
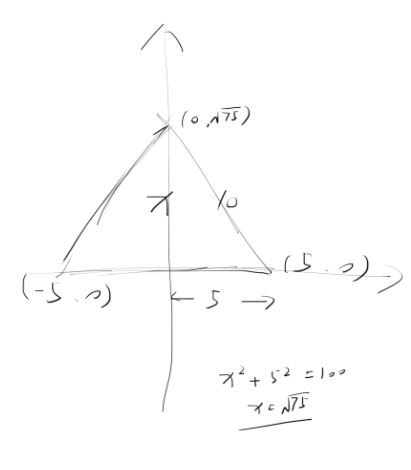
1.正三角形
function initLine(){ geometry = new THREE.Geometry(); var material = new THREE.LineBasicMaterial({vertexColors:true}); var p1 = new THREE.Vector3(-5,0,0); var p2 = new THREE.Vector3(5,0,0); var p3 = new THREE.Vector3(0,Math.sqrt(75),0); var color1 = new THREE.Color(0x3385ff); var color2 = new THREE.Color(0x3385ff); var color3 = new THREE.Color(0x3385ff); geometry.vertices.push(p1,p2,p2,p3,p3,p1); geometry.colors.push(color1,color2,color3,color1,color1,color1); var triangle = new THREE.LineSegments(geometry,material,THREE.LinePieces); triangle.position.z = 2390; scene.add(triangle); }

页面显示(上图)
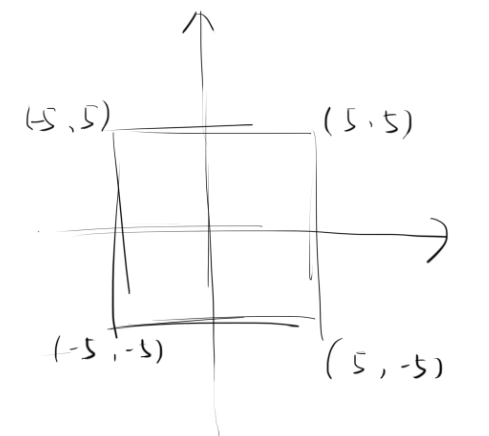
2.

正方形
function initLine(){ geometry = new THREE.Geometry(); var material = new THREE.LineBasicMaterial({vertexColors:true}); var p1 = new THREE.Vector3(-5,5,0); var p2 = new THREE.Vector3(5,5,0); var p3 = new THREE.Vector3(5,-5,0); var p4 = new THREE.Vector3(-5,-5,0); var color1 = new THREE.Color(0x3385ff); geometry.vertices.push(p1,p2,p2,p3,p3,p4,p4, p1); geometry.colors.push(color1,color1,color1,color1,color1,color1,color1,color1); var triangle = new THREE.LineSegments(geometry,material,THREE.LinePieces); triangle.position.z = 2390; scene.add(triangle); }

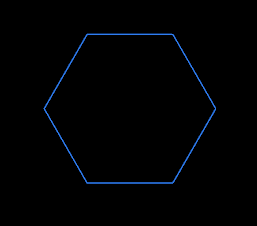
3.正六边形

代码
geometry = new THREE.Geometry(); var material = new THREE.LineBasicMaterial({vertexColors:true}); var p1 = new THREE.Vector3(5,0,0); var p2 = new THREE.Vector3(10,Math.sqrt(75),0); var p3 = new THREE.Vector3(5,2*Math.sqrt(75),0); var p4 = new THREE.Vector3(-5,2*Math.sqrt(75),0); var p5 = new THREE.Vector3(-10,Math.sqrt(75),0); var p6 = new THREE.Vector3(-5,0,0); var color1 = new THREE.Color(0x3385ff); geometry.vertices.push(p1,p2,p2,p3,p3,p4,p4,p5,p5,p6,p6,p6,p1,p6); geometry.colors.push(color1,color1,color1,color1,color1,color1,color1,color1,color1,color1,color1,color1,color1,color1,color1); var triangle = new THREE.LineSegments(geometry,material,THREE.LinePieces); triangle.position.z = 2390; scene.add(triangle);