前端直接截取字符串
背景
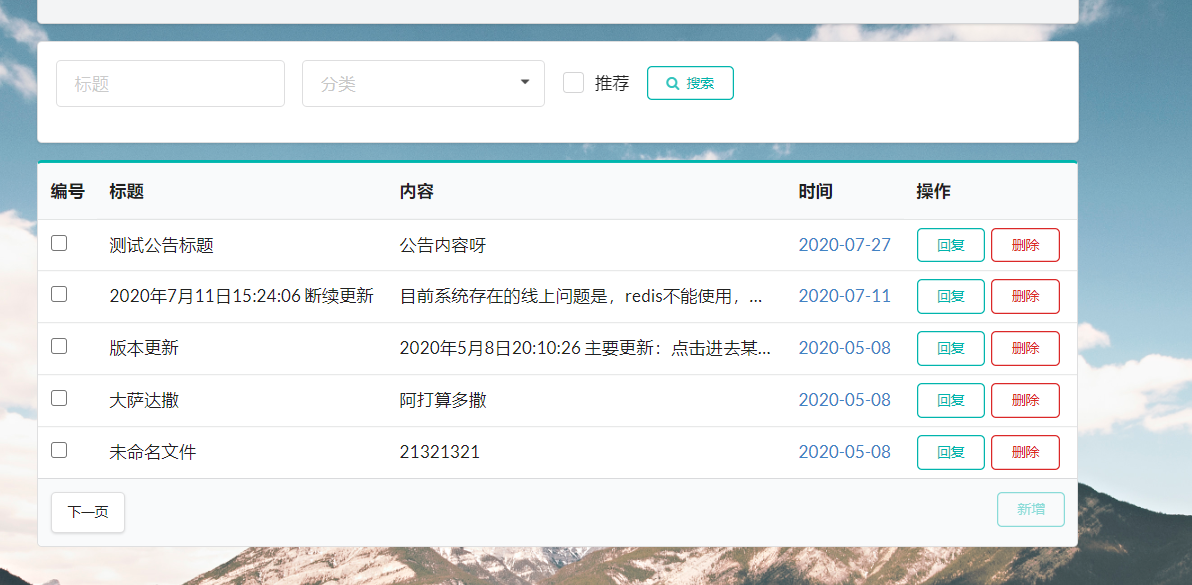
在实际开发过程中,我们有可能会遇到需要展示数据库字段,但是当字段的内容比较长的时候就有可能出现前端样式的失样的效果:

解决:
<td>
<span id="email" th:text="${notice.content}" style="display: block;white-space: nowrap;text-overflow: ellipsis;overflow: hidden; 300px;float: left;">
刻意练习清单
</span>
</td>
这时我们只需要在对应的元素上加上这样的style:
display: block;white-space: nowrap;text-overflow: ellipsis;overflow: hidden; 300px;float: left;
显示: