一个2维的飞线组件
https://github.com/davidpan123/specialUi
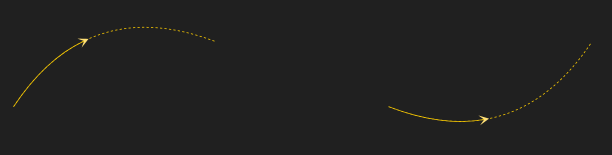
效果图:

飞线使用:
import Vue from 'vue'
import {FlyLine} from 'special-ui'
Vue.use(FlyLine)
组件引用:
<template>
<div class="container">
<fly-line :lines="flyPoints"></fly-line>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
flyPoints: [
{
start: [329.3029054888133, 166.22157534665564],
end: [600, 80],
arcRadis: 0
},
{
start: [829.3029054888133, 166.22157534665564],
end: [1100, 80],
arcRadis: -0.5
}
]
}
}
}
</script>
<style>
.container {
height: 100%;
}
</style>
组件参数
config: 对象
| 属性 | 说明 | 默认值 |
| lineColor | 飞线颜色 | #FFCE00 |
| isDash | 是否是虚线 | true |
| dash | 虚线配置 | '3, 3' |
| isFly | 是否显示飞线动效 | true |
| flyLineColor | 飞线动效颜色 | #FFCE00 |
| isShowArrow | 是否显示箭头 | true |
lines: 数组
| 属性 | 说明 | 默认值 |
| start | 起点坐标 | 无 |
| end | 终点坐标 | 无 |
| arcRadis | 曲线系数 | 0.5 |