介绍
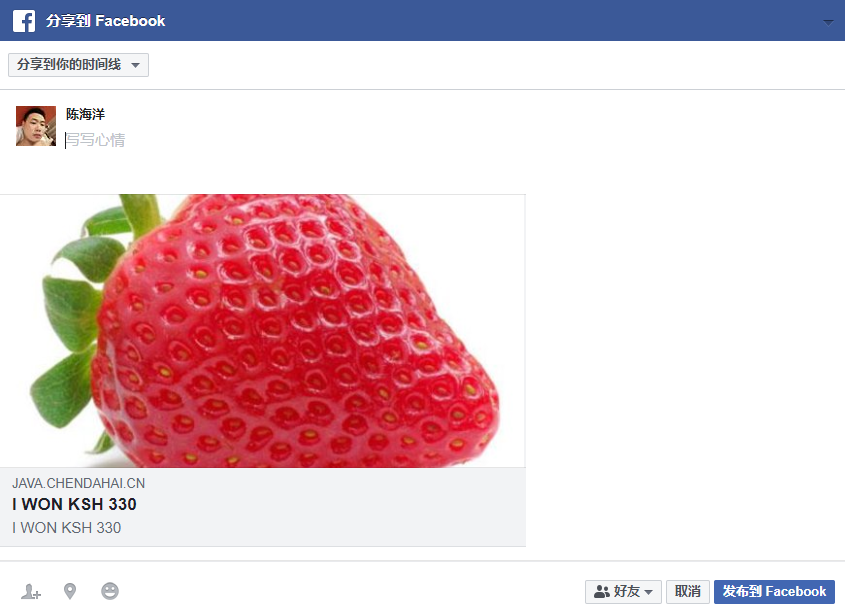
facebook分享 http://www.facebook.com/sharer.php?t=${text}u=encodeURIComponent('静态html')
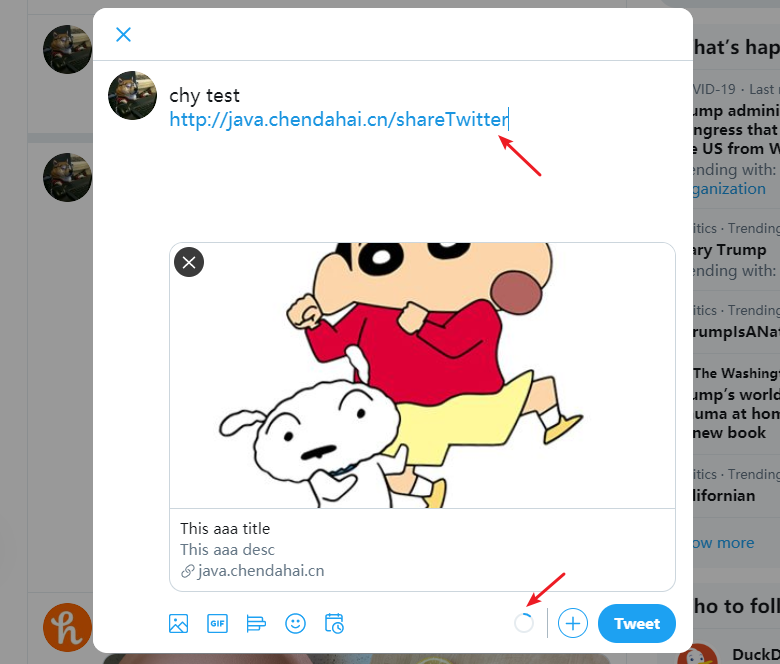
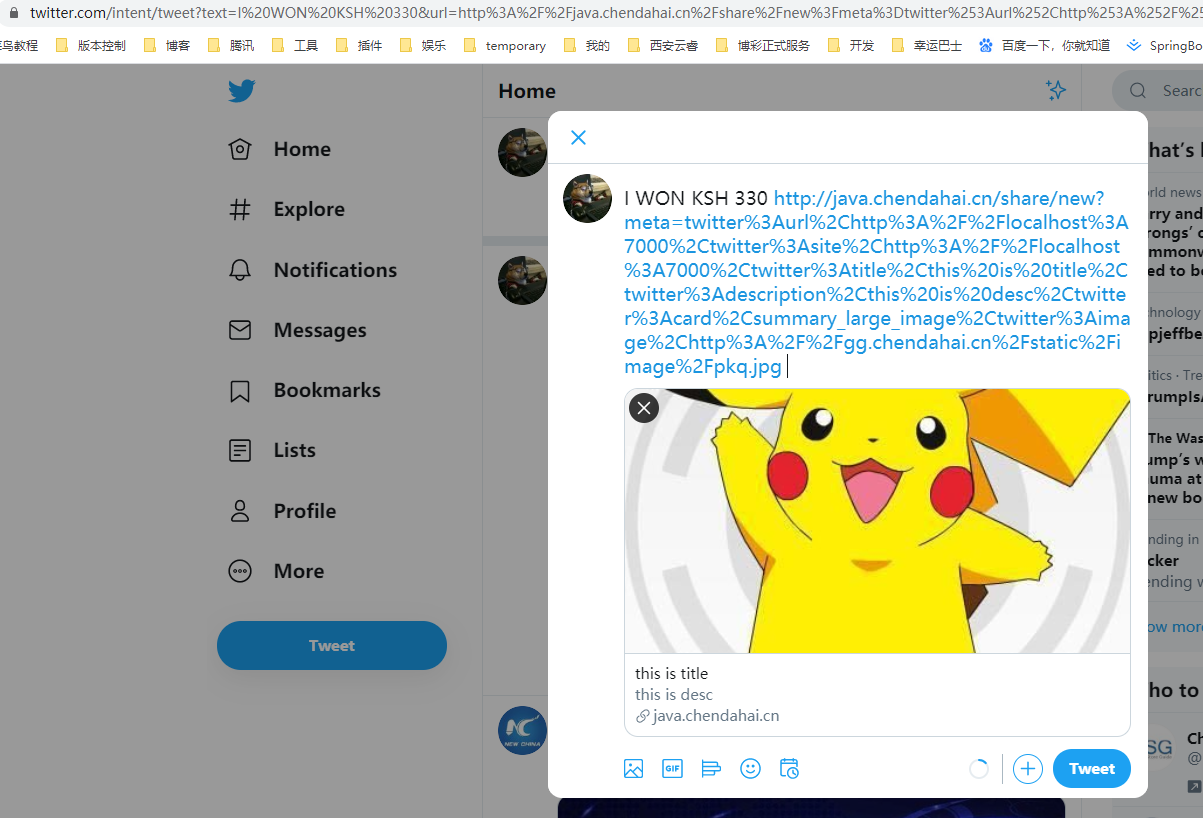
twitter分享 https://twitter.com/share?text=${text}&url=静态html
原理,通过调用第三方的分享地址,第三方回调你传的url,解析里面的meta信息,来显示标题图片啥的
参数text可以忽略,所以就是要解决静态html的问题
示例静态html
主要的就是图片,标题,描述。
site,url啥的随缘填写。
card和type等都是固定的
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- twitter分享 -->
<meta property="twitter:url" content="http://gg.chendahai.cn/static/share/index.html"/>
<meta name="twitter:title" content="This is title"/>
<meta name="twitter:description" content="This is desc"/>
<meta name="twitter:site" content="http://gg.chendahai.cn/static/share/index.html">
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:image" content="http://gg.chendahai.cn/static/image/apple.jpg"/>
<!-- facebook分享 -->
<meta property="og:url" content="http://gg.chendahai.cn/static/share/index.html"/>
<meta property="og:title" content="This is my plan,let's play together"/>
<meta property="og:description" content="This is my plan,let's play together"/>
<meta property="og:image" content="http://gg.chendahai.cn/static/image/apple.jpg"/>
<meta property="og:type" content="website"/>
<title>share test</title>
</head>
<body>
</body>
</html>
前提
有域名,端口号须为80,整个二级域名,nginx转发即可
比如java.chendahai.cn(80端口转发到5005端口)
1 server {
2 listen 80;
3 server_name java.chendahai.cn;
4
5 client_max_body_size 20m;
6
7 location / {
8 proxy_set_header X-Real-IP $remote_addr;
9 proxy_set_header Host $http_host;
10 proxy_pass http://0.0.0.0:5005;
11 }
12
13 }
调用后端接口,根据参数动态返回html页面
注意事项
- url编码与解码得梳理清楚
- twitter分享地址有内容限制,所以参数不能太长。所以直接传meta的标签过去是行不通的,当然也会生成xss漏洞
- 先通过静态的页面测试通过之后再一步步往下走

为了保证接口参数的长度问题,接收参数选择用逗号分隔的字符串。
后端代码示例基于SpringMVC
/**
* facebook和twitter通用的动态分享接口
*
* @param meta k,v,k,v 类型的字符串
* @return html页面
*/
@RequestMapping(value = "/share/new", produces = "text/html;charset=utf-8")
public String shareWin(String meta) throws UnsupportedEncodingException {
// twitter的url需要进行url解码处理
meta = URLDecoder.decode(meta, "UTF-8");
String[] split = meta.split(",");
String metaHtml = "";
for (int i = 0; i < split.length; i++) {
metaHtml += "<meta property="" + split[i] + "" name="" + split[i] + "" content="" + split[i + 1] + ""/>
";
i++;
}
String retHtml = "<!DOCTYPE html>
"
+ "<html lang="en">
"
+ "<head>
"
+ metaHtml
+ "</head>
"
+ "<body>
"
+ "<script type="text/javascript">
"
+ " window.location.href="http://java.chendahai.cn/";
"
+ "</script>"
+ "</body>
"
+ "</html>";
System.out.println(retHtml);
return retHtml;
}
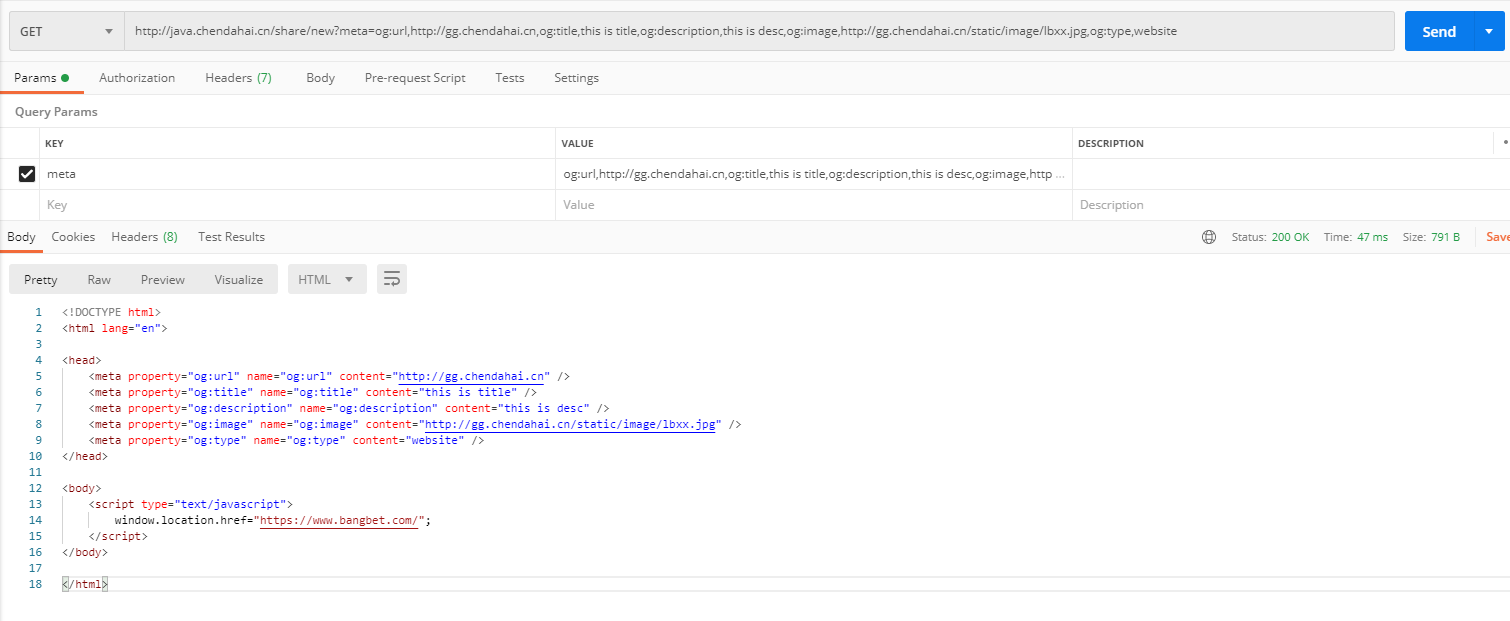
postman请求返回html例图

前端示例
调试地址 https://developers.facebook.com/tools/debug/
let metaArr = [
'og:url', 'http://java.chendahai.cn',
'og:title', 'this is title',
'og:description', 'this is desc',
'og:image', 'http://gg.chendahai.cn/static/image/apple.jpg',
'og:type', 'website'
]
let metaParams = metaArr.toString()
window.open('http://www.facebook.com/sharer.php?u=' + encodeURIComponent(`http://java.chendahai.cn/share/new?meta=${metaParams}`))

let metaArr = [
'twitter:url', 'http://java.chendahai.cn',
'twitter:site', 'http://java.chendahai.cn',
'twitter:title', 'this is title',
'twitter:description', 'this is desc',
'twitter:card', 'summary_large_image',
'twitter:image', 'http://gg.chendahai.cn/static/image/pkq.jpg'
]
let metaParams = metaArr.toString()
// 需要encode两次 因为浏览器会自动decode一次,另一次是服务端会decode
metaParams = encodeURIComponent(encodeURIComponent(metaParams))
window.open(`https://twitter.com/share?text=${title}&url=http://java.chendahai.cn/share/new?meta=${metaParams}`)

更多分享可以借鉴
https://www.cnblogs.com/panlq/articles/9726607.html
https://www.jianshu.com/p/46851e06329e