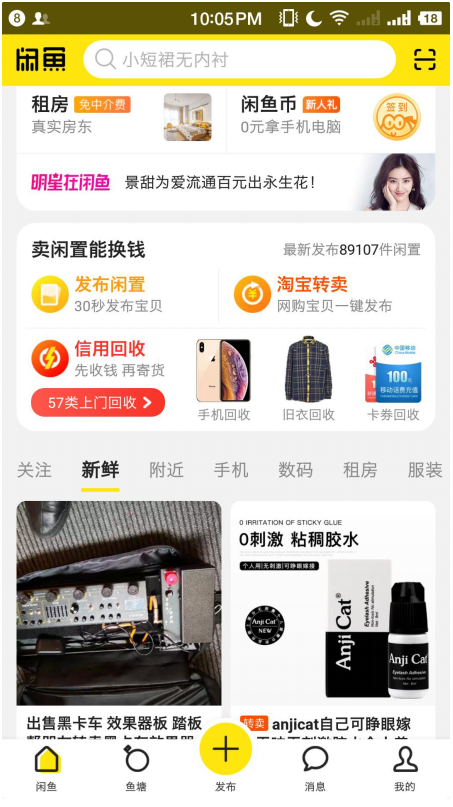
FloatingActionButton 简称 FAB ,可以实现浮动按钮,也可以实现类似闲鱼 app 的地步凸起导航。
| 属性名称 | 属性值 |
|
child
|
子视图,一般为 Icon,不推荐使用文字
|
|
tooltip
|
FAB 被长按时显示,也是无障碍功能
|
|
backgroundColor
|
背景颜色
|
|
elevation
|
未点击的时候的阴影
|
|
hignlightElevation
|
点击时阴影值,默认 12.0
|
|
onPressed
|
点击事件回调
|
|
shape
|
可以定义 FAB 的形状等
|
|
mini
|
是否是 mini 类型默认 false
|
FloatingActionButton实现闲鱼APP底部凸起按钮:

import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "FloatingActionButton", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { int _currentIndex = 0; List _pageList = [ Page("闲鱼页面"), Page("鱼塘页面"), Page("发布页面"), Page("消息"), Page("我的") ]; @override Widget build(BuildContext context) { return Scaffold( body: _pageList[_currentIndex], bottomNavigationBar: BottomNavigationBar( currentIndex: _currentIndex, type: BottomNavigationBarType.fixed, fixedColor: Colors.yellow, onTap: (int index) { setState(() { this._currentIndex = index; }); }, items: [ BottomNavigationBarItem( icon: Icon(Icons.home), title: Text("闲鱼", style: TextStyle(color: Colors.black54))), BottomNavigationBarItem( icon: Icon(Icons.category), title: Text("鱼塘", style: TextStyle(color: Colors.black54))), BottomNavigationBarItem( icon: Icon(Icons.settings), title: Text("发布", style: TextStyle(color: Colors.black54))), BottomNavigationBarItem( icon: Icon(Icons.message), title: Text("消息", style: TextStyle(color: Colors.black54))), BottomNavigationBarItem( icon: Icon(Icons.settings), title: Text("我的", style: TextStyle(color: Colors.black54))), ], ), floatingActionButton: Container( margin: EdgeInsets.only(top: 5), child: FloatingActionButton( child: Icon(Icons.add, color: Colors.black54), backgroundColor: Colors.yellow, onPressed: () { setState(() { this._currentIndex = 2; }); }, ), ), floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, ); } } class Page extends StatelessWidget { String text; Page(this.text); @override Widget build(BuildContext context) { return Center( child: Text(text), ); } }