CSS属性操作-文本
文本颜色
<head>
<style>
p{
/*color:#8B5742 ;色码表*/
color: RGBA(255,0,0,0.5); /*调色,红绿蓝透明度*/
/*color: blue;颜色名*/
}
</style>
</head>
<body>
<p>i am p</p>
</body>
水平对齐方式:text-align 属性规定元素中的文本的水平对齐方式
<head>
<style>
div{
/**/
/* 100%;*/
/*height: 300px;*/
/*line-height: 300px;*/
text-align: center; /*居中显示*/
/*text-align: left;居左显示*/
/*text-align: right;居右显示*/
/*text-align:justify;两端对齐*/
}
</style>
</head>
<body>
<div>Everyone has their own dreams, I am the same. But my dream is not a lawyer, not a doctor, not actors, not even an industry. Perhaps my dream big people will find it ridiculous, but this has been my pursuit! My dream is to want to have a folk life! I want it to become a beautiful painting, it is not only sharp colors, but also the colors are bleak, I do not rule out the painting is part of the black, but I will treasure these bleak colors! Not yet, how about, a colorful painting, if not bleak, add color, how can it more prominent American? Life is like painting, painting the bright red color represents life beautiful happy moments. Painting a bleak color represents life difficult, unpleasant time. You may find a flat with a beautiful road is not very good yet, but I do not think it will. If a person lives flat then what is the point? Life is only a short few decades, I want it to go Finally, Each memory is a solid.</div>
</body>
文本其他属性
<!--font-size: 10px; 字体大小--> <!--line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比,底线基线中线顶线概念--> <!--vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效--> <!--text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线--> <!--font-family: 'Lucida Bright' 字体--> <!--font-weight: lighter/bold/border/ 字体宽度--> <!--font-style: oblique 字体样式斜体--> <!--text-indent: 150px; 首行缩进150px--> <!--letter-spacing: 10px; 字母间距--> <!--word-spacing: 20px; 单词间距--> <!--text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写-->
CSS属性操作-背景属性
<head>
<style>
.c1{
border: 1px solid red; /*边框:1像素、实线、红色*/
/* 背景色*/
100%;
height: 600px;
background-image: url("http://dig.chouti.com//images/logo.png"); /*背景图片*/
background-repeat: no-repeat; /*平铺方式,默认横向纵向同时铺*/
background-position:center center; /*对齐方式,居中。right top(20px 20px)*/
/*background: url("http://dig.chouti.com//images/logo.png") no-repeat center center; 简写方式*/
}
</style>
</head>
<body>
<div class="c1"></div>
</body>
CSS属性操作-边框属性
<head>
<style>
.c1{
100px;
height: 200px;
/*border-style: dashed; 类型*/
/*border-color: red; 红色*/
/*border- 5px; 宽度*/
/*border:3px dashed red; 简写方式:宽度、类型、颜色*/
border-right: 3px dashed red; /*单独的方向*/
/*border-radius: 20% 圆润*/
/*border-top-style:dotted;*/
/*border-right-style:solid;*/
/*border-bottom-style:dotted;*/
/*border-left-style:none;*/
}
</style>
</head>
<body>
<div class="c1"></div>
</body>
CSS属性操作-列表属性
<head>
<style>
ul{
/*list-style-type: square; 列表项标志类型*/
/*list-style-image: url("a.jpg"); 将图像设置为列表项标志*/
/*list-style-position:inside; !*默认outside,设置列表中列表项标志的位置。*!*/
list-style: none; /*简写属性,设置为空*/
}
</style>
</head>
<body>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</body>
补充:a标签锚:类似于目录的跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.chapter1{
100%;
height: 800px;
background-color: wheat;
}
.chapter2{
100%;
height: 800px;
background-color: green;
}
.chapter3{
100%;
height: 800px;
background-color: goldenrod;
}
</style>
</head>
<body>
<ul>
<li><a href="#c1">第一章</a></li>
<li><a href="#c2">第二章</a></li>
<li><a href="#c3">第三章</a></li>
</ul>
<div class="chapter1" id="c1">第一章</div>
<a href="#">返回</a>
<div class="chapter2" id="c2">第二章</div>
<div class="chapter3" id="c3">第三章</div>
<a href="#">返回</a>
</body>
</html>
CSS属性操作-display属性
隐藏标签
p{display:none;}
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
内联标签设置为块级标签
span{display:block;}
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
块级标签设置为内联标签
li{display:inline;}
lnline-block布局
通过display:inline-block对一个对象指定inline-block属性,可以将对象呈递为内联对象,但是对象的内容作为块对象呈递。
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
outer{
border: 3px dashed;
word-spacing: -5px;
}
 lnline-block示例
lnline-block示例CSS属性操作-外边距和内边距
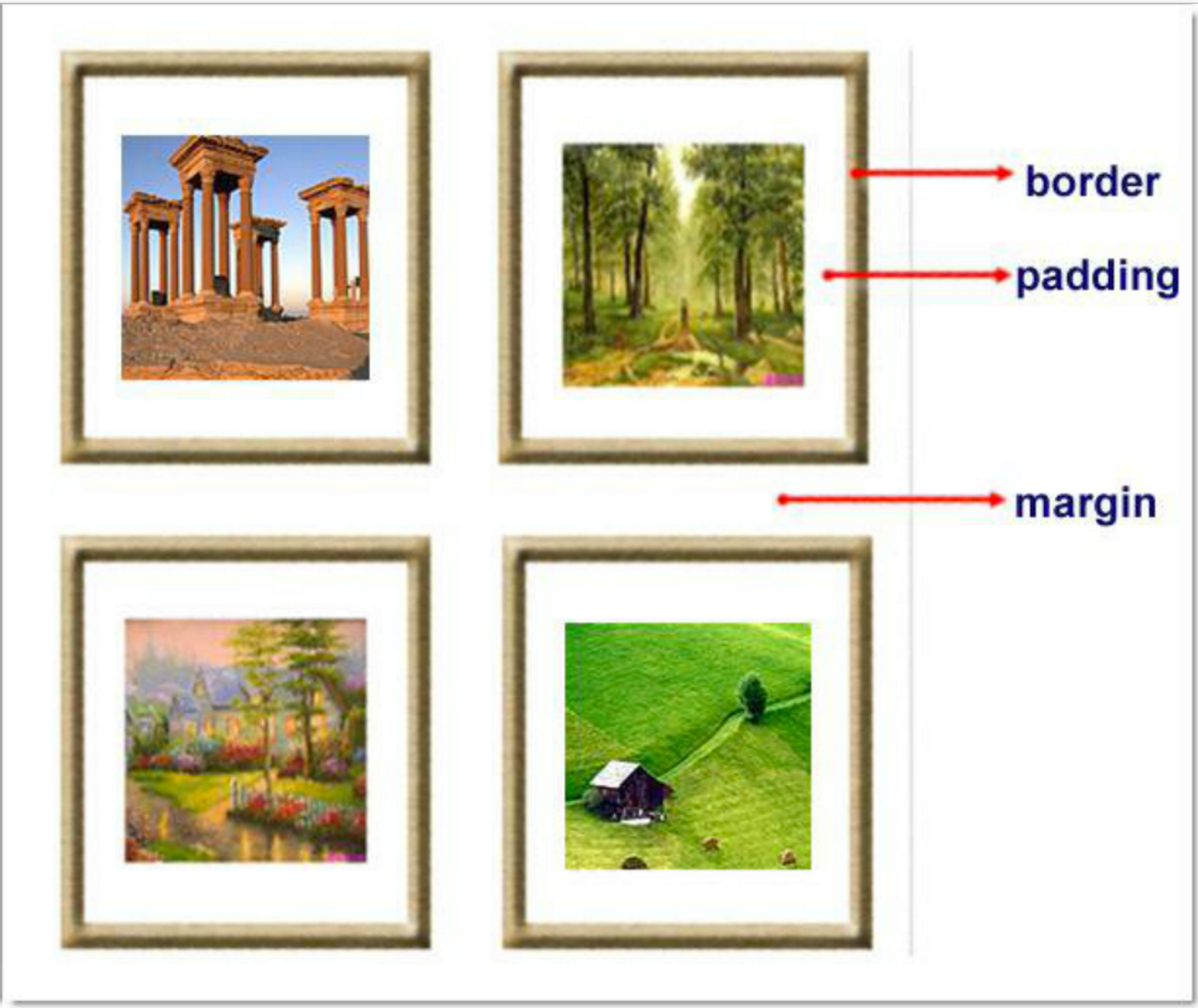
盒子模型


margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框。
Content(内容): 盒子的内容,显示文本和图像。
margin属性
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
margin: 0 auto;
padding属性
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
设置同margine;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
margin: 0 auto;
80%;
}
.content{
background-color: darkgrey;
height: 500px;
}
a{
text-decoration: none;
}
.page-area{
text-align: center;
padding-top: 30px;
padding-bottom: 30px;
background-color: #f0ad4e;
}
.page-area ul li{
display: inline-block;
}
.page-area ul li a ,.page-area ul li span{
display: inline-block;
color: #369;
height: 25px;
25px;
text-align: center;
line-height: 25px;
padding: 8px;
margin-left: 8px;
border: 1px solid #e1e1e1;
border-radius: 15%;
}
.page-area ul li .page-next{
70px;
border-radius:0
}
.page-area ul li span.current_page{
border: none;
color: black;
font-weight:900;
}
.page-area ul li a:hover{
color: #fff;
background-color: #2459a2;
}
</style>
</head>
<body>
<div class="outer">
<div class="content"></div>
<div class="page-area">
<ul>
<li><span class="current_page">1</span></li>
<li><a href="#" class="page-a">2</a></li>
<li><a href="#" class="page-a">3</a></li>
<li><a href="#" class="page-a">4</a></li>
<li><a href="#" class="page-a">5</a></li>
<li><a href="#" class="page-a">6</a></li>
<li><a href="#" class="page-a">7</a></li>
<li><a href="#" class="page-a">8</a></li>
<li><a href="#" class="page-a">9</a></li>
<li><a href="#" class="page-a">10</a></li>
<li><a href="#" class="page-a page-next">下一页</a></li>
</ul>
</div>
</div>
</body>
</html>
思考1:body的外边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
}
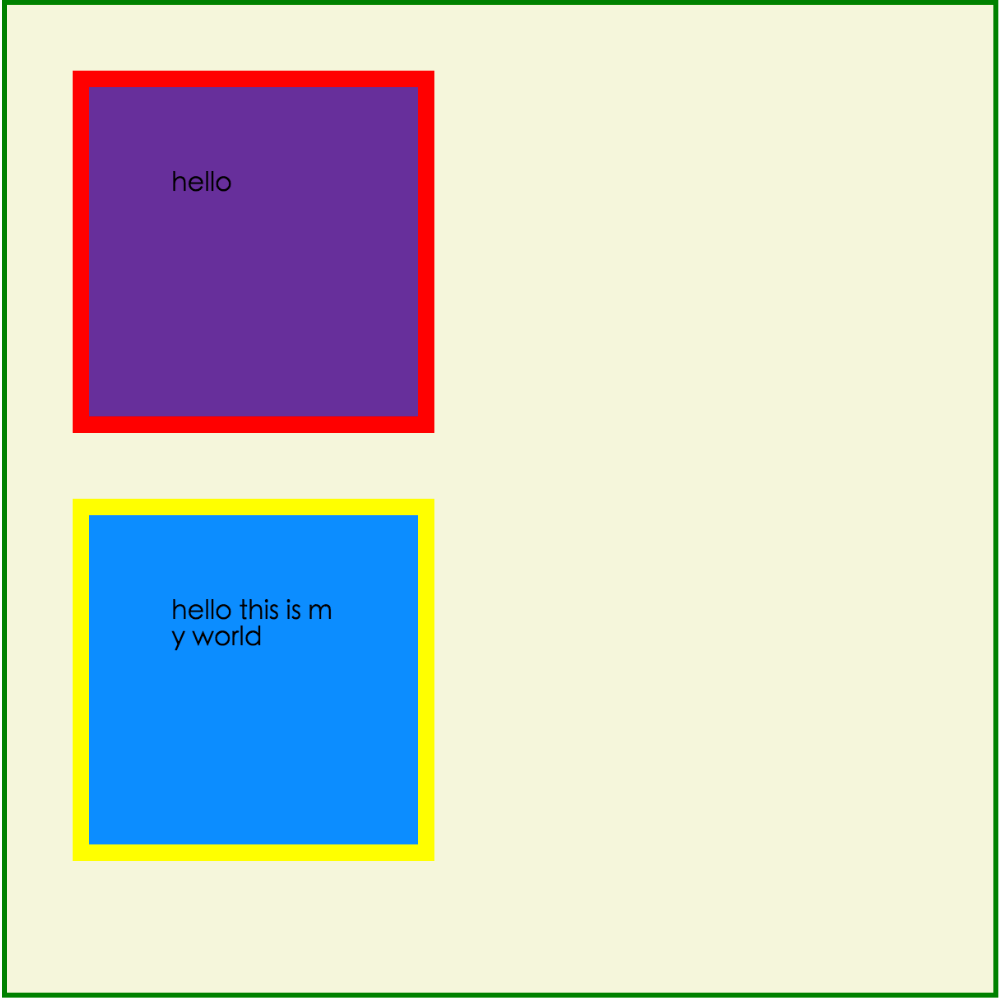
思考2:margin collapse(边界塌陷或者说边界重叠)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
如果父级div中没有border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div进行margin,如果找到父级的兄弟,会带着父级一起往外margin;

<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
.div1{
background-color: rebeccapurple;
300px;
height: 300px;
overflow: hidden;
}
.div2{
background-color: green;
100px;
height: 100px;
margin-bottom: 40px;
margin-top: 20px;
}
.div3{
background-color:teal;
100px;
height: 100px;
margin-top: 20px;
}
</style>
</head>
<body>
<div style=" 300px;height: 300px"></div>
<div class="div1">
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
>>>> 解决方法:防止溢出
overflow: hidden;
/*其他解决方案,只要碰到规定的属性即可*/ border: 1px solid rebeccapurple; padding: 1px;
CSS属性操作-float属性
文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
块级元素和内联元素在文档流中的排序方式:
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性
常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效
常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
浮动
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,A的顶部总是和上一个元素的底部对齐。此外,浮动的A元素之后的普通文档流的block元素会认为A元素不存在,但block元素中的的文本依然会为A元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
<head>
<style>
*{
margin: 0;
}
.r1{
200px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
200px;
height: 200px;
background-color: wheat;
float: left;
}
.r3{
100px;
height: 200px;
background-color: darkgreen;
/*float: left;*/
}
</style>
</head>
<body>
<div class="r1">aaaaaaaaa</div>
<div class="r2"></div>
<div class="r3"></div>
</body>
半脱离文档流(非完全脱离文档流)
浮动属于半脱离文档流,也就是除了盒子外,里面的内容如文本、图片会被全部挤出去。
问题:左右结构的div盒子出现重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。
<head>
<style>
*{
margin: 0;
}
.r1{
100px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
200px;
height: 200px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="r1"></div>
<div class="r2">region2</div>
</body>
</html>
>>>>解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
父级浮动对象坍塌

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;padding:0;
}
.container{
border:1px solid red;300px;
}
#box1{
background-color:green;float:left;100px;height:100px;
}
#box2{
background-color:deeppink; float:right;100px;height:100px;
}
#box3{
background-color:pink;height:40px;
}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>
例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
>>>>解决方法:
1、固定高度
给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
或者给.container加一个固定高度的子div:
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
<div id="empty" style="height: 100px"></div>
</div>
<div id="box3">box3</div>
2、clear清除浮动(推荐)。
清除浮动并非字面意思取消浮动属性,clear只会对自己本身生效,不会影响其他的对象
none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.r1{
300px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
200px;
height: 200px;
background-color: wheat;
float: left;
clear: left;
}
.r3{
100px;
height: 200px;
background-color: darkgreen;
float: left;
}
</style>
</head>
<body>
<div class="r1"></div>
<div class="r2"></div>
<div class="r3"></div>
</body>
</html>
注意:
1、元素是从上到下、从左到右依次加载的,后边加载的元素不会关心已经加载完成的元素的属性
2、clear: left; 对自身起作用,一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.r1{
300px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
200px;
height: 200px;
background-color: wheat;
float: left;
clear: both;
}
.r3{
100px;
height: 200px;
background-color: darkgreen;
float: left;
}
</style>
</head>
<body>
<div class="r1"></div>
<div class="r2"></div>
<div class="r3"></div>
</body>
</html>
解决父级塌陷:
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。
visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神
奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
<div class="head clearfix"></div>
3、overflow:hidden
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
position定位
static
默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
position: relative相对定位(半脱离文档流)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置,覆盖指定的位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
position:absolute绝对定位(绝对脱离文档流)
绝对脱离文档流:和文档流没有任何关系
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.outet{
/*position: relative;*/
}
.item{
200px;
height:200px ;
}
.r1{
background-color: #7A77C8;
}
.r2{
background-color: wheat;
/*position: relative;*/
position: absolute;
top: 200px;
left: 200px;
}
.r3{
background-color: darkgreen;
}
</style>
</head>
<body>
<div class="item r1"></div>
<div class="outet">
<div class="item r2"></div>
<div class="item r3"></div>
</div>
</body>
</html>
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
position:fixed(绝对脱离文档流)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.back{
background-color: wheat;
100%;
height: 1200px;
}
span{
display: inline-block;
80px;
height: 50px;
position: fixed;
bottom: 20px;
right: 20px;
background-color: rebeccapurple;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="back">
<span>返回顶部</span>
</div>
</body>
</html>