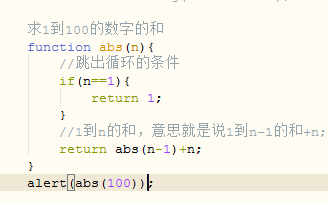
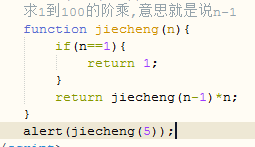
递归:函数自己调用自己




在JavaScript中唯一能产生作用域的东西是 函数!js中只有函数可以创建作用域
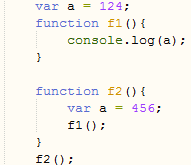
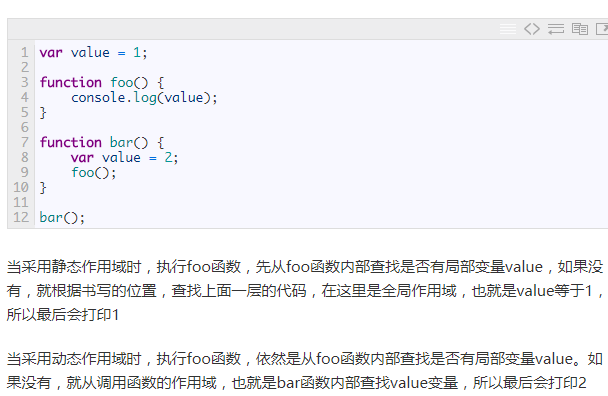
词法作用域,也叫做静态作用域
//就是在代码写好的那一刻,变量和函数的作用域就已经确定了,这种作用域,就是所谓的词法作用域
//和词法作用域相对的叫动态作用域 js中是词法作用域不是动态作用域
//4.词法作用域的规则
//函数允许访问函数外的数据.
//整个代码结构中只有函数可以限定作用域.
//作用域规则首先使用提升规则分析
//如果当前作用域中有了该变量, 就不考虑外面的同名变量,从内到外考虑着走


js预解析
1. 定义
预解析:在当前作用域下,js运行之前,会把带有var和function关键字的事先声明,并在内存中安排好。然后再从上到下执行js语句。预解析只会发生在通过var定义的变量和function上。
//只要是函数就可以创造作用域 //函数中又可以再创建函数 //函数内部的作用域可以访问函数外部的作用域 //如果有多个函数嵌套,那么就会构成一个链式访问结构,这就是作用域链
变量提升
//在分析代码的时候,首先将以var声明的变量名和以function开头的函数,进行提升 //再去执行代码的具体执行过程
1.变量的提升是分作用域的
2.当函数和变量同名的时候,只提升函数,不会提升变量名
3.函数同名,全都都会提升,但是后面的函数,会覆盖前面的函数
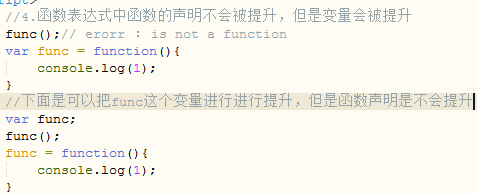
4.函数表达式中函数的声明不会被提升,但是变量会被提升



作用域链
//只要是函数,都会有作用域
//函数内部的作用域可以访问函数外部的作用域
//如果函数进行嵌套,就会构成一个链条的结构,这个就是作用域链
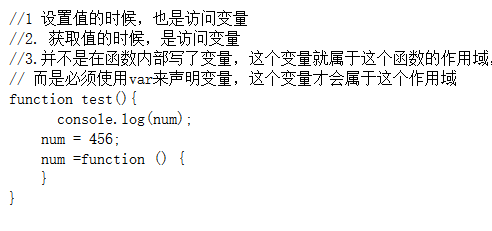
//变量的搜索原则
//1.在使用变量的时候
//* 首先在所在的作用域中查找
//* 如果找到了 就直接使用
//* 如果没有找到 就去上级作用域中查找
//2.重复以上步骤
//* 如果直到0级作用域链也就是全局作用域还没有找到,报错
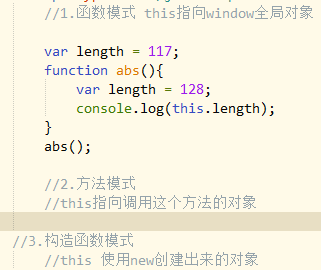
函数里面的全局变量(没有加var声明的变量)要在函数调用之后才能被外部获取到。
函数里面的return this,返回的是window对象,如果是用实例化对象,return this则是实例化对象。


闭包
js中的闭包就是函数 闭包的原理就是作用域访问原则——上级作用域无法直接访问下级作用域中的变量
闭包要解决什么问题?
//1.闭包内的数据不允许外界访问
//2.要解决的问题就是间接访问该数据
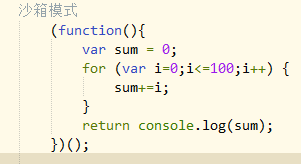
//沙箱模式的优势
//1.沙箱模式使用的是IIFE,不会再外界暴露任何的全局变量,也就不会造成全局变量污染
//2.沙箱中的所有数据,都是和外界完全隔离的,外界无法对其进行修改,也就保证了代码的安全性
//js中沙箱模式的实现原理就是
//函数可以构建作用域!上级作用域不能直接访问下级作用域中的数据