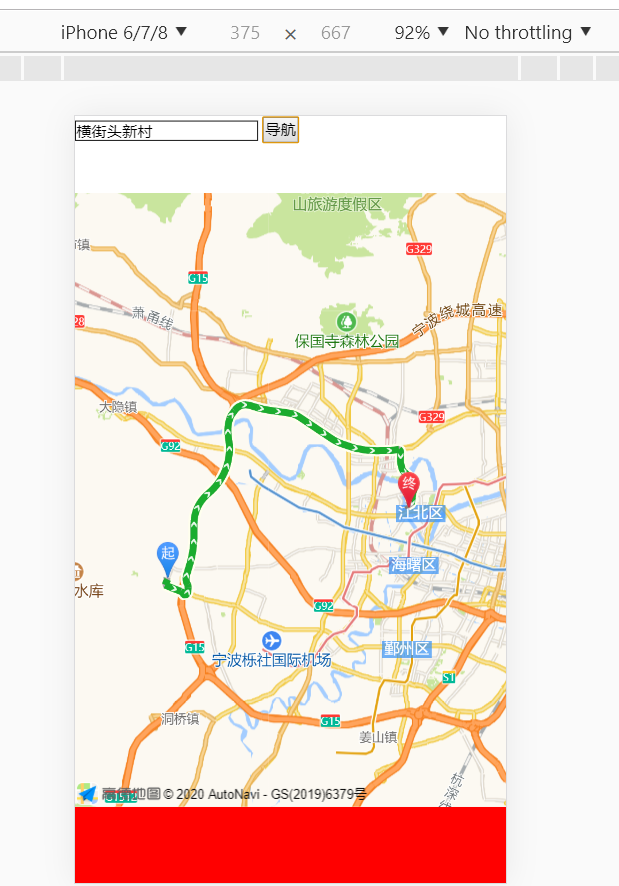
效果图

首先添加移动端meta
<meta name="viewport" content="initial-scale=1.0,user-scaleble=no,width=device-width">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <meta name="viewport" content="initial-scale=1.0,user-scaleble=no,width=device-width"> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Driving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} body{background-color: red;} #container {width:100%; height: 80%;top:10%;left:0;position: absolute; } #search{position: absolute;width:100%;height:10%;top:0;background-color: #fff;} #ipt{border:1px solid;} </style> </head> <body> <div id="container"></div> <div id="search"> <input type="text" id="ipt"> <button id="btn">导航</button> </div> <script> var map=new AMap.Map("container",{ zoom:11 }); // 添加自动补全功能 new AMap.Autocomplete({ input:"ipt" }) btn.onclick=function(){ //使用插件 new AMap.Driving({ map:map }).search([ {keyword:ipt.value,city:"宁波"}, {keyword:"宁波大剧院",city:"宁波"}//婚礼位置 ],function(status,data){ console.log(data); }); } </script> </body> </html>