Docker 安装
卸载旧版docker
yum remove docker
docker-client
docker-client-latest
docker-common
docker-latest
docker-latest-logrotate
docker-logrotate
docker-engine
安装Dcoker
# 设置 yum 源为 稳定的版本
# 阿里的源,国内使用较快
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 官方的源(国内使用比较慢)
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
# 如果要安装指定的版本
yum list docker-ce --showduplicates | sort -r
# 填入版本号到下面的命令(docker-ce-19.03.0-3.el7)
yum install docker-ce-<VERSION_STRING> docker-ce-cli-<VERSION_STRING> containerd.io
# 安装最新稳定版本 Docker CE
yum install docker-ce docker-ce-cli containerd.io
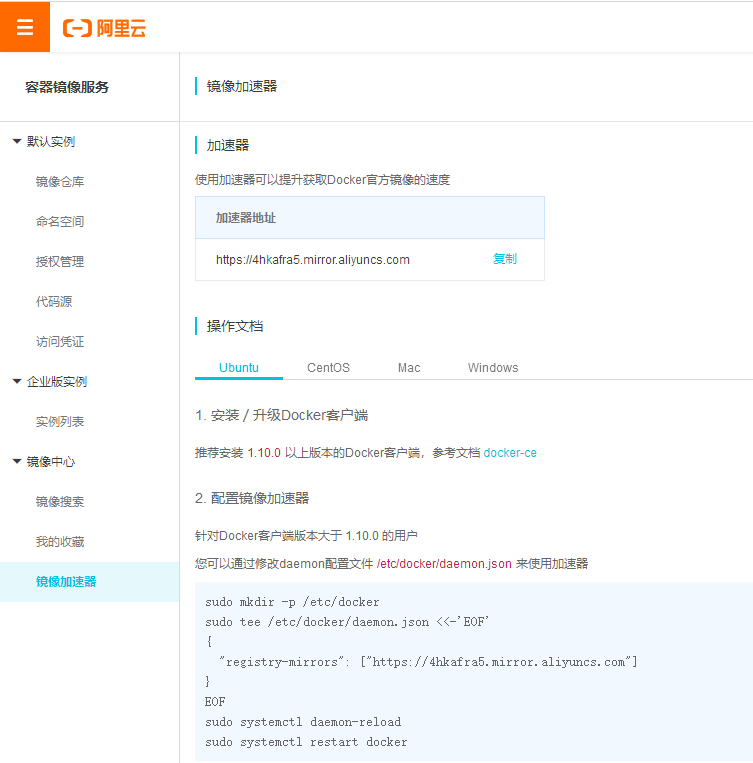
这里我使用阿里云服务器有一个Docker 加速

# 创建Docker配置文件
sudo mkdir -p /etc/docker
# 设置加速地址
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://4hkafra5.mirror.aliyuncs.com"]
}
EOF
# 重新加载配置
sudo systemctl daemon-reload
#重启Docker 服务
sudo systemctl restart docker
其他一些命令
# 查看docker 版本
docker --version
# 启动docker 服务
systemctl start docker.service
# 配置docker开启自启并且验证
systemctl enable docker.service
# docker 命令帮助
docker --help
Docker--Compose 安装
如有需要,修改上面 1.24.1 为指定版本号即可
# 安装 这个是国内加速的,官网的太慢了
sudo curl -L "https://get.daocloud.io/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
# 添加可执行权限
sudo chmod +x /usr/local/bin/docker-compose
# 查看Docker--compose版本
docker-compose --version