1.问题
触发bug的条件是先打开,编辑进行赋值,后打开新增
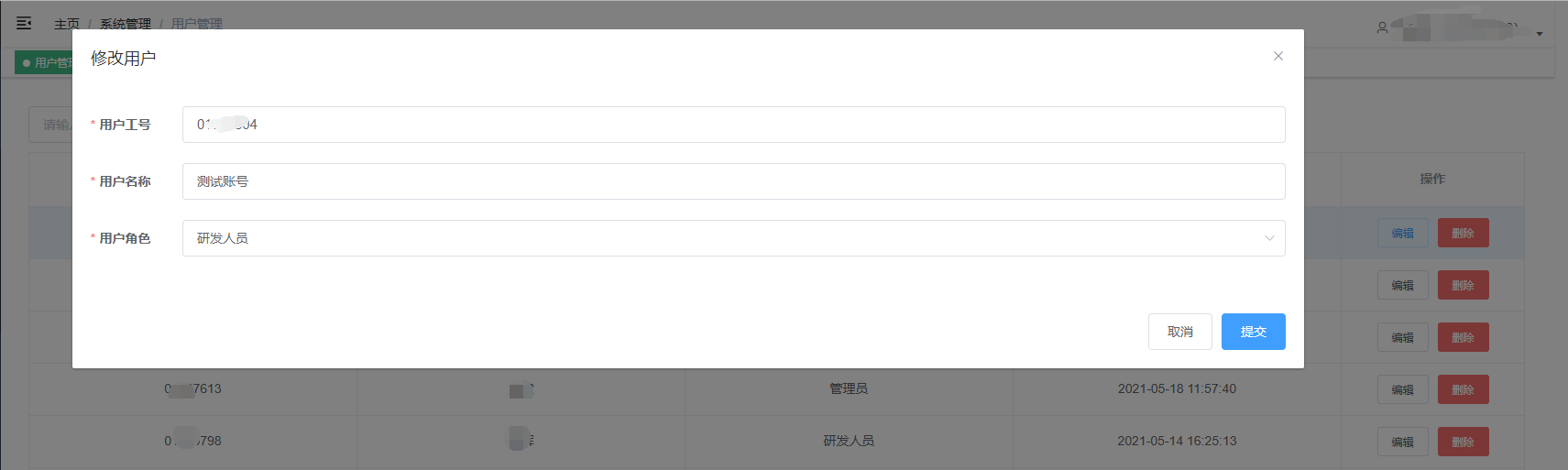
先点开编辑

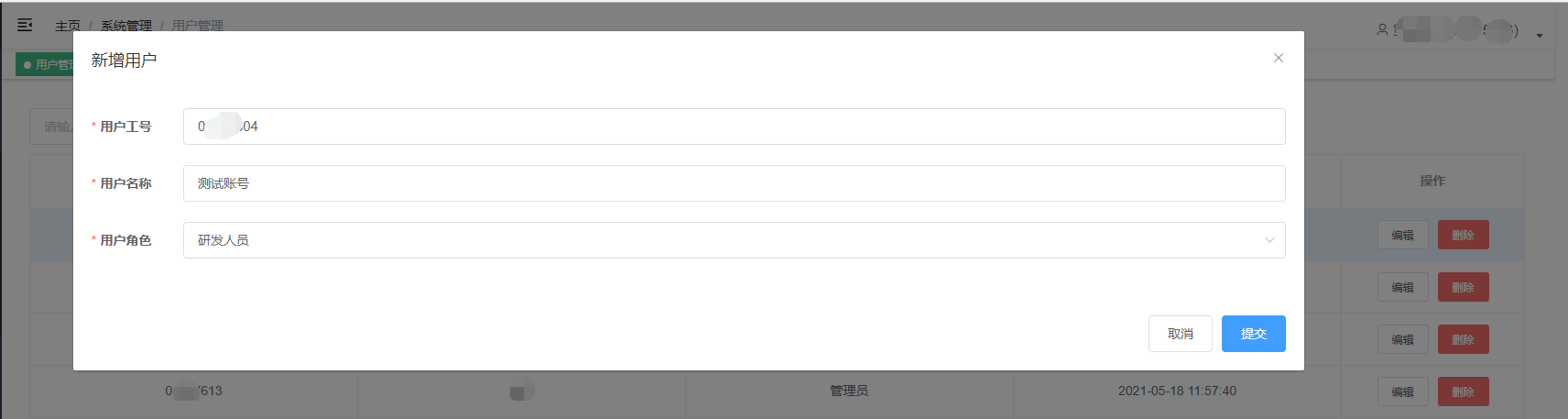
再打开新增

这个时候你会发现刚刚赋值过的数据还遗留在表单里面
即使在打开 dialog 的时候执行了重置也没有效果
resetForm(formName) { if (this.dialogStatus === 'create') { this.$nextTick(() => { this.$refs[formName].resetFields() }) } },
2.关于resetFields()方法
- 此方法用于将form表单的数据设置为初始值
- 而这个初始值是在form mounted生命周期被赋值上去的
- 所以,在 form mounted之前,如果给form表单赋值了,那么后面调用resetFields()都是无效的,因为form表单的初始值已经在 mounted 之前就被赋值了
3.解决办法
所以我们要在 form 表单 mounted之后再进行赋值操作这样就可以完美解决问题了
在点击编辑赋值的时候使用 “this.$nextTick” 方法即可
handleEdit(row) { this.dialogStatus = 'update' this.dialogFormVisible = true this.$nextTick(() => { this.temp = Object.assign({}, row) }) // this.temp = Object.assign({}, row) },