这是一个用来制作shader的插件,也是一个很好的学习shader的工具。这个插件上手很容易,但是要用它来制作理想的Shader,需要下点功夫。
这儿先列举出基础知识,以及我的一些实践。以后我还会继续学习并记录更多的内容。
一、基本操作:
1)、截断连线:按住alt并右键
2)、框选:按住alt键并框选
3)、对于不认识的节点,右键选择what,出现API官网,可选简体字
二、开始设置:
1)、新建材质要命名并设置好路径
2)、考虑shader可能会运行的平台或显卡配置
3)、渲染路径:向前渲染或延迟渲染,后者能避免重复渲染,提高渲染效率,但不能实现抗锯齿和混合技术
4)、光照模式:自定义光照等
5)、镜面反射模式:镜面或金属
6)、光泽模式:光泽或粗糙
7)、Geometry->Face Culling:背面切除或正面切除或双面渲染
8)、Blend Mode:混合模式
三、Main输出端:
1)、Diffuse Power:漫反射力道,相当耗能
2)、Metallic:金属质感,值越大时漫反射越小
3)、Gloss:光泽,值越高光泽度越高,1为极值,物极必反
4)、Emisson:自发光
5)、Transmission:透射,决定有多少光线可以透过材质
6)、Light Wrapping:环绕光,让光线或某个通道的值环绕对象,可做出皮肤的效果
7)、Diffuse Ambient Light:漫反射环境光,添加光线或环境光或立体贴图,不用自发光或光源,也能显亮
8)、Specular Ambient Light:镜面反射环境光,可映出环境的贴图???
9)、Diffuse Ambient Occlusion:漫反射环境光遮罩,抑制间接漫反射光线
10)、Specular Ambient Occlusion:镜面反射环境光遮罩,抑制间接镜面反射光线
11)、Custom Lighting:自定义照明,被光照射时,自定义照射效果
12)、Opacity:不透明度,控制最终像素的透明度
13)、Opacity Clip:不透明度剪切,根据阿尔法通道剪切不透明区域
14)、Refraction:反射,用于折射背景像素的屏幕空间 UV 偏移。请确保在使用前将 Opacity(不透明度)设置为低于 1 的值,以便折射效果可见
15)、Outline Width:描边宽度
16)、Vertex Offset:顶点偏移,插入每个顶点所需偏移量的 XYZ 坐标
17)、DX11 Displacement:DX11 位移,此选项和 Vertex Offset(顶点偏移)的作用非常类似,但是与 DX11 曲面细分一起使用。(请注意,DirectX 仅适用于 Windows,需要 DX11 GPU 且必须在 Unity 设置中启用)
18)、DX11 Tessellation:DX11 曲面细分,此选项控制您要将三角形分割为多少个细分。(请注意,DirectX 仅适用于 Windows,需要 DX11 GPU 且必须在 Unity 设置中启用)
四、部分节点:
1)、加减乘除:Add、Subtract、Multiply、Divide
2)、乘方、平方根、对数:Power、Sqrt、Log
3)、绝对值:Abs
4)、Sign:取正负号及0
5)、Ceil:进位取整,输出时将其输入向上舍入为最近整数
6)、Round:四舍五入
7)、Floor:舍位取整,输出时将其输入向下舍入为最近整数
8)、Trunc:去零取整
9)、Step:比较,输出0或1,用来区分出每一层的明暗,输出的是黑白纹理
10)、If:条件
11)、Frac:取小数部分,此节点在与 Time(时间)节点一起使用时非常有用,会随时间变化带来锯齿波
12)、Fmod:取模,输出 [A] 除以 [B] 的余数
13)、Clamp:限定范围
14)、Lerp:插值,如果 [T] 为两者间的任一值,则将输入两者的线性混合
15)、Posterize:色调分离,基于经过 [Steps] 的值对值进行四舍五入取整。[Steps] 值为 5 时将在 0 到 1 的范围内创建 5 段
16)、Blend:混合,有不同的混合方式,用时查看API
17)、Remap:重映射,将值从一个范围重映射到另一个范围,用来加深或减弱
18)、Noise:噪音,根据两分量输入(例如 UV 坐标)生成伪随机点
19)、One Minus:1 减,输出 1 减去其输入。与颜色输入一起使用时,将反转颜色
20)、Negate:取反,输出其主输入乘以 -1。实质上让正值变负,让负值变正
21)、Component Mask :分量遮罩,遮罩某个通道
22)、Channel Blend :通道混合
23)、Fresnel:菲涅耳,边缘亮显的效果
五、实例:
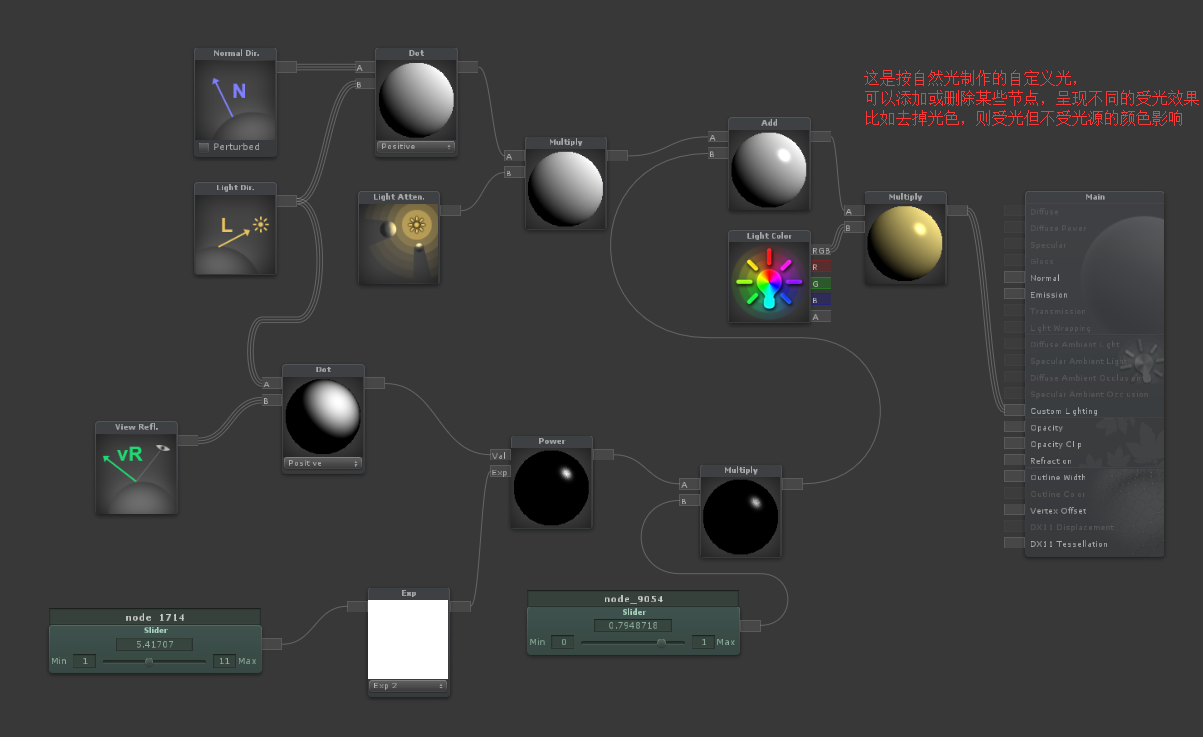
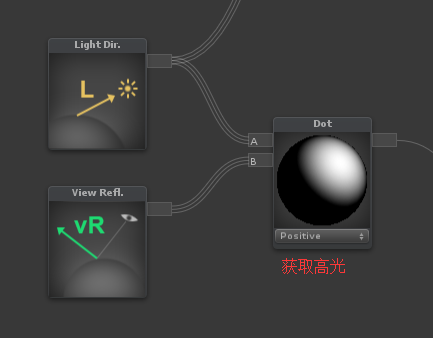
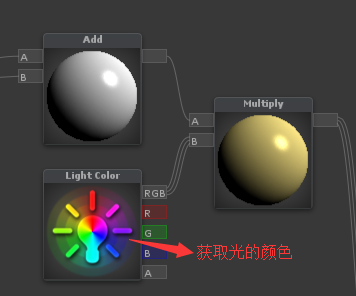
1.自定义光照: