JS实现倒计时效果代码如下:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>无标题文档</title>h
6 <style>
7 #box {
8 100%;
9 height: 400px;
10 background: black;
11 color: #fff;
12 font-size:40px;
13 line-height:400px;
14 text-align:center;
15 }
16 </style>
17 <script>
18 window.onload = function(){
19 var oBox = document.getElementById('box');
20 var oDate = new Date();//获取当前时间;
21 oDate.setFullYear(2016,11,31);//自动进位;
22 oDate.setHours(0,0,0,0);
23
24 function countDown(){
25 //未来时间戳减去现在时间的时间戳;
26 var ms = oDate.getTime() - new Date().getTime();
27
28 //毫秒转换成秒
29 var oSec = parseInt(ms/1000);
30
31 //秒转换成天
32 var oDay = parseInt(oSec/86400);
33
34 //不到一天剩下的秒数;
35 oSec%=86400;
36
37 //转换成小时
38 var oHour = parseInt(oSec/3600);
39
40 //不到一小时剩下的秒数;
41 oSec%=3600;
42
43 //转换成分钟
44 var oMin = parseInt(oSec/60);
45
46 //不到一分钟剩下的秒数;
47 oSec%=60;
48
49 oBox.innerHTML = '距离2016年12月31日还有:'+oDay+'天'+oHour+'时'+oMin+'分'+oSec+'秒';
50 }
51 countDown();
52 setInterval(countDown,1000);
53 }
54 </script>
55 </head>
56
57 <body>
58 <div id="box">距离2016年12月31日还有:xx天xx时xx分xx秒</div>
59 </body>
60 </html>
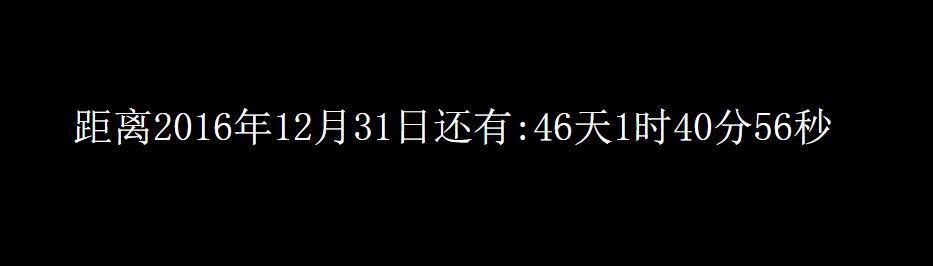
实现效果入下:

时间戳:1970年1月日至今的毫秒数:oDate.getTime(); //不要问我为什么是1970年1月至今哦!自个儿百度啦!
时间对象:
获取时间: var oDate = new Date(); oYear = oDate.getFullYear(); oMon = oDate.getMonth(); oDay = oDate.getDate(); oHou = oDate.getHours(); oMin = oDate.getMinutes(); oSec = oDate.getSeconds(); oWeek = oDate.getDay(); 设置时间: oDate.setFullYear(年,月,日); oDate.setMonth(月); oDate.setDate(日); oDate.setHours(时,分,秒,毫秒); 时间会自动进位;
这是一个小效果,如果有不对的是地方,互相交流;
