1.准备工作:
a.linux服务器上安装newman,参见之前的博客:https://www.cnblogs.com/chooperman/p/15323652.html
b.postman中写的接口用例导出用例集以及环境变量
c.postman导出的用例集和环境变量可以通过git push到gitlab服务器上 参见之前的博客:https://www.cnblogs.com/chooperman/p/15304396.html https://www.cnblogs.com/chooperman/p/15307565.html
2.jenkins从gitlab拉取postman脚本 ,通过ssh凭证或者用户名密码凭证
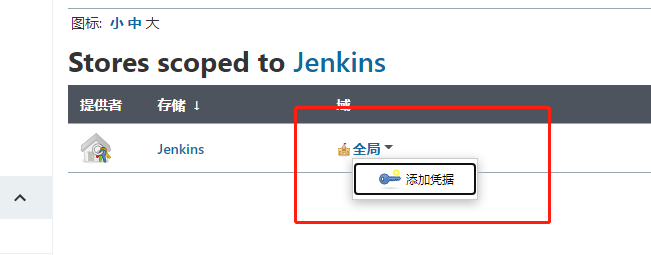
新建凭证:



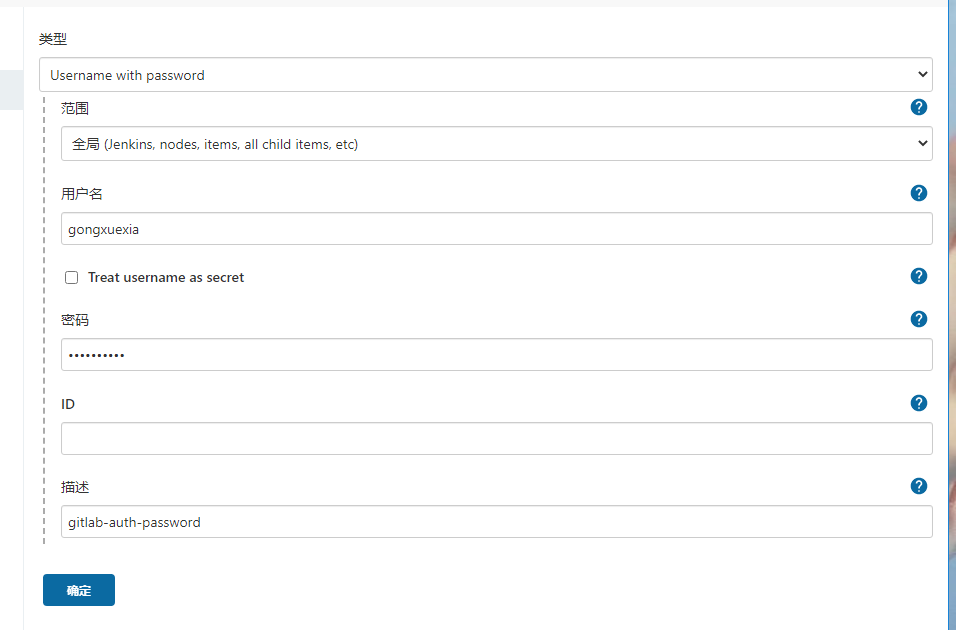
a:用户名密码凭证,增加一个凭据的用户名和密码和gitlab的某用户的账号密码保持一致

凭据创建成功:

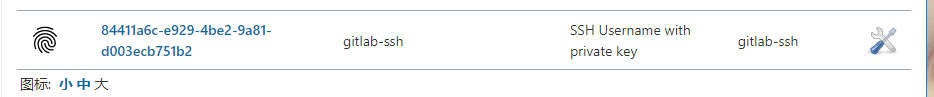
b.ssh凭证

ssh私钥创建成功:

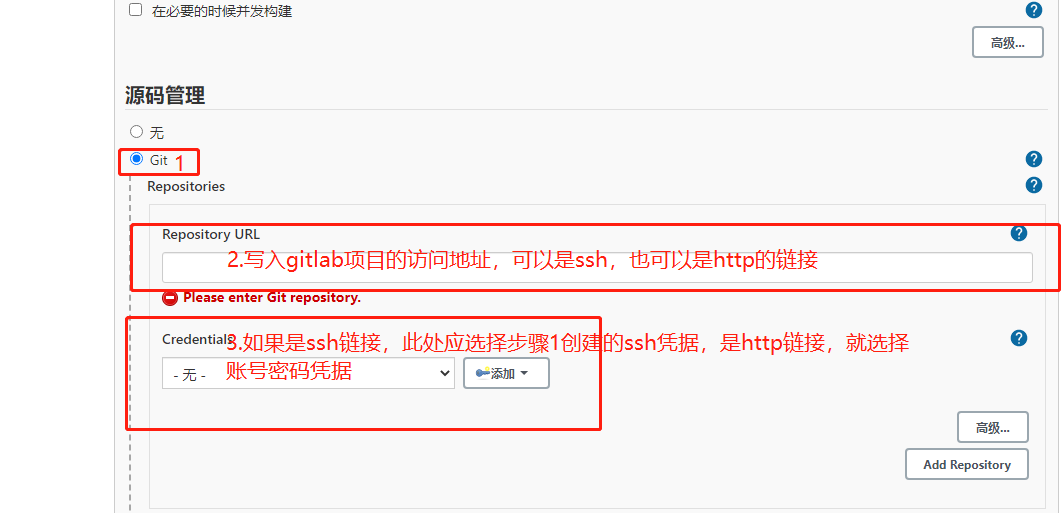
3.在jenkins创建项目



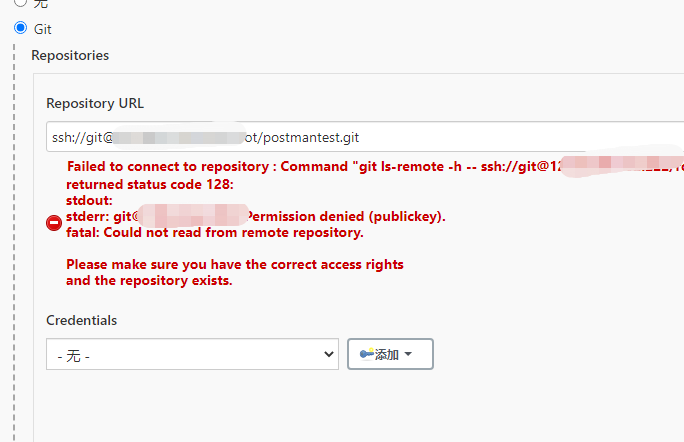
此处以ssh为例,没有选择凭据时:

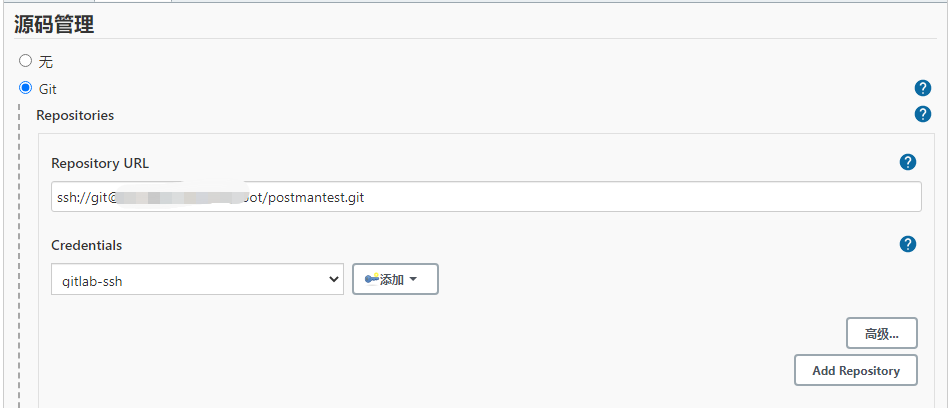
选择ssh凭据后,报错消失:

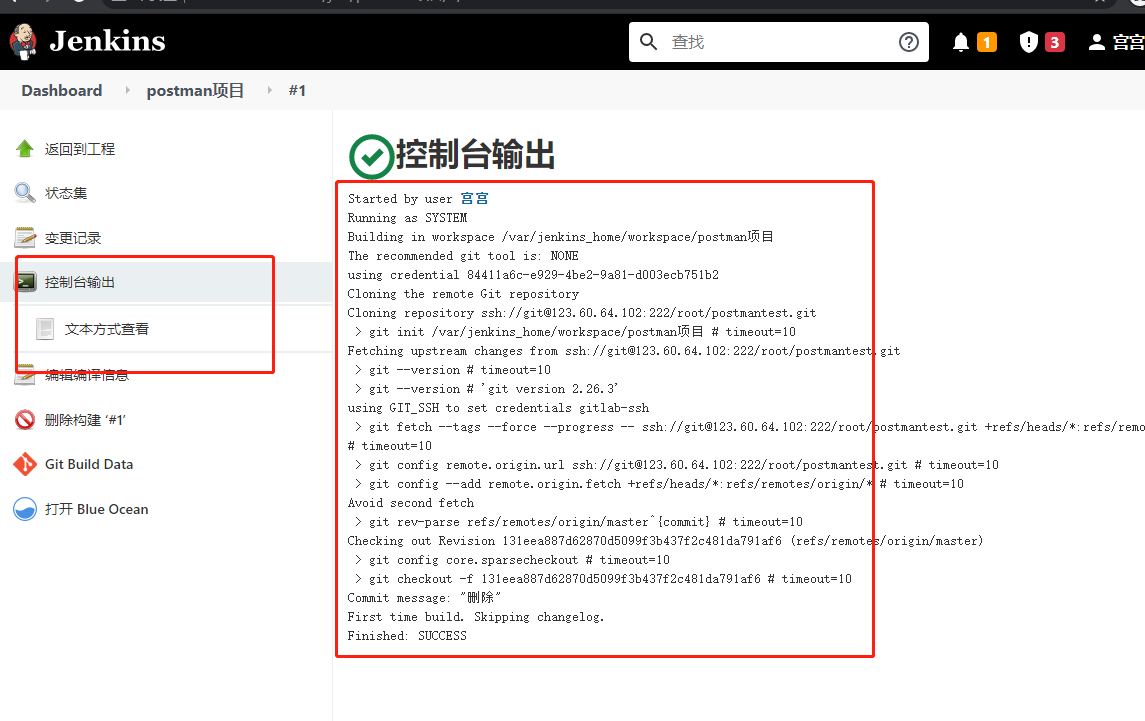
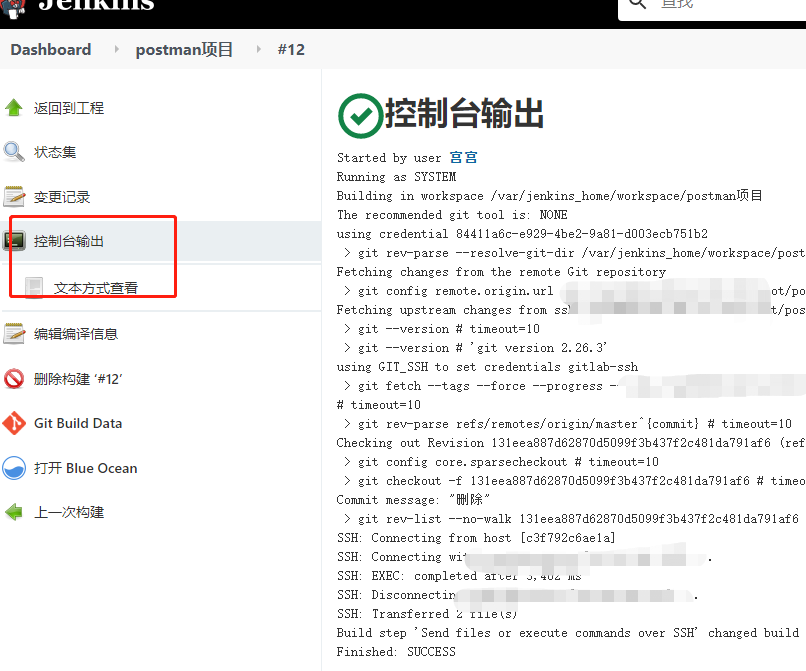
此时构建下这个项目,发现项目构建成功:

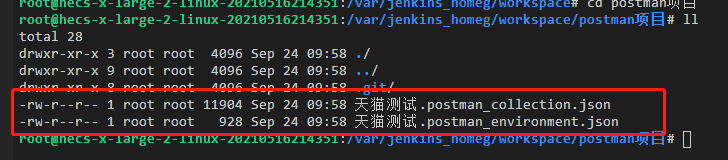
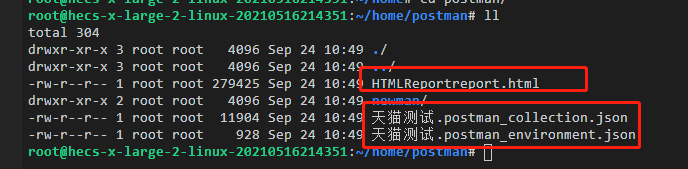
在Jenkins服务器上查看,postman导出的两个脚本已经通过gitlab pull到Jenkins服务器上了

4.在jenkins上通过命令执行服务器上的postman接口用例脚本,先通过jenkins把脚本放到远程服务器上,在执行newman命令
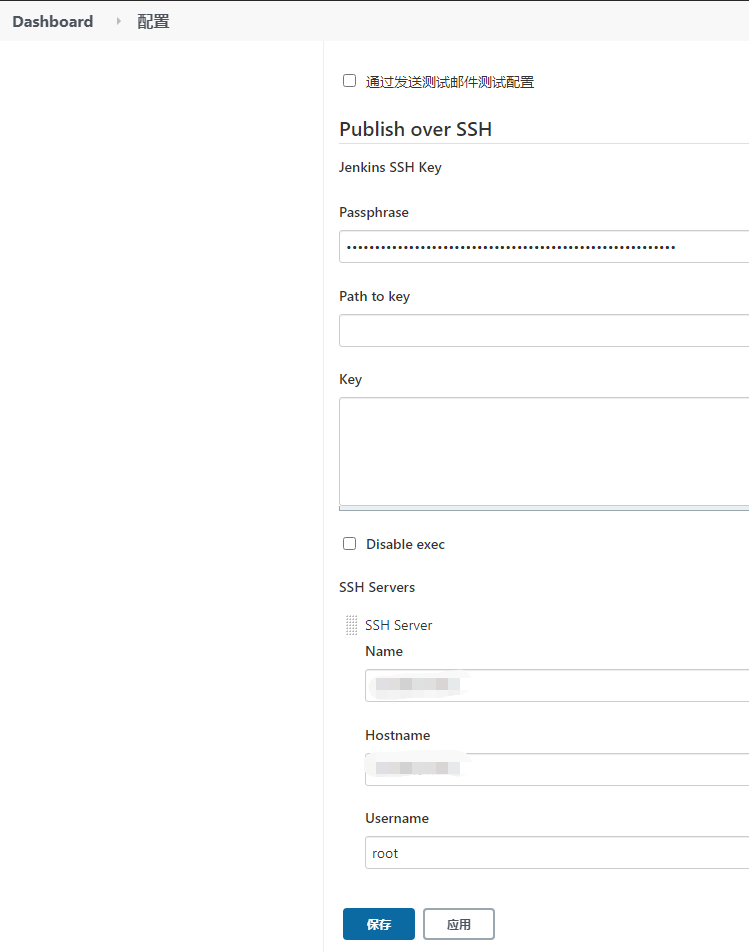
a.需先配置Publish over SSH,配置远程服务器的地址和访问的账号密码

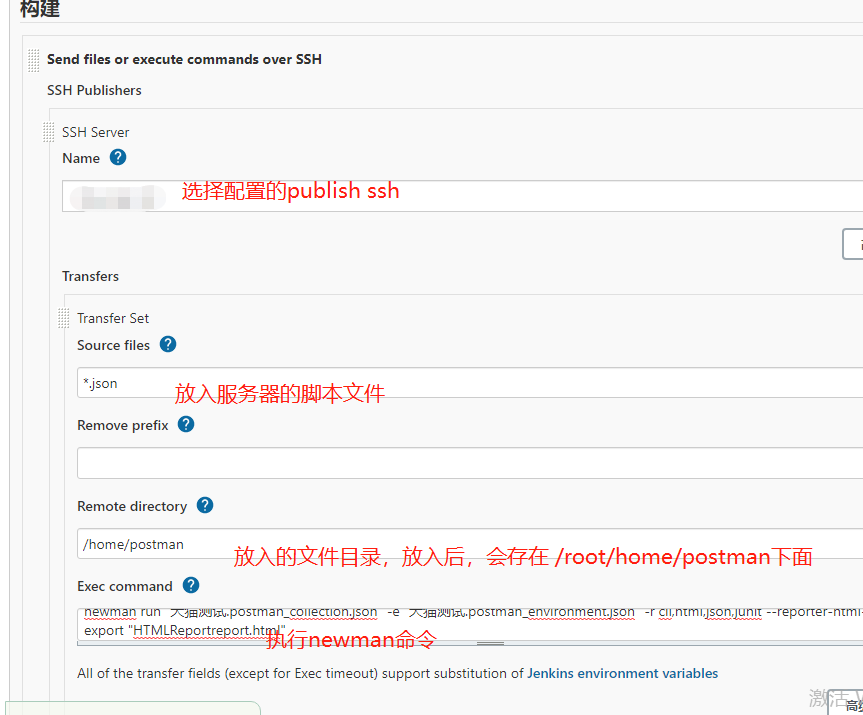
b.配置jenkins的postman项目的构建:


newman执行命令内容:
#!/bin/bash
source ~/.bash_profile
source /etc/profile
cd /root/home/postman
newman run "天猫测试.postman_collection.json" -e "天猫测试.postman_environment.json" -r cli,html,json,junit --reporter-html-export "HTMLReportreport.html"

构建成功,在服务器上查看postman的脚本文件已经上传到服务器上,且生成了测试报告文件

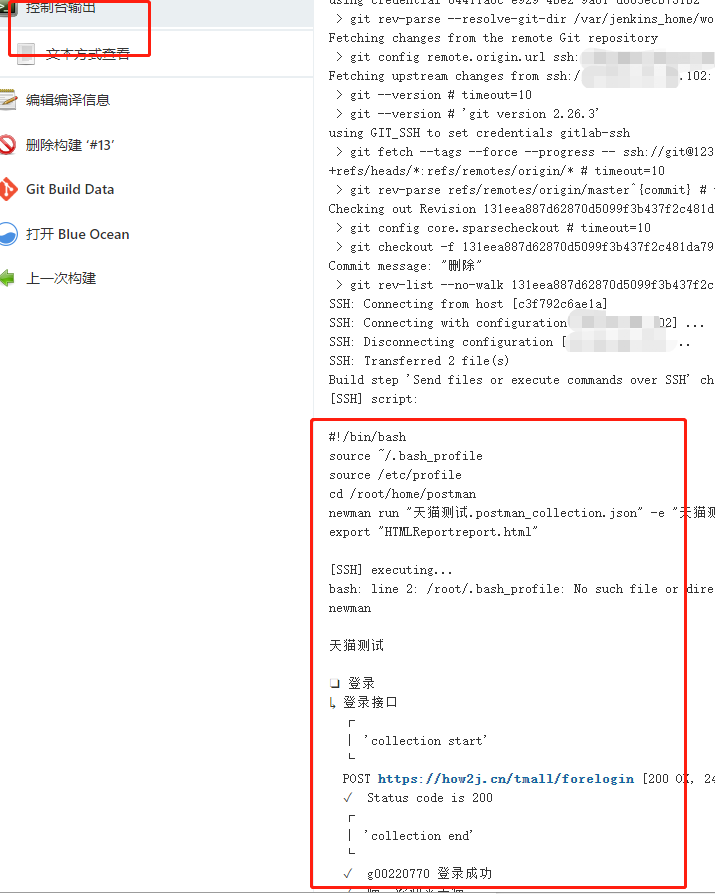
5.步骤4的控制台输出可以看出newman的执行命令没有回显在jenkins控制台上,现在我们把执行命令回显在控制台上
a.先在jenkins创建一个访问服务器的凭据,本次使用的是账号密码凭据,账号 密码是可以访问执行newman命令的服务器的

b.配置SSH remote hosts


c.修改postman项目的构建配置
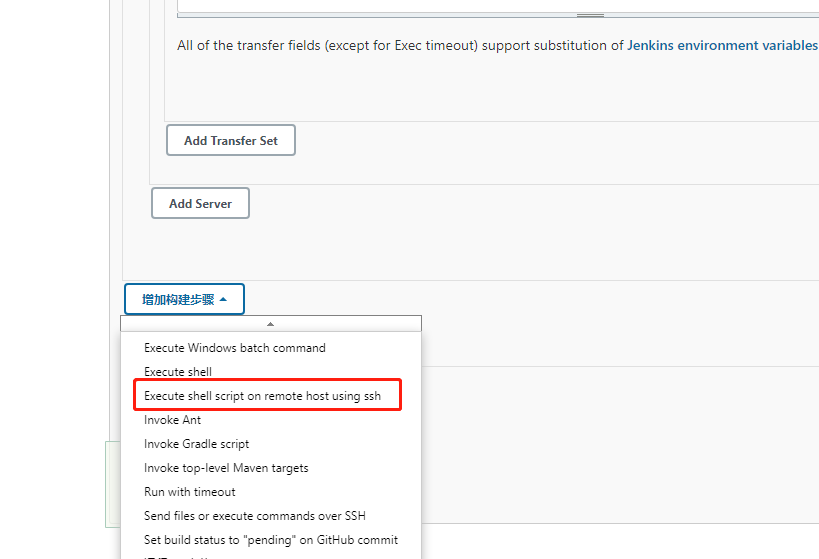
1)在原来的基础上增加构建步骤

2)

c)执行下,观察控制台的输出,可以看到命令已经回显在控制台上