
1.限制调速

点进去设置自己需要的速度,恒定速度加载
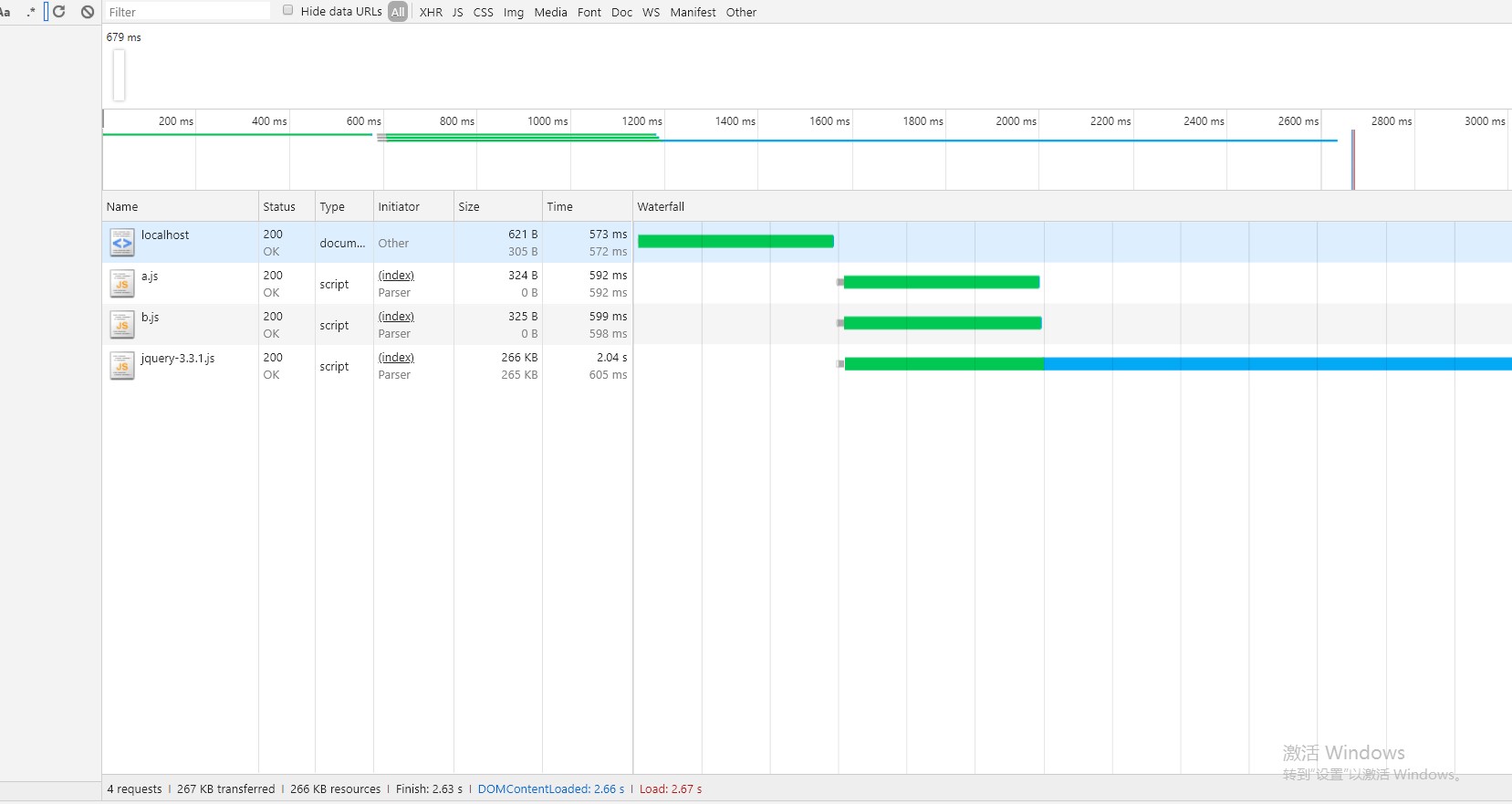
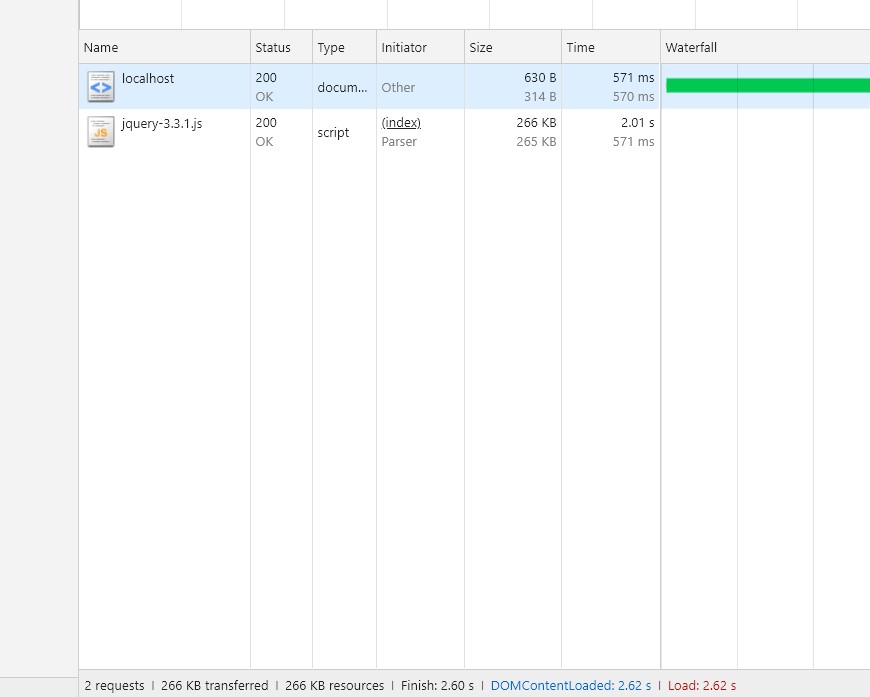
2.刷新页面,可以看到Finish 速度是2.63 s
每个文件加载速度为 Time 的时间为每个文件加载所消耗的时间

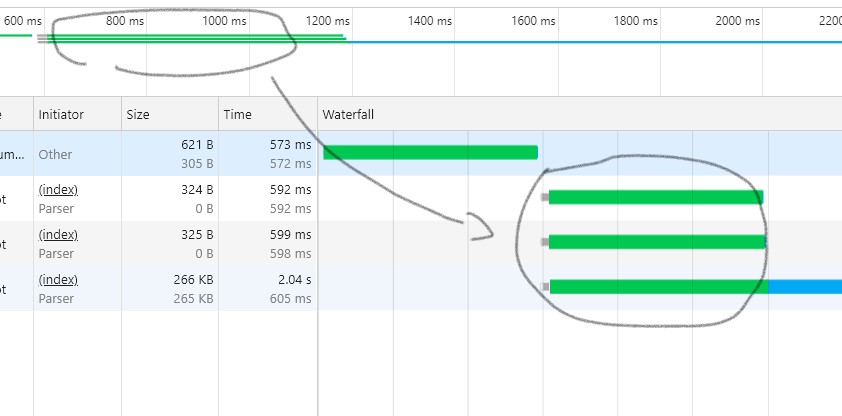
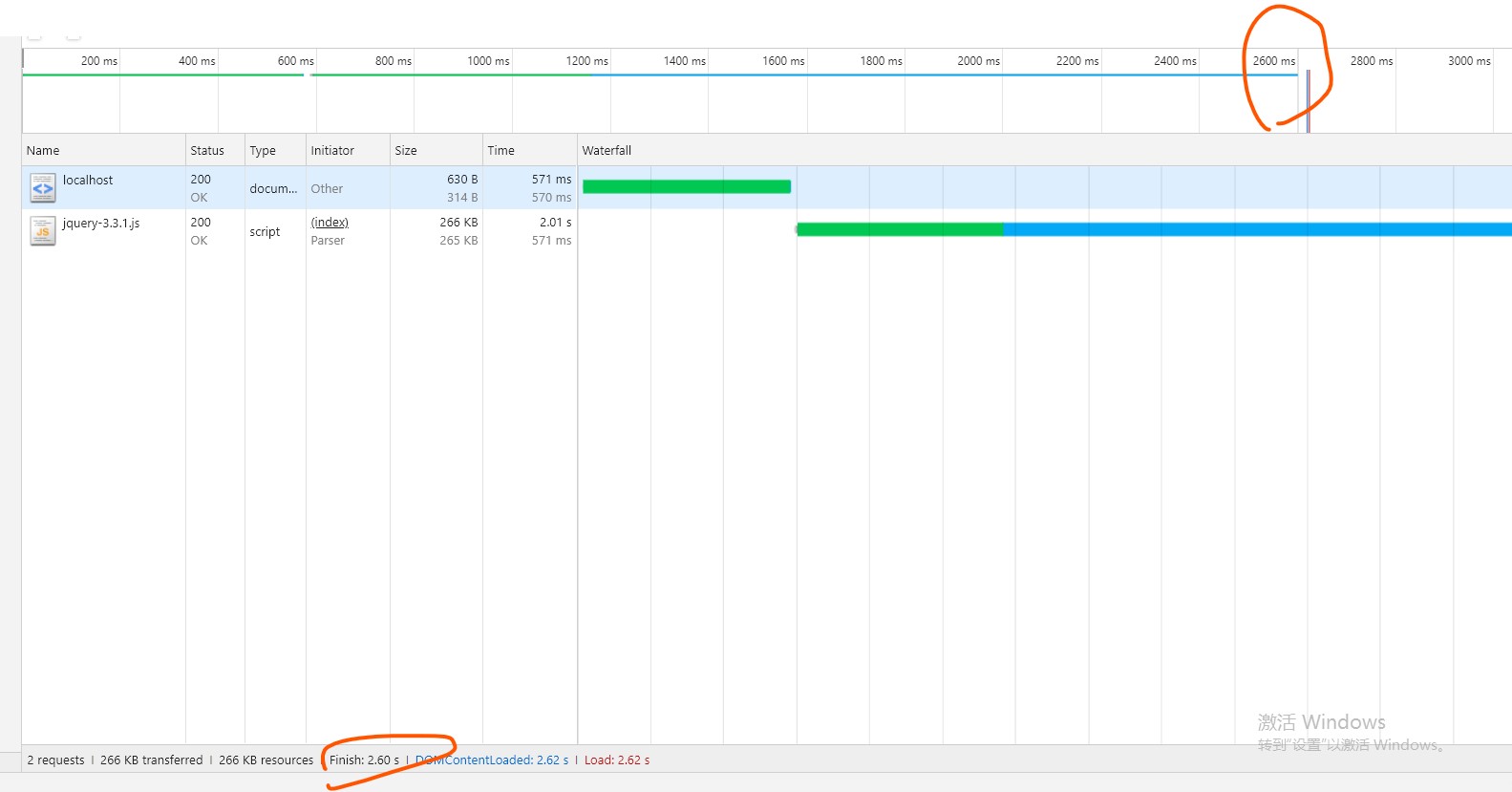
2.查看并发加载

这段重叠的部分是并发执行的,也是就是说,多加载a.js 和 b.js 是不会影响速度的,所以删除这个文件测一下速度

所花费的时间是差不多的,并发文件对速度是没有影响的
3.

这两个事件是加载整个文档所需要的事件
4.

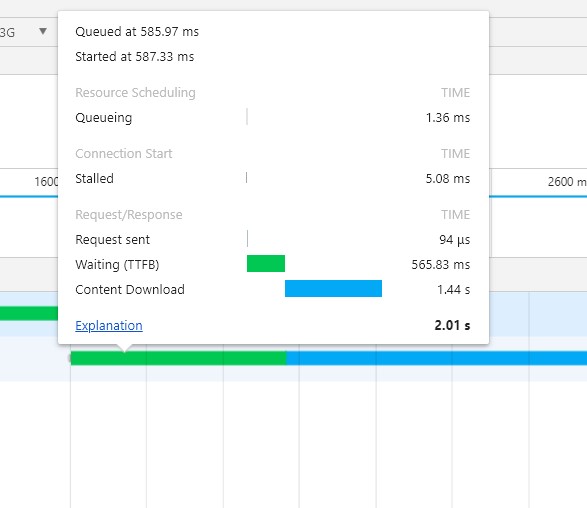
加载文件可以查看waterfall的详情
html文档读取到js这行才会取加载js文件,所以绿色前面的等待时间是html文档加载时间
a:stalled 是 浏览器阻塞时间,因为chrom只能同时处理6个加载请求,所以等待并发的时间就是stalled
https://www.cnblogs.com/jpfss/p/8963763.html
b:request 是把请求发送给服务器所需要的时间
c:waiting是服务端接受到请求后,相应所花费的时间。一方面受服务器的,另一方面收到服务端代码的影响
d:接受到文件之后,需要下载,download时间1.44s 受文件大小和网速的影响
e:整个请求所消耗的时间是2.01s
f:started 是整个相应开始的时间