springboot环境下使用pageHelper插件进行分页
背景
这两天一直在重构自己的blog系统,更换持久层框架(之前使用Spring Data JPA,别问为什么换,问就是觉得不会用),更换成为Mybatis,但是在系统中有用的分页的业务,所以查询了pageHelper进行分页处理。
分析
不得不说,Spring Data JPA确实是Spring的亲儿子,在分页方面也是巨方便。这是之前的代码:
@GetMapping("/types")
public String types(@PageableDefault(size=10,sort = {"id"},direction = Sort.Direction.DESC) Pageable pageable, Model model){
model.addAttribute("page",typeService.listType(pageable));
return "admin/types";
}
这块显示的是,分页大小为10,排序根据id排序,排序方式为降序,Service不介绍了。直接ServiceImpl
@Override
public Page<Type> listType(Pageable pageable) {
return typeRepository.findAll(pageable);
}
直接使用findAll接口,将pageable传进去就行了,Spring Data JPA直接给你封装好了。
前端显示:
<table class="ui celled table">
<thead>
<tr>
<th></th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr th:each="type,iterStat : ${page.content}">
<td th:text="${iterStat.count}">1</td>
<td th:text="${type.name}">可以练习清单</td>
<td>
<a href="#" th:href="@{/admin/types/{id}/input(id=${type.id})}" class="ui mini teal basic button">编辑</a>
<a href="#" th:href="@{/admin/types/{id}/delete(id=${type.id})}" class="ui mini red basic button">删除</a>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="6">
<div class="ui mini pagination menu" th:if="${page.totalPages>1}">
<a th:href="@{/admin/types(page=${page.number}-1)}" class="item" th:unless="${page.first}">上一页</a>
<a th:href="@{/admin/types(page=${page.number}+1)}" class="item" th:unless="${page.last}">下一页</a>
</div>
<a href="#" th:href="@{/admin/types/input}" class="ui mini right floated teal basic button">新增</a>
</th>
</tr>
</tfoot>
</table>
以上是使用Spring Data JPA中的分页,换成Mybatis的时候,多了一步处理的过程。
controller层
/**
* 分页并且返回所有数据
* @param model
* @return
*/
@GetMapping("/tags")
public String tags(@RequestParam(value = "page",required = false)Integer page, Model model){
if (page==null){
page=1;
}
PageHelper.startPage(page,10); //设置起始页,和分页的大小
List<Tag> tags = tagService.listTag();//获取数据源
PageInfo pageInfo = new PageInfo(tags); // 将数据源设置到pageInfo中,也可以使用pageInfo.setList方法设置
model.addAttribute("page",pageInfo);
return "admin/tags";
}
这里使用的是PageHelper的PageHelper和pageInfo这两个类结合起来使用的,具体还有别的使用方式,在文末将po出。
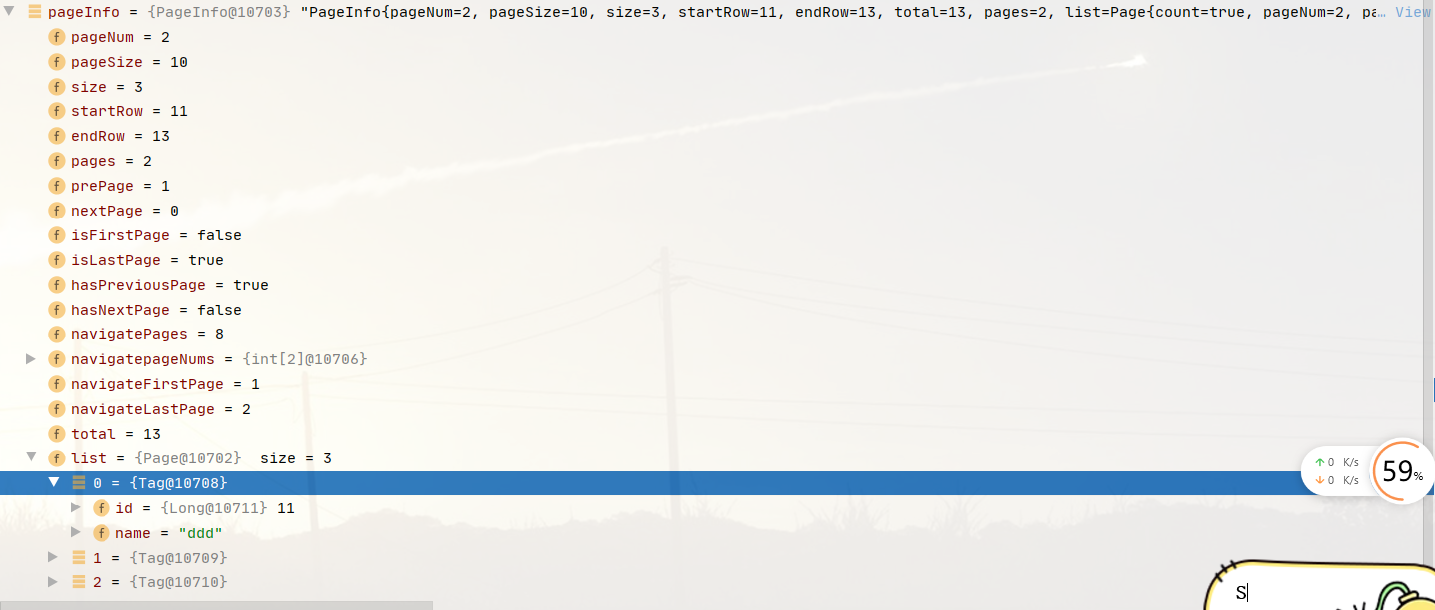
在这里,使用debug模式,来看下model里面到底存的是什么:

pageNum:当前页码数,比如:http://localhost:8080/admin/tags?page=3,在这里page传进来就是pageNum,就是想查询第几页的数据。
pageSize:自己设置的,每页多少条数据。
size:当前页的个数。应该等于list里面的个数
startRow:当前第一行在数据库中排的行号。比如我数据库一共有13条数据,分页大小为十条,那么第二页的话,应该从标号为11开始的。
endRow:最后一条数据在数据库中的行号。
pages:分了多少页,13条,也就是两页。
prePage:前一页
nextPage:后一页 没有的话,默认设置为0
isFirstPage:是否是第一页
isLastPage:是否是最后一页
hasPreviousPage :是否有前一页
hasNextPage :是否有下一页
navigatePages:导航页码数,不知道这个怎么得来的。
navigatepageNums:导航页数组
navigateFirstPage:导航页第一页
navigateLastPage:导航页最后一页
total:查找出来的总条数。
list:当前页的记录条数。
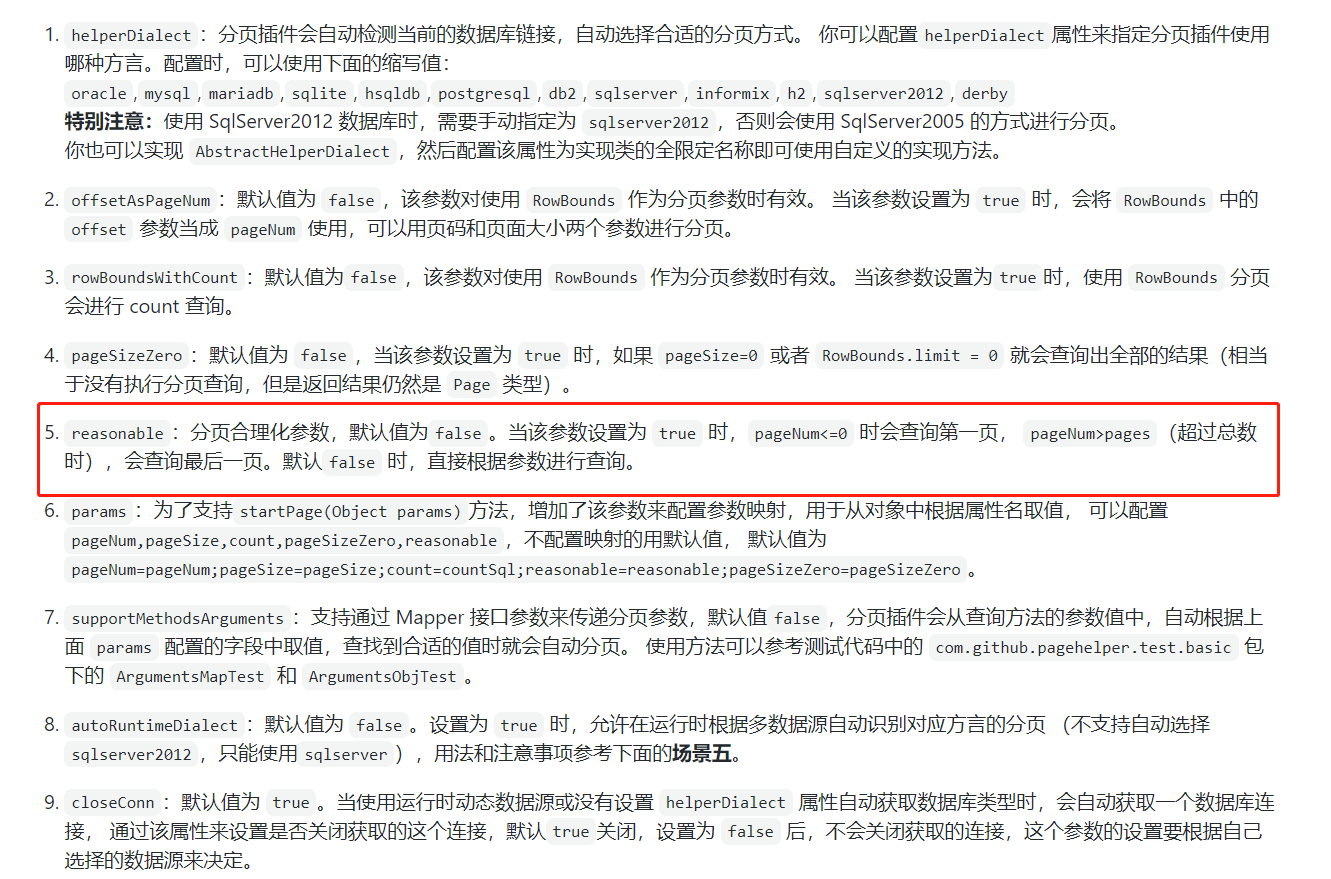
另外,还有一个需要设置的,比如你要是输入的页码超了,也就是,一共两页,你偏偏要查第三页,如果报错了,可以这样设置,在properties文件中或者yml文件中加上这段话:
# pageHelper
pagehelper:
helperDialect: mysql
reasonable: true
supportMethodsArguments: true
params: count=countSql

通过controller已经获取了集合了,想前端传送数据:
<table class="ui celled table">
<thead>
<tr>
<th></th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr th:each="tag,iterStat : ${page.list}">
<td th:text="${iterStat.count}">1</td>
<td th:text="${tag.name}">可以练习清单</td>
<td>
<a href="#" th:href="@{/admin/tags/{id}/input(id=${tag.id})}" class="ui mini teal basic button">编辑</a>
<a href="#" th:href="@{/admin/tags/{id}/delete(id=${tag.id})}" class="ui mini red basic button">删除</a>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="6">
<div class="ui mini pagination menu" th:if="${page.pages>1}">
<a th:href="@{/admin/tags(page=${page.pageNum}-1)}" class="item" th:unless="${page.isFirstPage}">上一页</a>
<a th:href="@{/admin/tags(page=${page.pageNum}+1)}" class="item" th:unless="${page.isLastPage}">下一页</a>
</div>
<a href="#" th:href="@{/admin/tags/input}" class="ui mini right floated teal basic button">新增</a>
</th>
</tr>
</tfoot>
</table>
大概就是这样的。