url+view+model+html
在学习了django一个月左右想要谈谈自己学习的心得,避免大家采坑~
我们以一个简单的功能来举例学习 “学生登录模块”
前置条件:是安装好pycharm和导入django2.0版本的包
1.我们进入自己要创建项目的路径
我选择的是D盘下的新建的pycharmproject目录下按住shift键同时点击鼠标右键,选择在此处打开PowerShell窗口的选项,在弹出的窗口输入:django-admin startproject
如下图所示就创建好了项目文件
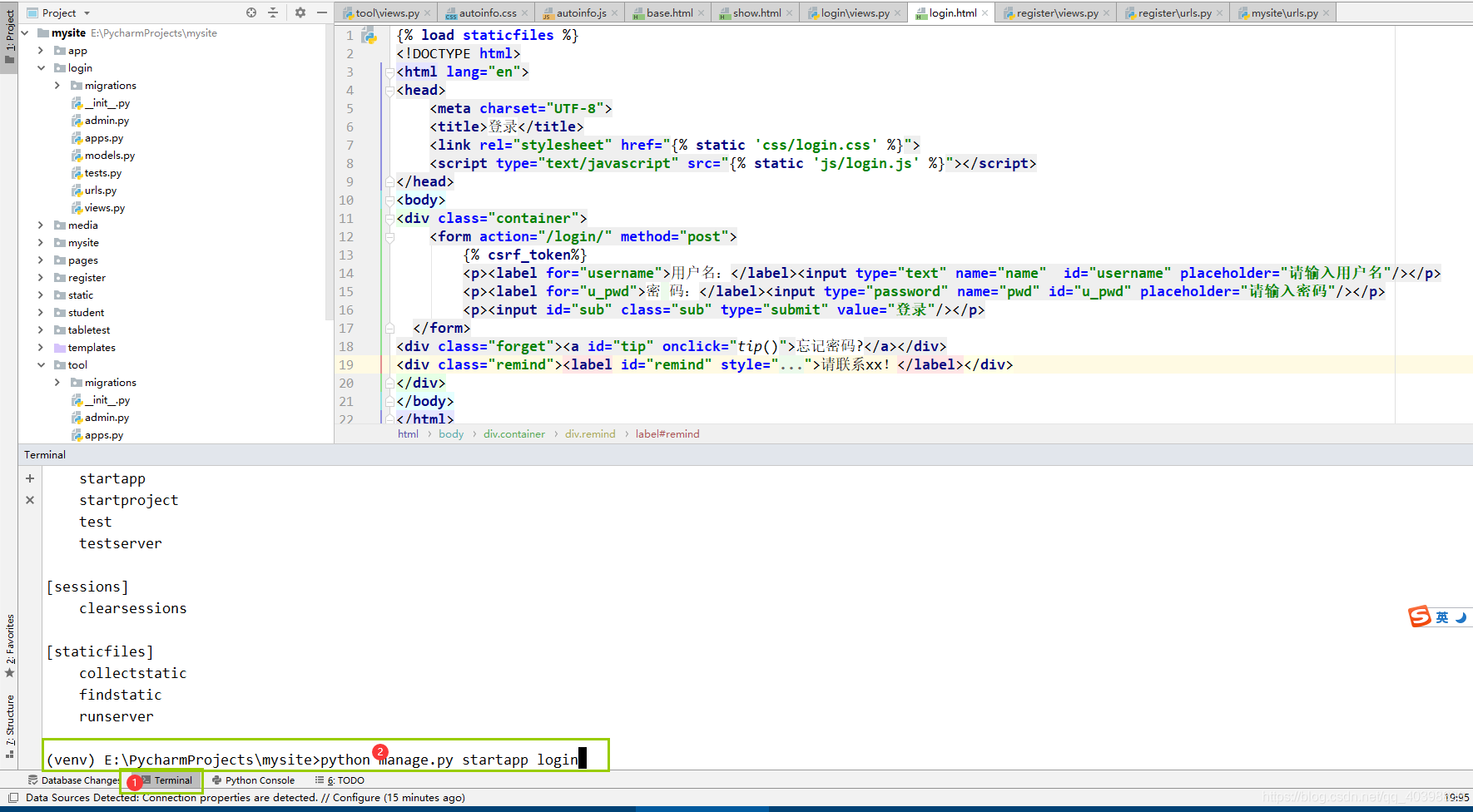
2.打开pycharm打开新建的项目mysite,并新建项目login,如图所示
3.开始新建models.py
右键login项目新增pythonfile 命名urls.py
在models.py中新增如下代码
1 from django.db import models 2 Create your models here. 3 class Login(models.Model): 4 id=models.AutoField(primary_key=True) 5 name=models.CharField(max_length=30,unique=True)#unique=Ture,说明name字段下的数据是唯一的如果传入重复数据会报错 6 pwd=models.CharField(max_length=30) 7 8 class Meta: 9 db_bable='login_Person'
4.在mysite项目中找到settings.py找到并把login项目添加到其中如下所示
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'app.apps.AppConfig', 9 'login',]
5.在terminal面板中输入python manage.py makemigrations
6.看到login项目下的migration中新增了一个0001_initial.py文件再在terminal面板中输入python manage.py migrate,此时models.py中login_Person表结构和字段就迁移好了
7.在mysite项目下的urls.py中新增如下代码
1 from django.contrib import admin 2 from django.urls import path, include 3 from app import views 4 urlpatterns = [ 5 path('admin/', admin.site.urls), 6 path('login/',include('login.urls')), 7 ]
在login项目下的urls.py中创建如下代码
1 from django.urls import path 2 from login import views 3 4 urlpatterns=[ 5 path('',views.login_views), 6 ]
8.配置好路由后再到相应视图login_views中编写相应的方法代码如下
1 from django.shortcuts import render, redirect,HttpResponse 2 3 Create your views here. 4 from login import models 5 from login.models import Login 6 def login_views(request): 7 m=request.method 8 # return HttpResponse(m) 9 if m=='GET': 10 return render(request,'login.html')#当请求方式是get方法时会跳转到login.html页面,当请求方式是post方法时就会将login.html页面输入框中的用户名和密码获取到并和数据库中已有的数据进行对比,将处理结果再响应给请求 11 else: 12 name=request.POST.get('name') 13 pwd=request.POST.get('pwd') 14 person = Login.objects.filter(name=name,pwd=pwd ).count()# 输入框中传入的数据和数据库中已有数据进行对比,有完全相同的一条则显示登录成功 15 if person==1: 16 return HttpResponse('登录成功!') 17 else: 18 return HttpResponse('用户名密码错误,请重新输入!')
9.login.html页面代码如下
1 {% load staticfiles %}#引入静态文件 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>登录</title> 7 <link rel="stylesheet" href="{% static 'css/login.css' %}"> 8 <script type="text/javascript" src="{% static 'js/login.js' %}"></script> 9 </head> 10 <body> 11 <div class="container"> 12 <form action="/login/" method="post"> 13 {% csrf_token%}#禁止跨域访问403错误 14 <p><label for="username">用户名:</label><input type="text" name="name" id="username" placeholder="请输入用户名"/></p> 15 <p><label for="u_pwd">密 码:</label><input type="password" name="pwd" id="u_pwd" placeholder="请输入密码"/></p> 16 <p><input id="sub" class="sub" type="submit" value="登录"/></p> 17 </form> 18 <div class="forget"><a id="tip" onclick="tip()">忘记密码?</a></div> 19 <div class="remind"><label id="remind" style="display: none;font-size:9pt;color: black;">请联系xx!</label></div> 20 </div> 21 </body> 22 </html>
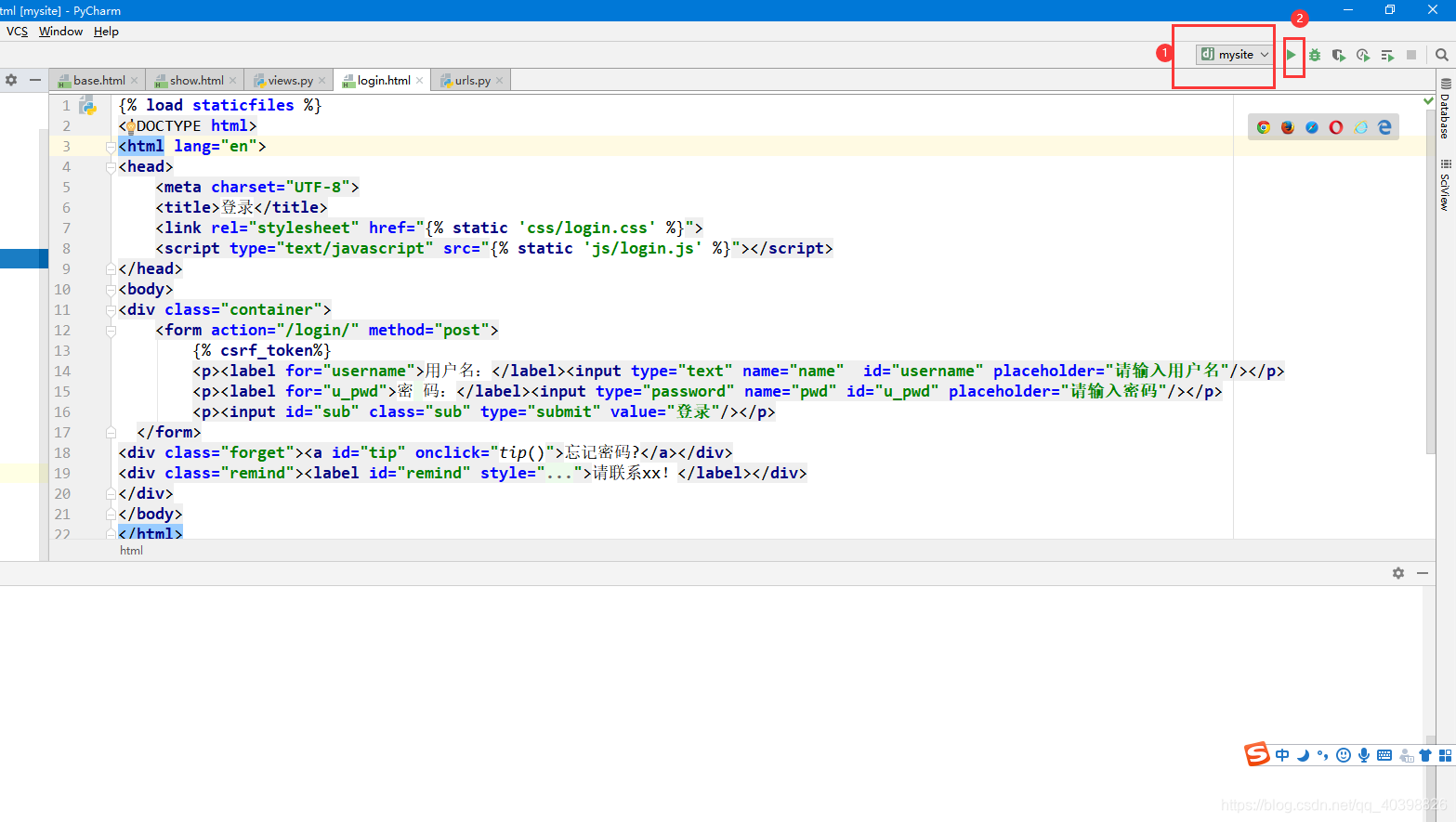
10.运行时pycharm要选择django包进行运行不能单独运行某个文件呦~

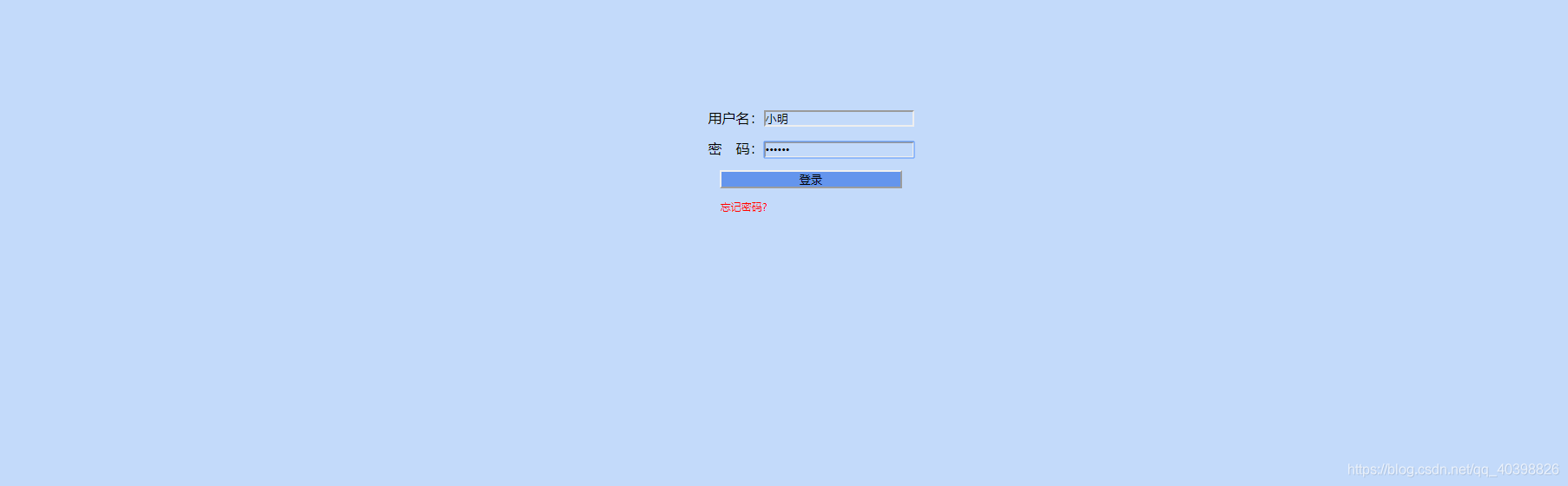
11.结果如下图所示