平移
translate(x,y) 注意平移的是坐标原点,而不是线条本身
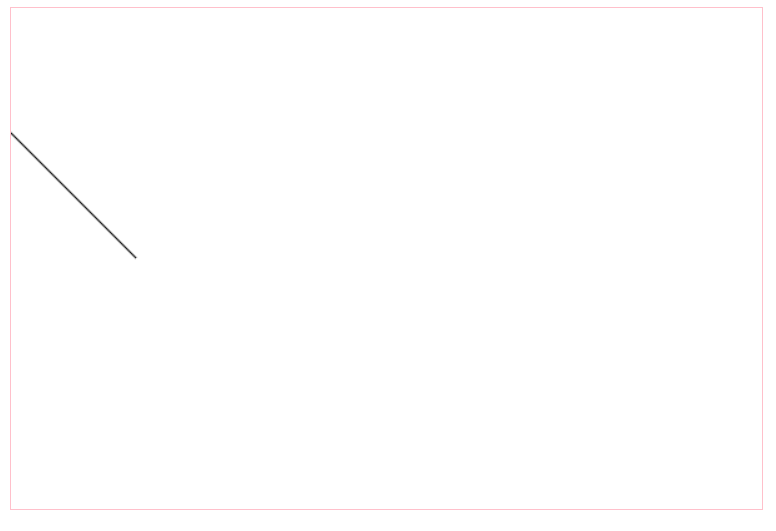
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.translate(0,100); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

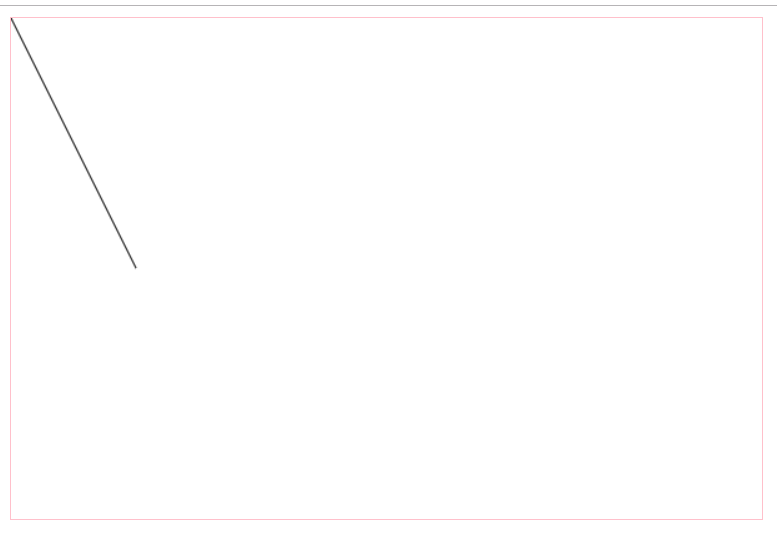
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0); ctx.translate(0,100); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

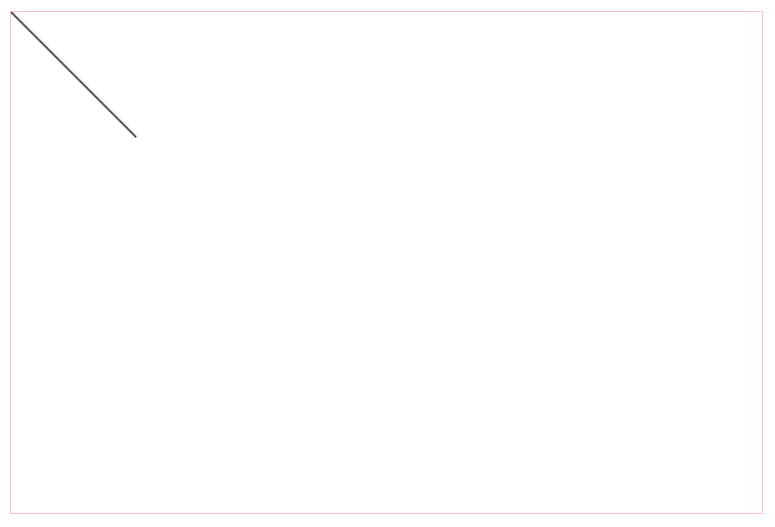
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.translate(0,100); ctx.stroke(); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.translate(0,100); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

beginPath() 会清空之前的路径,但是不会清空被平移的坐标原点
旋转 rotate(reg)
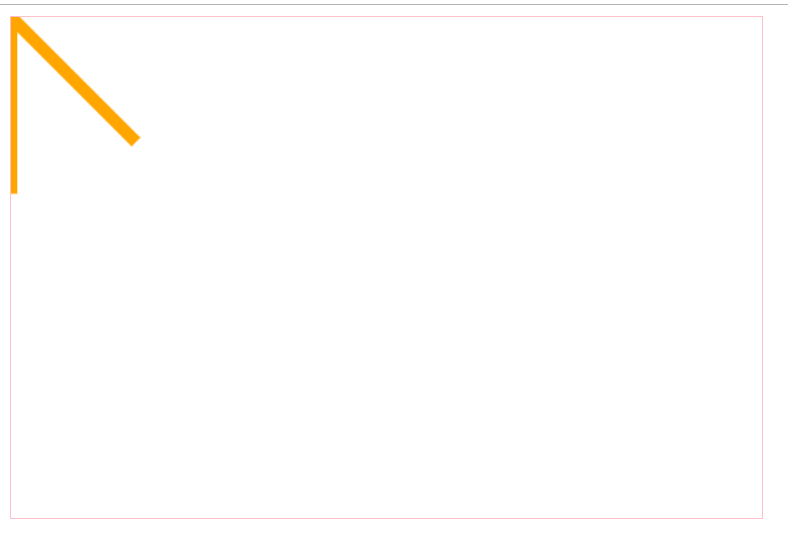
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.strokeStyle='orange'; ctx.lineWidth=10; ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.rotate(Math.PI/4); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

同理,旋转的是坐标原点,而不是线条
缩放 scale(x,y)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.strokeStyle='orange'; ctx.lineWidth=10; ctx.translate(300,200); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.rotate(Math.PI/4); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.scale(1,.5); ctx.fillRect(0,-100,100,100); </script> </body> </html>

ctx.save() 保存当前环境
ctx.restore() 复原上一次保存的环境(包括线条粗细和颜色设置也会受到影响)
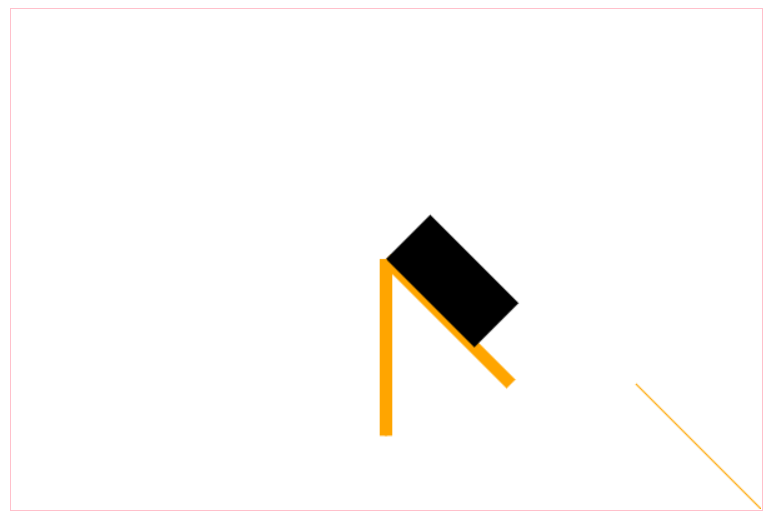
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.strokeStyle="orange"; ctx.save();//保存了最初还没变换的原点(描边颜色为橙色) ctx.lineWidth=10; ctx.translate(300,200); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.rotate(Math.PI/4); ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); ctx.scale(1,.5); ctx.fillRect(0,-100,100,100); ctx.restore();//坐标原点恢复到初始值 ctx.moveTo(500,300); ctx.lineTo(600,400); ctx.stroke(); </script> </body> </html>

这两个建议成对出现
时钟表盘的原理演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //画圆 ctx.translate(300,200); ctx.arc(0,0,50,0,2*Math.PI,true); ctx.stroke(); //画刻度 for(var i=0;i<12;i++){ ctx.rotate(Math.PI/6); ctx.moveTo(40,0); ctx.lineTo(50,0); } ctx.stroke(); </script> </body> </html>
