周三,晴,记录生活分享点滴
推荐阅读1:https://www.cnblogs.com/linhaifeng/articles/5937962.html
推荐阅读2:https://www.cnblogs.com/linhaifeng/articles/5951486.html
浏览器背后的故事
HTTP:
(1) 超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器
- 关键词:通信协议
- HTTP学名:超文本传输协议(HyperText Transfer Protocol):传输超文本的协议
- 超文本:在传输的文本中有超链接,格式很多,目前常用的是超文本标记语言(HTML)
- 小结:HTTP协议是用来在网页(A和B)之间传递HTML的一种规则
(2) HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展
- 关键词:应用层的面向对象的协议
Web与HTTP:
(1) WEB是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统
- 关键词:图形信息系统
(2) 建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构
- 关键词:网络服务
- 小结:Web是基于HTTP而来的,是建立与HTTP协议之上的图形优化展示

HTTP协议的前世今生
(参考博客:https://blog.csdn.net/qq_22238021/article/details/81197157)
1990年10月 万维网之父Tim Berners-Lee最早提出了HTTP协议
1991年 HTTP0.9诞生
- 只能传递HTML的字符串;每个HTTP请求都是短链接
1996年5月 HTTP1.0发布
- 增加了请求方式POST和HEAD;
- 根据Content-Type可以支持多种数据格式,text/html、image/jpeg等;
- 开始支持cache,当客户端在规定时间内访问统一网站,直接访问cache即可
1997年1月 HTTP1.1发布
- 目前为止最常用的HTTP版本;
- 加入了持久连接,一个TCP连接可以允许多个HTTP请求;
- 加入了管道机制,在同一个TCP连接里,允许多个请求同时发送,增加了并发性,进一步改善了HTTP协议的效率
2015年5月 HTTP2.0提出
- 增加双工模式,即不仅客户端能够同时发送多个请求,服务端也能同时处理多个请求,解决了队头堵塞的问题
- 将所有的信息字段建立一张表,为表中的每个字段建立索引,客户端和服务端共同使用这个表,他们之间就以索引号来表示信息字段
- 加服务器推送的功能,即不经请求服务端主动向客户端发送数据
继而 HTTP3.0 QUIC协议
透过TCPIP看HTTP
TCP/IP协议族
- HTTP协议是构建在TCP/IP协议之上的,是TCP/IP协议的一个子集
- TCP/IP协议其实是一系列与互联网相关联的协议集合起来的总称
- 分层管理是TCP/IP协议的重要特征
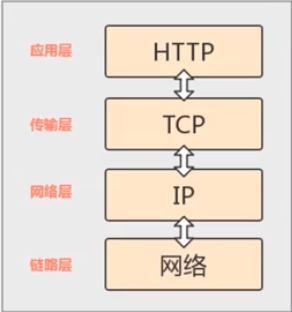
TCP/IP协议族分层
TCP/IP协议族是由一个四层协议组成的系统,这四层分别为:应用层、传输层、网络层和数据链路层
(1) 应用层
- 应用层一般是我们编写的应用程序,决定了向用户提供的应用服务。应用层可以通过系统调用与传输层进行通信。
- 如:通过FTP下载文件、DNS、HTTP等
(2) 传输层
- 传输层通过系统调用向应用层提供处于网络连接中的两台计算机之间的数据传输功能。
- 在传输层有两个性质不同的协议:TCP(面向连接的)和UDP(无连接)。
- 因为TCP有连接,比较可靠,但是效率较低;UDP无连接,效率较高,可靠性较低
(3) 网络层
- 网络层用来处理在网络上流动的数据包,数据包是网络传输的最小数据单位。该层规定了通过怎样的路径(传输路线)到达对方计算机,并把数据包传输给对方。
- 小结:与对方通过多台计算机传输时,网络层的作用是在众多路径中选择一条传输路径。
(4) 链路层(最常用)
- 链路层用来处理连接网络的硬件部分,包括控制操作系统、硬件设备驱动、NIC(Network Interface Card,网络适配器)以及光纤等物理可见部分。硬件上的范畴均在链路层的作用范围之内。

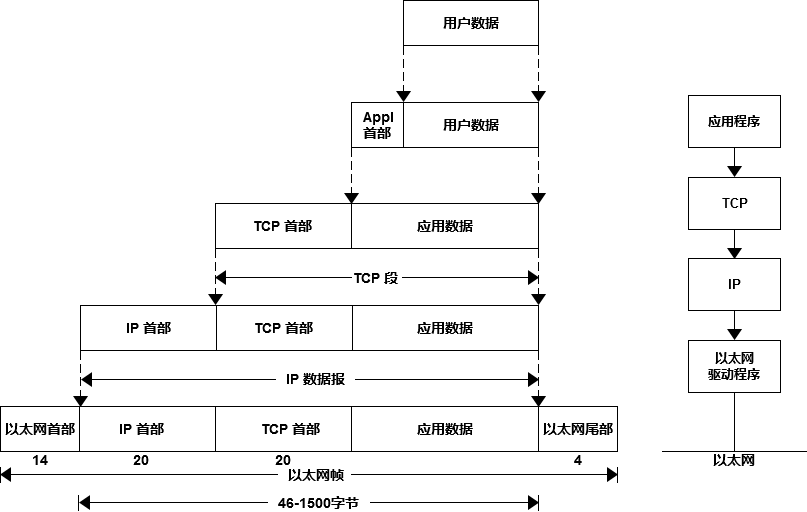
数据包的封装过程
上层协议的数据通过封装转变成下层协议数据:
- 应用程序数据在发布到数据网络之前,沿着协议站从上到下进行传递,
- 每层协议都将在上层协议的基础之上,加上自己的首部信息,链路层会加上尾部信息,
- 以此来实现所有层的数据封装,最终为到达网络提供所有的必要信息

HTTP数据传输过程
发送端发送数据时,数据会从上层传输到下层,且每经过一层都会被打上该层的头部信息。而接收端接收数据时,数据会从下层传输到上层,传输前会把下层的头部信息删除

小结:
- 发送端 应用层-传输层-网络层-链路层 递增
- 接收端 链路层-网络层-传输层-应用层 递减
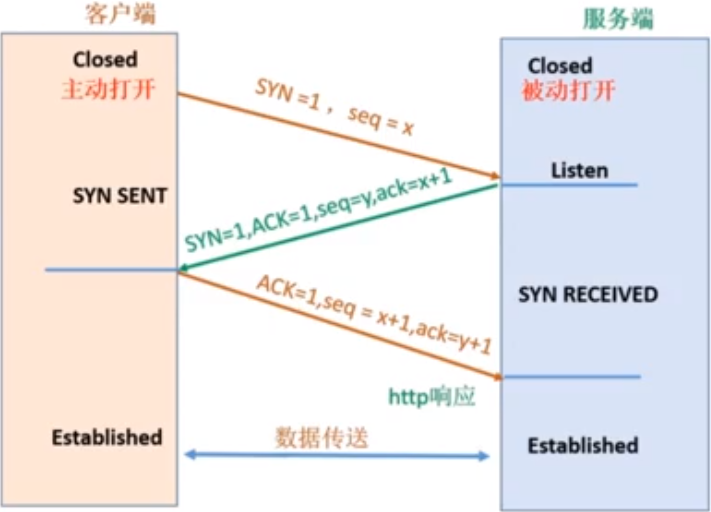
传输层一TCP三次握手
使用TCP协议进行通信的双方必须先建立连接,然后才能开始传输数据。为了确保连接双方可靠性,在双方建立连接时,TCP协议采用了三次握手策略。
- 第一次握手:客户端发送带有SYN标志的连接请求报文段,然后进入SYN SEND状态,等待服务端的确认。
- 第二次握手:服务端接收到客户端的SYN报文段后,需要发送ACK信息对这个SYN报文段进行确认。同时,还要发送自己的SYN请求信息。服务端会将上述的信息放到一个报文段(SYN+ACK报文段)中,一并发送给客户端,此时服务端将会进入SYN RECV状态。
- 第三次握手:客户端接收到服务端的SYN+ACK报文段后,会想服务端发送ACK确认报文段,这个报文段发送完毕后,客户端和服务端都进入ESTABLISHED状态,完成TCP三次握手。

小结:
- 第一次完成时:服务端确定 自身接收正常,客户端发送正常;
- 第二次完成时:客户端确定 自身发送、接收正常,服务端接收、发送正常;
- 第三次完成时:服务端确定 自身发送、接收正常,客户端接收、发送正常。
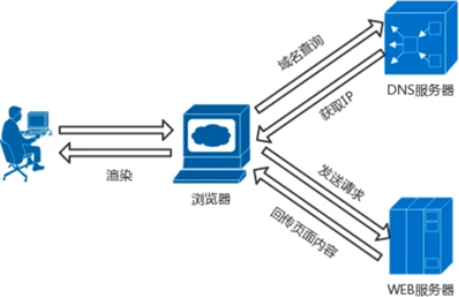
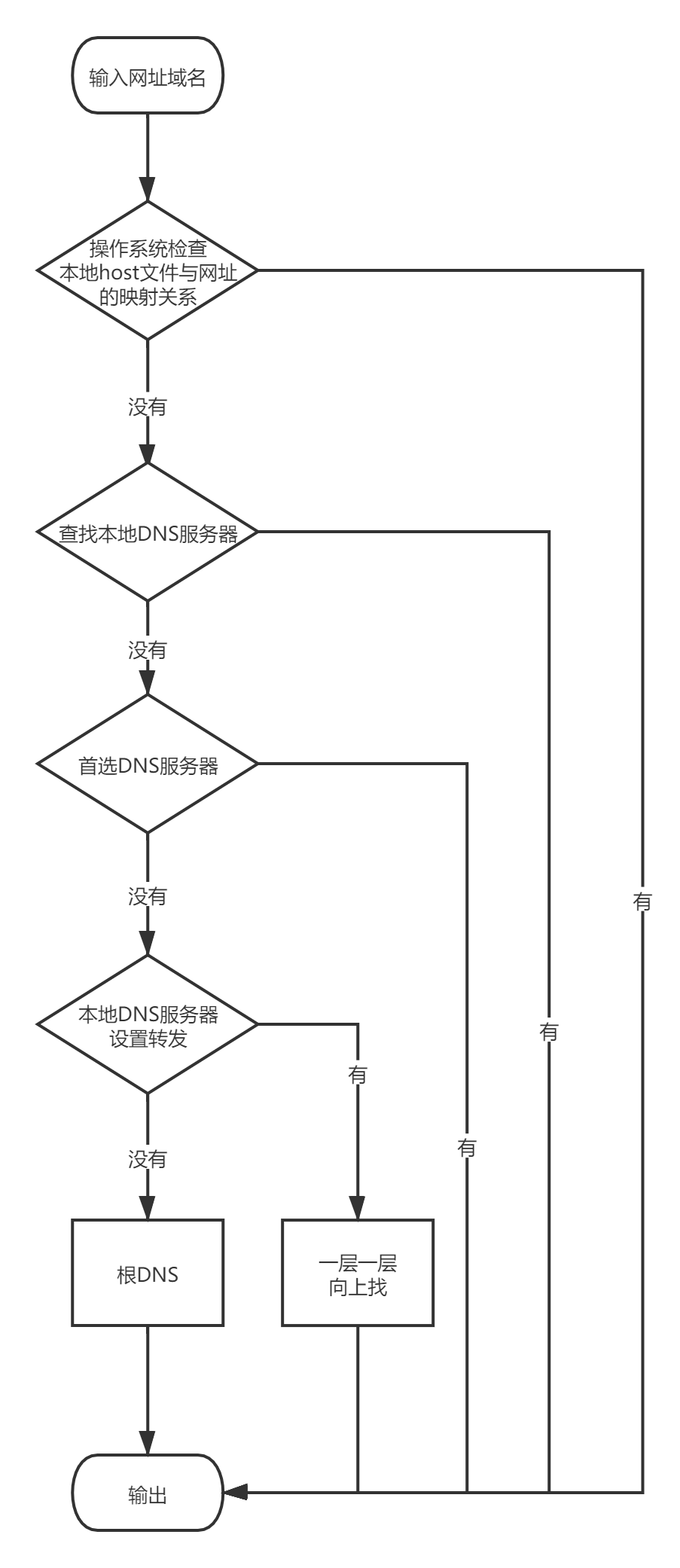
“你是如何访问网页的”--DNS域名解析
DNS服务提供域名到IP地址之间的解析服务,
简单来说当把域名提供给DNS服务时,DNS会自动给返回IP地址。
DNS服务器为提高效率,采用就近原则,见流程图

回溯HTTP事务处理过程
简述
- 当客户端访问Web站点时,首先会通过DNS服务查询到域名的IP地址。
- 然后浏览器生成HTTP请求,并通过TCP/IP协议发送给Web服务器。
- Web服务器接收到请求后会根据请求生成响应内容,并通过TCP/IP协议返回给客户端。

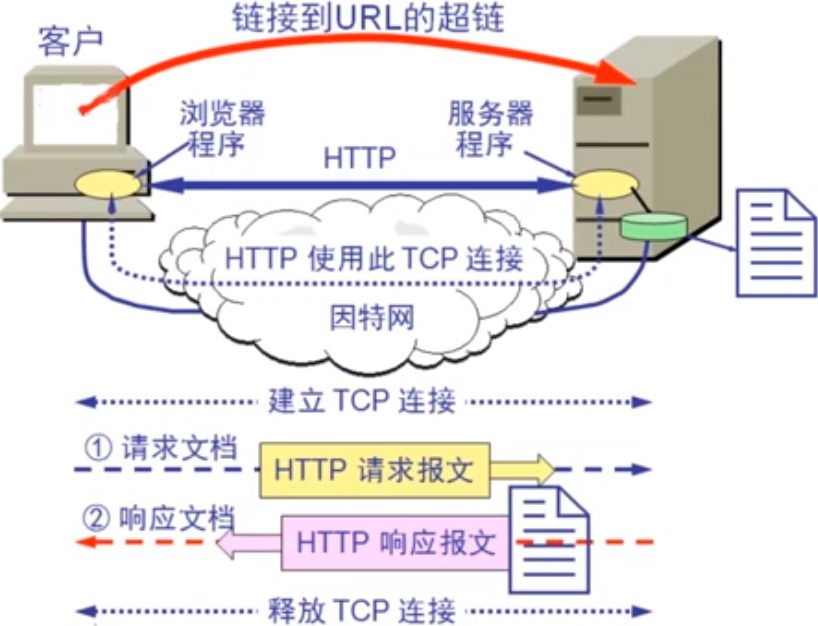
HTTP请求完整的工作方式
- 通过客户端浏览器浏览页面,需要分解出协议名、主机名、端口、对象路径等
- 协议:HTTP协议
- 主机:某课主机
- 端口:80端口
- 路径:某课的根节点——需要通过DNS服务器解析出IP地址
- 把以上部分结合结合本机的信息封装成HTTP请求的数据包
- 继续封装成TCP包——建立TCP连接,即TCP的三次握手
- 客户端发送请求给服务器,HTTP格式
- 服务器进行响应
- web浏览器向浏览器发送数据需要关闭掉TCP连接,即把连接释放掉

实验:与HTTP请求的第一次亲密接触
工具:
- WireShark
- 浏览器开发者工具