script>
</html>
示例动图如下:

5.3、删除[掌握]

详解如下:
empty() 清空标签体,没有孩子了。
remove() 删除当前对象。如果之后再使用,元素本身保留,绑定的事件 或 绑定的数据 都会被移除。
detach() 删除当前对象。如果之后再使用,元素本身保留,绑定的事件 或 绑定的数据 都保留。
data(name) 获得绑定的数据
data(name, value) 设置绑定的数据
示例代码如下:
03-删除节点.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>03_删除节点.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
</head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京<p>海淀区</p></li>
<li id="tj" name="tianjin">天津<p>河西区</p></li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<p class="hello">Hello</p> how are <p>you?</p>
</body>
<script type="text/javascript">
// 将 city 移除,再将其追加到 body 后面
// 绑定事件
$("#city").click(function() {
alert("O(∩_∩)O哈哈~");
});
// 绑定数据
$("#city").data("itheima", "黑马程序员就是牛");
// 移除
// var $city = $("#city").remove(); // 删除当前对象。如果之后再使用,元素本身保留,绑定的事件 或 绑定的数据 都会被移除。
var $city = $("#city").detach(); // 删除当前对象。如果之后再使用,元素本身保留,绑定的事件 或 绑定的数据 都保留。
// 追加
$("body").append($city);
// 获得绑定的数据
alert($("#city").data("itheima"));
</script>
</html>
5.4、复制

详解如下:
clone() 克隆
even :指示事件处理函数是否会被复制。V1.5以上版本默认值是:false
示例代码如下:
04-复制节点.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>04_复制节点.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
</head>
<body>
<button class="save">保存</button><br>
<p>段落</p>
</body>
<script type="text/javascript">
$(".save").click(function() {
var $new = $(this).clone(true);
$("body").append($new);
});
</script>
</html>
示例动图如下:

5.5、替换

详解如下:
A.replaceWith(B) 使用A将B替换掉
A.replaceAll(B) 使用B将A替换掉
示例代码如下:
05-替换节点.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>05_替换节点.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
</head>
<html>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<button>保存</button>
</html>
<script type="text/javascript">
$("p").replaceWith("<a>点我啊</a></br>");
$("<a>点我啊</a></br>").replaceAll("p");
</script>
</html>
5.6、包裹

详解如下:
A.wrap(B) 使用B标签将每一个A标签进行包裹(多个B标签)
<B>
<A></A>
</B>
<B>
<A></A>
</B>
检查浏览器代码如下图所示:

A.wrapAll(B) 使用B标签将所有A标签进行包裹(一个B标签)
<B>
<A></A>
<A></A>
</B>
检查浏览器代码如下图所示:

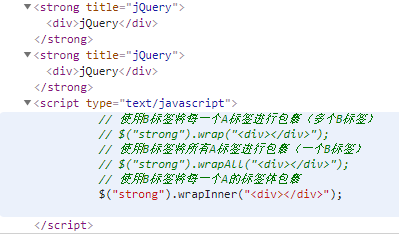
A.wrapInner(B) 使用B标签将每一个A的标签体包裹
<A><B>......</B></A>
<A><B>......</B></A>
检查浏览器代码如下图所示:

A.unwrap() 将A的父元素删除,自己留着