一、开发环境配置
开始之前,假设你已经安装了最新版本的 node 和 npm。
全局安装 vue-cli 和 webpack :
npm install vue-cli webpack -g
创建工程;工程名字不能用中文,英文也建议小写。
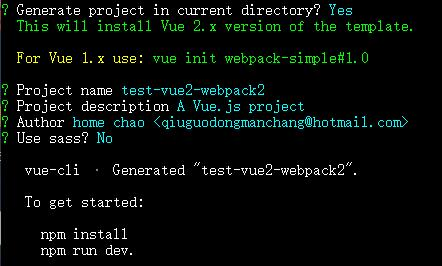
vue init webpack 项目名
按照步骤一步一步执行,需要你添加 Project name,Project description,Author.

然后使用 npm install 安装官方库。
然后使用npm run dev运行我们的项目后浏览器会自动弹出,并展示以下页面。

可以根据页面给我们的这八个链接获得我们想要的学习资源。
接下来安装Vue全家桶。
npm install vue-router vue-resource vuex --save
如下修改src/main.js :
import Vue from 'vue' import VueResource from 'vue-resource' import VueRouter from 'vue-router' import Vuex from 'vuex' import App from './App.vue' Vue.use(VueResource) Vue.use(VueRouter) Vue.use(Vuex) new Vue({ el: '#app', render: h => h(App) })
安装html模板语言pug(jade)
npm install pug pug-loader pug-filters --save
安装css 预编译语言stylus
npm install style-loader stylus stylus-loader --save
# 或者你习惯用sass或less
# npm install style-loader node-sass sass-loader --save
# npm install style-loader less less-loader --save
打开webpack.config.js,配置loader:
module: { rules: [ { test: /.vue$/, loader: 'vue-loader', options: { loaders: { } // other vue-loader options go here } }, { test: /.pug$/, loader: 'vue-html!pug-html' }, { test: /.styl/, loader: "style-loader!css-loader!stylus-loader" }, ...
生成html文件,安装插件` html-webpack-plugin `。
npm install html-webpack-plugin --save
var path = require('path') var webpack = require('webpack') var HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { entry: './src/main.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'js/build.js', }, ... plugins: [ new HtmlWebpackPlugin({ title: 'Charles 的个人主页', filename: 'index.html', //生成后的文件名,默认为 index.html. template: 'index.html', //自定义的模板文件 inject:'body' //script标签位于html文件的 body 底部 }), ] }
提取CSS,提取CSS的插件叫`extract-text-webpack-plugin`,这个不是webpack自带的,需要自己安装。
npm install extract-text-webpack-plugin --save
原来的`style-loader`就要修改了,毕竟我们的目标是将CSS提取出来而不是放在head中, 并且vue文件中<style>里的样式也要提取出来。
var HtmlWebpackPlugin = require('html-webpack-plugin') var ExtractTextPlugin = require("extract-text-webpack-plugin") module.exports = { ... module: { rules: [ { test: /.vue$/, loader: 'vue-loader', options: { loaders: { stylus: ExtractTextPlugin.extract("css-loader!stylus-loader") } } }, { test: /.pug$/, loader: 'vue-html!pug-html' }, { test: /.styl/, loader: ExtractTextPlugin.extract("css-loader!stylus-loader") }, ... plugins: [ new HtmlWebpackPlugin(), new ExtractTextPlugin("css/style.css") ]