- 新建3个ViewController的类
- 新建main.stroyboard,并配置好相应的布局(编辑界面,连接视图与类,ViewController的Storyboard ID,连接3个Button的响应事件)
- 删除app delegate中didFinishLaunchingWithOptions中的代码
- 修改SwitchViewController.m代码(viewDidLoad,didReceiveMemoryWarning,switchButton的响应函数(包括动画))
- 修改BlueViewController.m和YellowViewController.m,添加button响应函数
XYZSwitchViewController.m

// // XYZSwitchViewController.m // MultiView // // Created by Norcy on 14-7-23. // Copyright (c) 2014年 QQLive. All rights reserved. // #import "XYZSwitchViewController.h" #import "XYZBlueViewController.h" #import "XYZYellowViewController.h" @interface XYZSwitchViewController () @property (strong, nonatomic)XYZBlueViewController *blueViewController; @property (strong, nonatomic)XYZYellowViewController *yellowViewController; @end @implementation XYZSwitchViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. self.blueViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"Blue"]; [self.view insertSubview:self.blueViewController.view atIndex:0]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. if (!self.yellowViewController.view.superview) self.yellowViewController = nil; else self.blueViewController = nil; } - (IBAction)switchViews:(id)sender { [UIView beginAnimations:nil context:NULL]; [UIView setAnimationDuration: 0.5]; [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut]; if (!self.yellowViewController.view.superview) { if (!self.yellowViewController) self.yellowViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"Yellow"]; [self.blueViewController.view removeFromSuperview]; [self.view insertSubview:self.yellowViewController.view atIndex:0]; [UIView setAnimationTransition:UIViewAnimationTransitionFlipFromLeft forView:self.view cache:YES]; } else { if (!self.blueViewController) self.blueViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"Blue"]; [self.yellowViewController.view removeFromSuperview]; [self.view insertSubview:self.blueViewController.view atIndex:0]; [UIView setAnimationTransition:UIViewAnimationTransitionFlipFromRight forView:self.view cache:YES]; } [UIView commitAnimations]; } @end
XYZBlueViewController.m

// // XYZBlueViewController.m // MultiView // // Created by Norcy on 14-7-23. // Copyright (c) 2014年 QQLive. All rights reserved. // #import "XYZBlueViewController.h" @interface XYZBlueViewController () @end @implementation XYZBlueViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self) { // Custom initialization } return self; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (IBAction)blueBtnPressed:(id)sender { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Alert" message:@"Blue" delegate:self.view cancelButtonTitle:@"Got it" otherButtonTitles:nil]; [alert show]; } @end
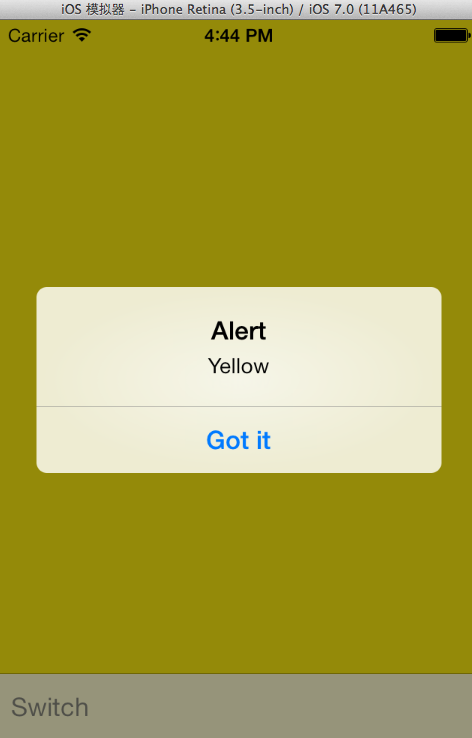
XYZYellowViewController.m同理,所有头文件保持不变。