静态文件配置
"""
静态文件:
前端已经写好了的 能够直接调用使用的文件
网站写好的js文件
网站写好的css文件
网站用到的图片文件
第三方前端框架
"""
## settings.py
STATIC_URL = '/static/' # 类似于访问静态文件的令牌
"""如果你想要访问静态文件 html中静态文件链接必须以STATIC_URL的值开头"""
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'static1'),
os.path.join(BASE_DIR,'static2'),
]
"""静态文件查找 从上往下依次查找"""
## 静态文件动态解析
"""
当 STATIC_URL 值改变而你又不想去手动修改html页面,可以采用动态解析
"""
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
## 注意
"""
当你在写django项目的时候 可能会出现后端代码修改了但是前端页面没有变化的情况
1.你在同一个端口开了好几个django项目,一直在跑的其实是第一个django项目
2.浏览器缓存的问题
settings -> network -> disable cache 勾选上
"""
request对象方法初识
"""
request.method # 返回请求方式 并且是全大写的字符串形式 <class 'str'>
request.POST # 获取用户post请求提交的普通数据不包含文件
request.POST.get() # 只获取列表最后一个元素
request.POST.getlist() # 直接将列表取出
request.GET # 获取用户提交的get请求数据
request.GET.get() # 只获取列表最后一个元素
request.GET.getlist() # 直接将列表取出
"""
"""login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<h1 class="text-center">登陆</h1>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="password" name="password" class="form-control"></p>
<p>
<input type="checkbox" name="hobby" value="111">111
<input type="checkbox" name="hobby" value="222">222
<input type="checkbox" name="hobby" value="333">333
</p>
<input type="submit" class="btn btn-success btn-block">
</form>
</div>
</div>
</div>
</body>
</html>
"""
## views.py
def login(request):
# 返回一个登陆界面
"""
get请求和post请求应该有不同的处理机制
:param request: 请求相关的数据对象 里面有很多简易的方法
:return:
"""
# print(type(request.method)) # 返回请求方式 并且是全大写的字符串形式 <class 'str'>
# if request.method == 'POST':
# return HttpResponse("收到了 宝贝")
#return render(request,'login.html')
#if request.method == 'GET':
# 获取url后面携带的参数 http://127.0.0.1:8000/login/?username=jason&password=123
# print(request.GET) # 获取用户提交的get请求数据
# <QueryDict: {'username': ['jason'], 'password': ['123'], 'hobby': ['111', '222']}>
# print(request.GET.get('hobby'))
# print(request.GET.getlist('hobby'))
"""
222
['111', '222']
"""
if request.method == 'POST':
# 获取用户数据
# print(request.POST) # 获取用户提交的post请求数据(不包含文件)
# <QueryDict: {'username': ['jason'], 'password': ['123']}>
# username = request.POST.get('username')
# print(username,type(username)) # jason <class 'str'>
# hobby = request.POST.get('hobby')
# print(hobby,type(hobby)) # 333 <class 'str'>
"""
get只会获取列表最后一个元素
"""
# username = request.POST.getlist('username')
# print(username,type(username))
# hobby = request.POST.getlist('hobby')
# print(hobby, type(hobby))
"""
getlist 直接将列表取出
['jason'] <class 'list'>
['111', '222', '333'] <class 'list'>
"""
return render(request, 'login.html')
django链接数据库(MySQL)
## 默认用的是sqkite3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
## django链接MySQL
1.第一步配置文件中配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day60',
'USER':'root',
'PASSWORD':'admin123',
'HOST':'127.0.0.1',
'PORT':3306,
'CHARSET':'utf8'
}
}
2.代码声明
django默认用的是mysqldb模块链接MySQL
但是该模块的兼容性不好 需要手动改为用pymysql链接
# 在项目名下的init或者任意的应用名下的init文件中书写以下代码都可以
import pymysql
pymysql.install_as_MySQLdb()
Django ORM
"""
ORM. 对象关系映射
作用:能够让一个不用sql语句的小白也能够通过python 面向对象的代码简单快捷的操作数据库
不足之处:封装程度太高 有时候sql语句的效率偏低 需要你自己写SQL语句
类 -----> 表
对象 ------> 记录
对象属性 -------> 记录某个字段对应的值
"""
## models.py
from django.db import models
class User(models.Model):
# id int primary_key auto_increment
id = models.AutoField(primary_key=True, verbose_name='主键')
# username varchar(32)
username = models.CharField(max_length=32, verbose_name='用户名')
"""
CharField必须要指定max_length参数 不指定会直接报错
verbose_name该参数是所有字段都有的 就是用来对字段的解释
"""
# password int
password = models.IntegerField()
*************************数据库迁移命令***************************
python manage.py makemigrations 将操作记录记录到小本本上(migrations文件夹)
python manage.py migrate 将操作真正的同步到数据库中
"""只要你修改了models.py中跟数据库相关的代码 就必须重新执行上述的两条命令"""
******************************************************************
"""注意"""
# 由于一张表中必须要有一个主键字段 并且一般情况下都叫id字段
# 所以orm当你不定义主键字段的时候 orm会自动帮你创建一个名为id主键字段
# 也就意味着 后续我们在创建模型表的时候如果主键字段名没有额外的叫法 那么主键字段可以省略不写
字段的增删改查
# 字段的增加
"""
添加新的字段时,由于前面的记录需要添加当前字段,所以你需要为新字段设置默认值或允许为空
"""
1.可以在终端内直接给出默认值
2.该字段可以为空
info = models.CharField(max_length=32,verbose_name='个人简介',null=True)
3.直接给字段设置默认值
hobby = models.CharField(max_length=32,verbose_name='兴趣爱好',default='study')
# 字段的修改
直接修改代码然后执行数据库迁移的两条命令即可!
# 字段的删
直接注释对应的字段然后执行数据库迁移的两条命令即可!
"""执行完毕之后字段对应的数据也都没有了(执行前慎重考虑)"""
数据的增删改查
"""html
## login.html参照上面login.html
## reg.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1 class="text-center">注册</h1>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="password" name="password" class="form-control"></p>
<input type="submit" class="btn btn-danger btn-block">
</form>
</div>
</div>
</div>
</body>
</html>
"""
## views.py
from django.shortcuts import render,HttpResponse
from app01 import models
## 查
def login(request):
if request.method == 'POST':
# 获取用户的用户名和密码 然后利用orm操作数据 校验数据是否正确
username = request.POST.get('username')
password = request.POST.get('password')
# 去数据库中查询数据
#user_obj = models.User.objects.filter(username=username)
user_obj = models.User.objects.filter(username=username).first()
# select * from user where username='jason';
# <QuerySet [<User: User object>]> [数据对象1,数据对象2...]
# user_obj = res[0]
# print(user_obj)
# print(user_obj.username)
# print(user_obj.password)
if user_obj:
if password == user_obj.password:
return HttpResponse("登陆成功")
else:
return HttpResponse("密码错误")
else:
return HttpResponse("用户不存在")
return render(request, 'login.html')
"""
res = models.User.objects.filter(username=username)
返回值你先看成是列表套数据对象的格式
它也支持索引取值 切片操作 但是不支持负数索引
它不推荐你使用索引的方式取值,推荐使用下面方式:
user_obj = models.User.objects.filter(username=username).first()
filter括号内可以携带多个参数 参数与参数之间默认是and关系
## 查询所有数据
data = models.User.objects.filter()
user_queryset = models.User.objects.all()
"""
## 增
def reg(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
# 第一种增加
# res = models.User.objects.create(username=username,password=password)
# # 返回值就是当前被创建的对象本身
# print(res,res.username,res.password)
# 第二种增加
user_obj = models.User(username=username,password=password)
user_obj.save() # 保存数据
return render(request,'reg.html')
"""
# 第一种增加
res = models.User.objects.create(username=username,password=password)
# 返回值就是当前被创建的对象本身
# 第二种增加
user_obj = models.User(username=username,password=password)
user_obj.save() # 保存数据
"""
## 修改
"""html
<body>
## userlist.html
<h1 class="text-center">数据展示</h1>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>username</th>
<th>password</th>
<th>action</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_queryset %}
<tr>
<td>{{ user_obj.id }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.password }}</td>
<td>
<a href="/edit_user/?user_id={{ user_obj.id }}" class="btn btn-primary btn-xs">编辑</a>
<a href="/delete_user/?user_id={{ user_obj.id }}" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
## edit_user.html
<body>
<h1 class="text-center">编辑</h1>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control" value="{{ edit_obj.username }}"></p>
<p>password:<input type="text" name="password" class="form-control" value="{{ edit_obj.password }}"></p>
<input type="submit" class="btn btn-info btn-block" value="编辑">
</form>
</div>
</div>
</div>
</body>
"""
# 后端查询出用户想要编辑的数据对象 展示到前端页面供用户查看和编辑
def edit_user(request):
# 获取url问号后面的参数
edit_id = request.GET.get('user_id')
edit_obj = models.User.objects.filter(id=edit_id).first()
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
# 修改数据方式1
models.User.objects.filter(id=edit_id).update(username=username,password=password)
# 修改数据方式2
#edit_obj.username = username
#edit_obj.password= password
#edit_obj.save()
# 跳转到数据的展示页面
return redirect('/userlist/')
return render(request,'edit_user.html',locals())
"""
修改方式1:将filter查询出来的列表中所有的对象全部更新 批量更新操作
只修改被修改的字段
修改方式2:当字段特别多的时候效率会非常的低
从头到尾将数据的所有字段全部更新一边 无论该字段是否被修改
"""
## 删除
def delete_user(request):
# 获取用户想要删除的数据id值
delete_id = request.GET.get('user_id')
# 直接去数据库中找到对应的数据删除即可
models.User.objects.filter(id=delete_id).delete()
"""
批量删除
"""
# 跳转到展示页面
return redirect('/userlist/')
创建表关系
"""
图书表 出版社表 作者表 作者详情表
图书和出版社是一对多的关系 外键字段建在多的那一方 book
图书和作者是多对多的关系 需要创建第三张表来专门存储
作者与作者详情表是一对一
"""
# 创建表关系 先将基表创建出来 然后再添加外键字段
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
"""
图书和出版社是一对多 并且书是多的一方 所以外键字段放在书表里面
"""
publish = models.ForeignKey(to='Publish') # 默认就是与出版社表的主键字段做外键关联
"""
如果字段对应的是ForeignKey 那么会orm会自动在字段的后面加_id
如果你自作聪明的加了_id那么orm还是会在后面继续加_id
"""
"""
图书和作者是多对多的关系 外键字段建在任意一方均可 但是推荐你建在查询频率较高的一方
"""
authors = models.ManyToManyField(to='Author')
"""
authors是一个虚拟字段 主要是用来告诉orm 书籍表和作者表是多对多关系
让orm自动帮你创建第三张关系表
"""
class Publish(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
"""
作者与作者详情是一对一的关系 外键字段建在任意一方都可以 但是推荐你建在查询频率较高的表中
"""
author_detail = models.OneToOneField(to='AuthorDetail')
"""
OneToOneField也会自动给字段加_id后缀
"""
class AuthorDetail(models.Model):
phone = models.BigIntegerField()
addr = models.CharField(max_length=32)
"""
orm中定义三种关系
一对多:字段 = models.ForeignKey(to='关联表') # 默认与被关联的表的主键做外键关联
多对多:字段 = models.ManyToManyField(to='关联表') # 自动创建第三张表
一对一:字段 = models.OneToOneField(to='关联表')
ForeignKey
OneToOneField
会自动在字段后面加_id后缀
"""
# 在django1.X版本中外键默认都是级联更新删除的
# 多对多的表关系可以有好几种创建方式 这里暂且先介绍一种
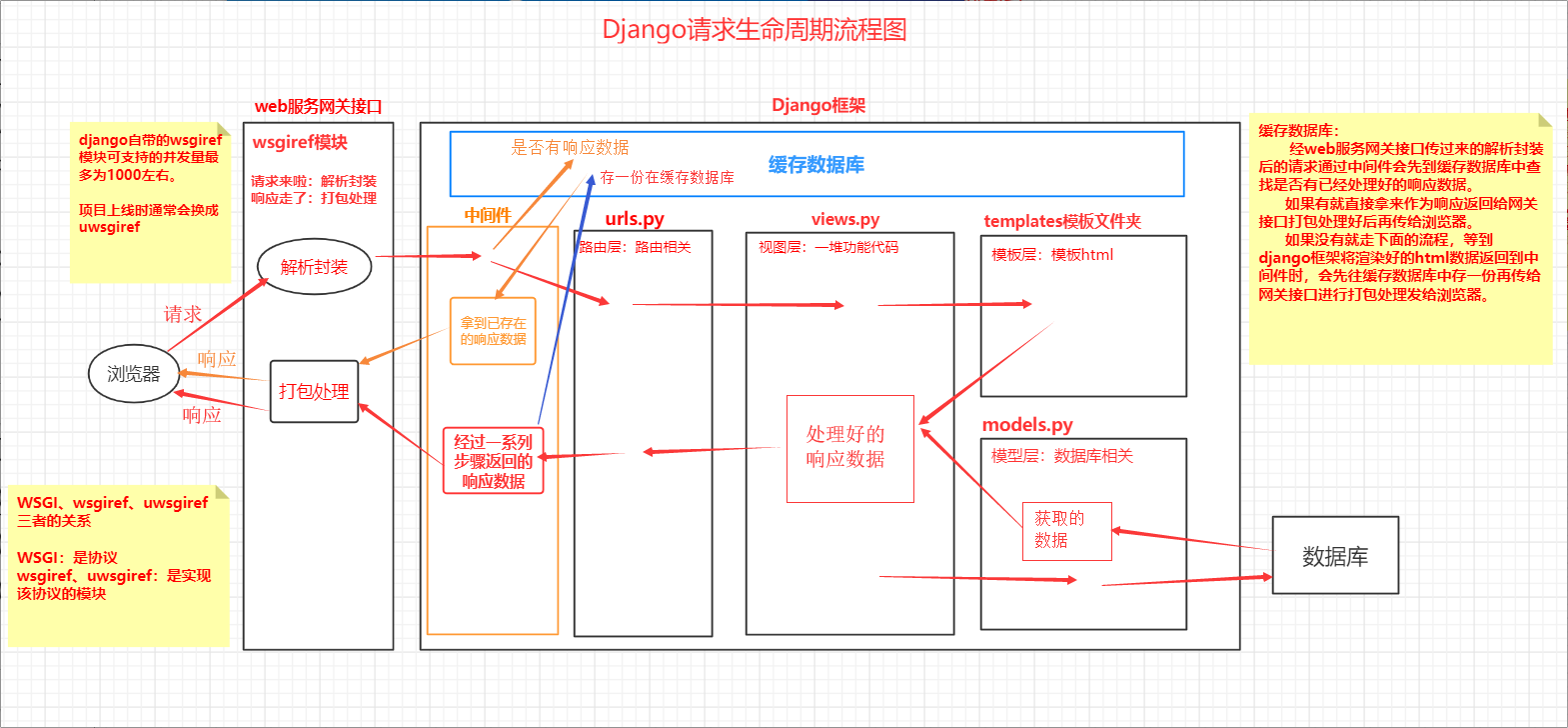
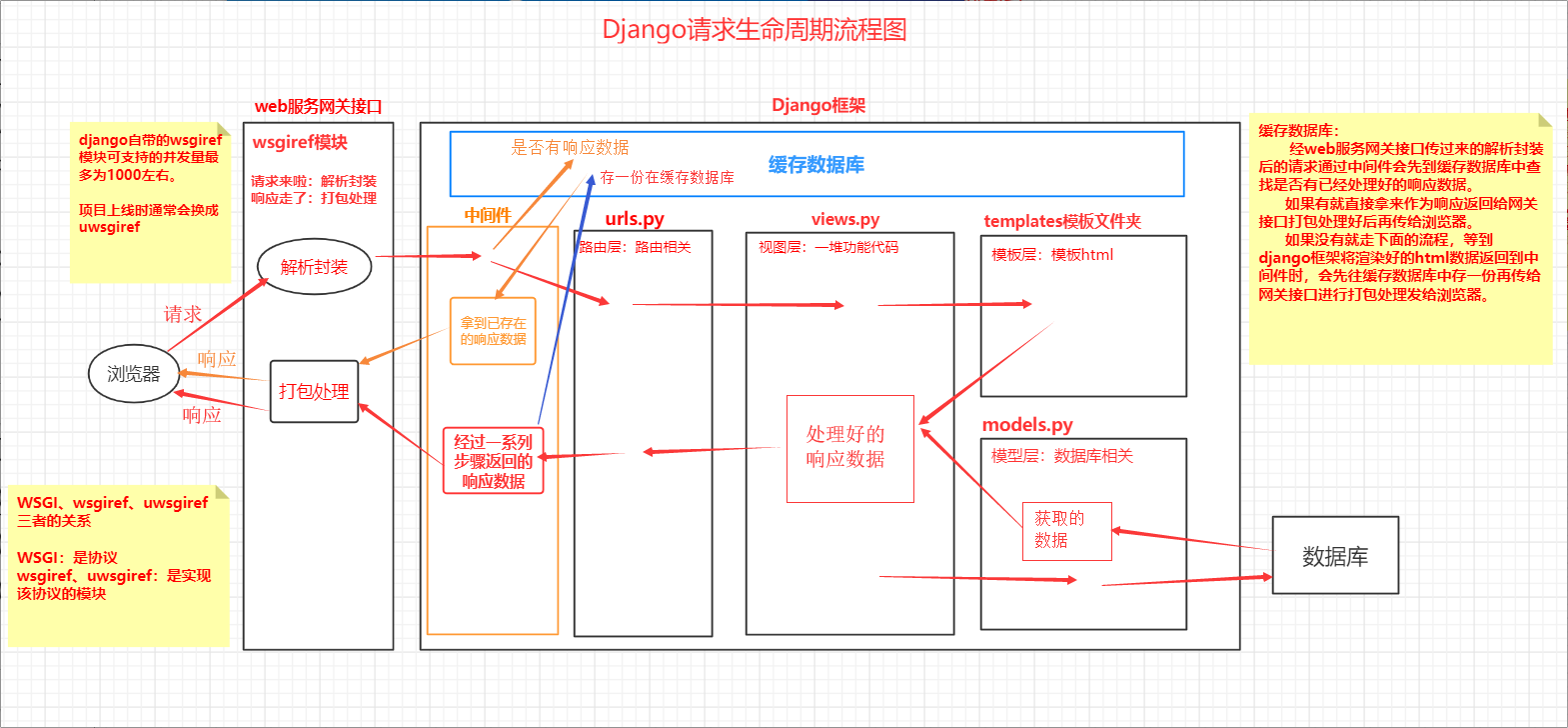
django请求生命周期流程图(必会)